

原生JavaScript写法附带兼容性处理:
if (!!window.attachEvent) { //区分浏览器指派事件
document.getElementById("a").attachEvent("onclick",fun,false);
}else{
document.querySelector("#a").addEventListener("click",fun,false);
}
function fun (event) {
//处理event对象的兼容性
var e=event||window.event; //firefox里的event是临时的,不是window下的全局变量
//停止事件冒泡
e.stopPropagation?e.stopPropagation():e.cancelBubble=true; //低版本ie使用cancelBubble属性,其他浏览器使用stopPropagation方法
//阻止浏览器默认行为
e.preventDefault?e.preventDefault():e.returnValue = false; //低版本ie设置returnValue属性,其他浏览器使用preventDefault方法
}
IE8及更低版本的IE,添加事件要使用私有的attachEvent(),也不支持stopPropagation()和preventDefault(),真是毒瘤啊。
如果使用jQuery的话,写起来更加方便,因为jQuery已经做了兼容性处理,我们用w3c标准方法就行了:
$("a").click(function (e) {
e.stopPropagation(); //停止事件冒泡
e.preventDefault(); //阻止浏览器默认行为
return false; //同时停止冒泡和阻止默认行为。
});
注意,jQuery中的return false和原生JavaScript里的return false是有区别的:
原生JavaScript中的return false不会停止冒泡,只会阻止默认行为。但jQuery中的return false会同时停止冒泡和阻止默认行为。
JavaScript停止事件冒泡以及阻止浏览器默认行为
刚才我给评论区头像添加了鼠标经过旋转的效果,是使用css3动画做的。
在css样式表里先定义一个旋转的动画,然后在鼠标经过头像时触发动画:
@keyframes rotate_once{
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
.comment-meta .avatar:hover{
animation: rotate_once .5s;
}
有时候必须结合JavaScript事件播放动画的时候,可以先把animation那句放到一个单独的class名里,然后通过JavaScript来动态添加、删除改动画的className,来达到播放动画或去除动画的效果。
示例:
element.addEventListener("mouseover",function(){
element.className=nowClassName+" rotate_once";
element.addEventListener("animationend",function(){
element.className=nowClassName;
})
});
鼠标经过元素时添加rotate_once这个className,播放动画。动画播放完毕之后再去掉这个className。
这里有个知识点,就是JavaScript里有三个能监听动画播放的事件:
animationStart 动画开始执行 animationEnd 动画执行结束 animationIteration 重复动画开始执行(只有重复动画才会触发)
使用css3动画给评论头像增加旋转效果
在微信公众号管理后台→群发功能→已发送 页面中,我们可以看到这个公众号发过的所有群发消息(文章)。有时候不想要这个公众号了,需要把文章全部删除,但如果文章很多(几页十几页),一个个点击删除按钮无疑是很蛋疼的。微信没有提供批量操作的功能,所以我写了个工具,自动执行删除操作。
你可以在greasyfork.org安装本UserScript。
效果:

当你处于“已发送”页面时,脚本就会开始执行,自动执行删除操作,自动翻页,直到全部删除干净为止。
删除速度很快,每秒大约可以删除两条,删除一页基本上用不了半分钟。删除完毕后会显示一个弹窗提醒。
注意:
1.本工具仅适用于你想【删除全部文章】的情况,否则请不要使用,以免造成不必要的损失。本人不对因使用不当造成的损失负责。
2.用完本工具后,最好在脚本管理器里手动将其关闭,以免以后造成误删。需要使用的时候再启用就行。
代码如下:
// ==UserScript==
// @name 删除微信公众号所有的已发消息/文章
// @namespace http://www.saber.love/?p=3049
// @version 0.1
// @description 在微信公众号管理后台→群发功能→已发送 页面中,删除所有已发送的消息。全自动删除,自动翻页,直到删完为止。
// @author 雪见仙尊
// @match https://mp.weixin.qq.com/cgi-bin/masssendpage?t=mass/lis*
// @grant none
// ==/UserScript==
var delT=window.setInterval(function(){
var delButton=$(".js_del");
if (delButton.length==0) { //本页的消息已经删除完了
if ($(".btn.page_next").eq(0).is(':visible')) { //如果下一页按钮是显示的,说明不是最后一页,则翻页
$(".btn.page_next")[0].click();
}else{ //否则说明到最后一页了,则任务结束
alert("删除完毕!");
clearInterval(delT);
return false;
}
}
for (var i = delButton.length - 1; i >= 0; i--) {
if($(delButton[i]).is(':visible')){ //点击显示的删除按钮
delButton[i].click();
setTimeout(function(){
$(".btn.btn_primary.jsPopoverBt")[0].click(); //点击确认按钮
},200)
}
}
},400)
使用JavaScript删除微信公众号发过的所有消息(文章)
设想网页上有四个按钮:
<input type="button" value="0"> <input type="button" value="1"> <input type="button" value="2"> <input type="button" value="3">
我们用for循环处理它们时,如果要用到它们对应的序号,则可能出现问题。如下JavaScript代码:
var bts=document.querySelectorAll("input");
for (var i = 0; i <= bts.length - 1; i++) {
bts[i].addEventListener("click",function(){
alert(i);
})
}
按照设想,当我们点击按钮时,它们会从左到右分别弹出0/1/2/3,但实际上,全部弹出的是4。这里显而易见有两个问题:
1.为什么弹出的数字都一样;
2.为什么弹出的是4。
其实原因是同一个,那就是for循环里的i是贯穿其整个作用域的。我们给4个按钮分配的i是同一个变量,当这个变量变了的时候,4个按钮上绑定的i都变了。for循环从开始运行到结束,i的值依次是0/1/2/3/4(到4的时候停止运行),最后定格在了4。当我们在for循环执行完之后去点击按钮,i已经是4了,所以全部弹出的是4。
我们可以利用立即执行函数(匿名函数)来创建独立作用域,把每个按钮的事件都在独立作用域里绑定。并且我们绑定时不直接使用i,而是把i的值传递进去进行绑定。这样就可以解决上面的问题。代码如下:
var bts=document.querySelectorAll("input");
for (var i = 0; i <= bts.length - 1; i++) {
!function(ii){
bts[i].addEventListener("click",function(){
alert(ii);
})
}(i)
}
这里面除了用立即执行函数包裹了绑定过程,还有个地方要注意,就是这个立即执行函数要有个参数,然后在执行它时把i作为参数传递进去。这样,绑定事件时所使用的ii是具体值,而非变量i。
之后,我们点击按钮,发现依次弹出0/1/2/3,问题得以解决。
使用立即执行函数创建独立作用域
给文章或其他作品打分是很常见的功能,不过我之前做的网站里都没用到这个功能,于是今天自己写了个demo。
可以设置任意颗星星数;
可以设置一开始显示评分还是不显示评分;
每个人只能打分一次。
这个demo一星一分。
代码如下:
<div class="rate" data-value="0">
<i title="1分"></i><i title="2分"></i><i title="3分"></i><i title="4分"></i><i title="5分"></i><i title="6分"></i><i title="7分"></i><i title="8分"></i><i title="9分"></i><i title="10分"></i>
</div>
<style type="text/css">
.rate{height: 26px;}
.rate i{display: inline-block;width: 26px;height: 100%;background-image: url(/f/pixiv_star.png);cursor: pointer;background-position: 0 0;}
.rate .bgNone{background-position: 0px 0px;}
.rate .bgHover{background-position: -26px 0px;}
.rate .bgSure{background-position: -52px 0px;}
.cursordef i{cursor:default;}
</style>
<script src="ratev0.1.js"></script>
外层div有个data-value属性,表示预设评分。设置为0则表示不显示这幅作品的评分,星星都不亮;大于0则为当前得分,并且会亮起对应的星星。
里面的每个i标签是一个星星,数量可以随意调整。
css样式里设置宽高来布局,并设置背景图片。把三种星星样式做到一张图片上,使用背景定位让三个样式显示三种背景图片。分别是bgNone(这个星星不亮的图案),bgHover(鼠标经过时星星亮起来),bgSure(这个星星有评分)。
当用户点击了一个星星后,会产生评分,之后就不能再点击了。
网页评分工具demo
// ==UserScript==
// @name 去除贴吧视频
// @namespace http://www.saber.love/?p=3014
// @version 0.1
// @description 去除百度贴吧的视频
// @author 雪见仙尊
// @match http://tieba.baidu.com/*
// @grant none
// @run-at document-end
// ==/UserScript==
function removeVideoElement () {
var topVideo=document.querySelector(".video_frs_head"); //贴吧顶部的视频区域
if (!!topVideo) {
topVideo.parentNode.removeChild(topVideo);
}
var videoPrve=document.querySelectorAll(".threadlist_video"); //帖子列表里未播放的视频
for (var i = videoPrve.length - 1; i >= 0; i--) {
videoPrve[i].parentNode.removeChild(videoPrve[i]);
}
var videoTag=document.querySelectorAll("video"); //网页上正在播放的视频
for (var i = videoTag.length - 1; i >= 0; i--) {
videoTag[i].parentNode.removeChild(videoTag[i]);
}
}
removeVideoElement();
var removeVideoT=setInterval(removeVideoElement,1000);
手机版百度贴吧现在能发视频了,但是百度在电脑端推广视频就太无耻了。
顶部的视频(如剑网三吧顶部就有)竟然自动播放。(这个导致我chrome的gpu加速经常出问题,网页变成一片片的黑块)
帖子列表里的视频,虽然一开始显示的是预览图,但是你鼠标一经过就开始播放了,而且还停不了,必须再点一下,等视频尺寸变大,才又停止播放的按钮。
感觉自己宛如一个智障一样被玩弄,所以写了个脚本去除视频。帖子里的视频也会去掉,断子绝孙好爽的。(优酷土豆等外部视频不受影响)
去除百度贴吧的视频
document.body.insertAdjacentHTML('beforeend', `<div id="shouUrl" style="position: fixed; right: 0px; top: 100px; padding: 15px 20px; background: rgb(46, 178, 234); color: rgb(255, 255, 255); border-radius: 5px; text-align: center; line-height: 24px; font-size: 16px; cursor: pointer;">显示大图url</div>`);
document.querySelector("#shouUrl").addEventListener("click", () => {
let newW = window.open();
document.querySelectorAll(".img-wrap img").forEach(el => {
newW.document.write(/.*(\.jpg|\.png)/.exec(el.src)[0].replace(/p\d.*banciyuan/, 'img-bcy-qn.pstatp.com') + '<br>');
});
});
使用方法:
打开任意的cos作品页面,然后在浏览器的控制台里执行上面的代码。
你也可以在此安装本代码的UserScript版(推荐)。
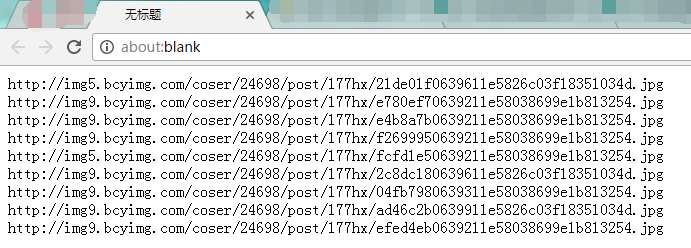
当手动执行了代码或点击UserScript生成的按钮之后,浏览器会打开一个新的页面,并显示作品上所有图片的url:

复制全部网址,用下载软件批量下载即可。
注意:
1.由于本工具会打开一个新页面并输出url,所以当你遇到脚本运行完了却没有弹出新页面的时候,请看一下是不是弹窗是被浏览器拦截了。
2.由于半次元图片的文件名是随机生成的字符,所以下载下来的图片顺序可能是混乱的。
获取半次元(bcy.net)coser作品的大图网址
var reg = new RegExp(/'|#|&|\\|\/|:|\?|"|<|>|\*|\|/g); string=string.replace(reg,"_");
JavaScript本身不能方便的保存文件,所以我做的几个下载器是用ajax把文件参数传给PHP,然后由PHP去建立文件的。这个正则用来过滤掉一些不能做文件名的特殊字符/特殊符号。
这个正则去掉了以下字符串:
' # & \ / : ? " < > * |
注意前3个其实是能在windows中做文件名的。只是用在url中就可能会出现意外情况。
其中'会导致php创建文件时路径异常而失败(它被当做单引号了,包裹着字符串);
#则是不能用在get传递的参数里,(因为从#开始往后的字符都会被当做锚点信息,不会被当做参数);
参数里也不能出现我们意料之外的“&”,所以&也去掉(可以考虑下替换成&的转义字符);
剩下几个是windows资源管理器中不允许做文件名/文件夹名的字符。
这个列表权当是一点微小的贡献。
JavaScript过滤PHP中不允许做文件名的字符

半次元(byc.net)是一个中文的cosplay交流社区,里面有许多高质量的cosplay作品。有时候,我们看到自己喜欢的cosplay作品,可能想保存下来。半次元提供直接查看原图的功能,但是一张张图片保存比较麻烦。为了简化保存步骤,我使用JavaScript+PHP做了一个简单的下载工具。
本工具包含bcy_download.js和bcy_download.php两个文件。
配置步骤:
1.把bcy_download.php放到web环境中;
2.把bcy_download.js的phpPath变量的值配置为为bcy_download.php的url。
phpPath的默认值为:
http://127.0.0.1/bcy_download.php
使用步骤:
1.在半次元的cosplay图片详情页面执行bcy_download.js中的代码。(你可以复制bcy_download.js代码然后打开控制台手动执行;也可在greasyfork.org安装本UserScript脚本来自动执行)
2.页面右上角出现一个下载按钮:

3.点击即可开始下载。下载按钮上会有进度提醒:

等到下载完成,会有弹窗提醒。

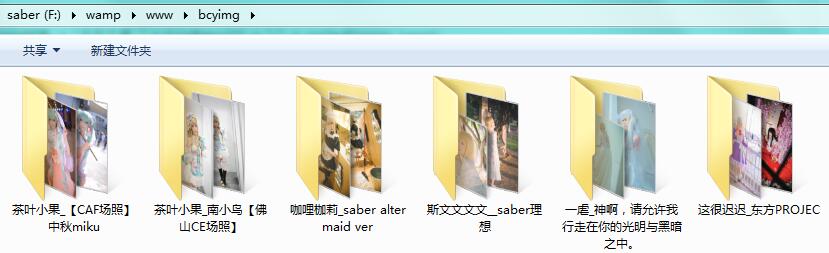
下载的图片会存放在bcy_download.php同目录中的bcyimg文件夹中:


注意事项:
1.下载时可能会在一张图那里卡很久,等待即可。(我这边经常下几张就卡住一会儿,不知道半次元对于连续访问大图有没有做限制)
2.由于bcy_download.php会创建中文文件夹来保存图片,所以本工具仅建议在简体中文版本的Windows操作系统上使用。在其他系统上使用可能导致创建的文件夹名字变成乱码。
3.本工具仅做交流学习之用,请合理使用。下载的图片仅供收藏,请勿未经coser授权随意传播。因使用本工具产生的任何问题,本人概不负责。
半次元(bcy.net)图片下载器发布啦
计算第二天的日期的要点在于,在跨月时进入下一月,在跨年时进入下一年。其他时间只要天数加1就行。所以找出每个月的最后一天就ok了。
function tomorrow_date (y,m,d){ //参数里的月份需要是自然月。也就是说月份+1这步在传参前就设置好
var run = false; //判断是否是闰年
if (!(y%4)) { //如果年份是4的整数倍
if (!(y%100)) { //如果是整百年
if (!(y%400)) { //如果是400的整数
run = true;
}
}else{
run = true;
}
}
if(d==28&&m==2){ //2月28日
if(!run) { //非闰年
d=1;
m++;
}else{ //闰年
d++;
}
}else if(d==29&&m==2){ //2月29日
d=1;
m++;
}else if(d==30&&(m==4||m==6||m==9||m==11)){ //30天的月份里的第30天
d=1;
m++;
}else if(d==31){ //31天的月份里的第31天
d=1;
if (m==12){ //如果是12月则进入下一年
m=1;
y++;
}else{
m++;
}
}else{ //如果今天不是月份的最后一天
d++;
}
return "明天是"+y+"年"+m+'月'+d+'日';
}
var myDate = new Date();
var y = myDate.getFullYear();
var m = myDate.getMonth()+1; //因为js的月份是从0开始的,所以这里月份+1
var d = myDate.getDate();
document.write(tomorrow_date(y,m,d));
感谢TianMao指出闰年的问题~另外他提出了使用Date对象的setDate方法来计算下一天的办法。这个办法很简便,当我们重设了日期(第几天)后,JavaScript会自动更新Date对象的月份、年份,这样就我们就不用自己写上面的判断了。
var myDate = new Date(); myDate.setDate(myDate.getDate()+1); var y = myDate.getFullYear(); var m = myDate.getMonth()+1; var d = myDate.getDate(); console.log(y,m,d);

