此脚本已停止维护,请使用新版本。
以下内容作废。
2016.12.6
最近ikanman的图片格式有很多变成了.jpg.webp格式的,windows原生不支持此格式。有两个解决办法:
1.安装“WebP Codec for Windows”这个程序,安装之后可以使用windows图片查看器查看webp格式的图片。
2.安装支持webp格式的图片查看器,比如honeyview。

首先下载上面的文件,解压后把php文件丢到127.0.0.1里(如果放在其他网络位置,需要修改js中phpPatch的值为对应值)。
配置完成后,打开漫画阅读页面。
如果已经安装了UserScript,则可以看到页面顶部的页码区域会出现一个“开始下载”按钮(见上图)。
如果没有使用UserScript,则可以复制js文件的全部代码,在漫画阅读页面的浏览器控制台里执行js代码。正确结果也是出现“开始下载”按钮。
点击“开始下载”按钮即可开始下载。下载器会这个页面一直下载到漫画最后一页,保存到硬盘上(就是说可以从漫画的任何页面开始往后下载)。
下载时页面顶部会出现进度提示区域,点击可以设置是否停止下载。


下载器默认会在ikanman_down.php所在的文件夹里创建一个ikanman文件夹,之后会把下载到的漫画存放在里面,如图:

如果想修改存放位置,可修改php中$rootdir变量的值。
本文中说的比较简略,详见说明文档。如果遇到问题可以再问我。QQ交流群:499873152
ps:如果提示缺少msvcr110.dll,请安装VC++2012运行库的32位版本,之后重新启动wampserver。

ps2:如果下载中出了问题导致没下载完(如页面崩溃什么的),可以看一下下载到哪一页了,然后打开下载到的那一页,继续下载。
Read More →
仙尊ikanman漫画下载器发布啦~
以click事件为例,我们常用onclick和addEventListener来添加它。但是有添加就要有解除,下面先以绑定一个非匿名函数为例:
function test () {
console.log("yyy");
}
a.onclick=test;
a.addEventListener("click", test, false);
事件函数test是有名字的。如果是无名字的函数,如下:
a.onclick=function(){
console.log("yyy");
}
a.addEventListener("click", function(){
console.log("yyy");
}, false);
添加的时候,不管事件函数有没有名字,在效果上是一样的。
添加的时候要注意:
1.onclick和addEventListener添加同一类型的事件是不会互相覆盖的。所以在上面任意一个例子中,都会输出两次"yyy"。
2.如果同一元素存在多个onclick,或同一元素用多个addEventListener添加了同一事件,都是后面添加的事件覆盖前面添加的事件。当然,onclick和addEventListener还是不会互相覆盖的。
但说到移除事件,则有点坑。
1.对于onclick添加的事件,不管它的事件函数时有名字的还是无名字的,都可以将onclick事件设置为空来移除。如:
a.onclick=null;
2.对于addEventListener添加的事件,则比较坑。如果事件函数是有名字的,我们可以用removeEventListener来移除,如:
a.removeEventListener("click", test , false);
但如果事件函数是没有名字的,则无法移除。
虽然可能有一些变通的方法——如在函数外设立一个状态指示器,在每次执行函数时都进行判断,如果状态变成某个值,则不执行函数,就达到了不让函数生效的目的。但是在根源上,这个事件还是没有移除。
综上,当我们需要使用removeEventListener来移除事件的话,方法只能是给函数起个名字了。
JavaScript中注册和移除事件
JavaScript的数组有个排序方法——sort()。如果数组里的项是直接值,直接使用sort()就可以进行排序。但如果数组项是object,直接用sort()排序就无效了。此时我们可以根据object的属性来排序。
var a=[
{
"name":"saber",
"height":154
},
{
"name":"Rin",
"height":159
},
{
"name":"Sakura",
"height":156
}
];
function sortByProperty(propertyName) {
return function(object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value2 < value1) { //升序
return 1;
} else if (value2 > value1) {
return -1;
} else {
return 0;
}
}
}
a.sort(sortByProperty("height"));
如上代码,定义了一个排序函数sortByProperty,传递了属性进去就根据什么属性的值排序。
上面代码得到的结果是升序,如图:

saber最矮我不服!
如果想改成降序排列,将sortByProperty函数return 1改成-1,return -1改成1就行了。
JavaScript根据对象的属性排序
对于JavaScript的定时器(setInterval、setTimeout)来说,使用它们来调用其他函数时,两种调用方法是有区别的。
第一种方法如下,以字符串形式调用函数。
!function () {
function f() {
console.log("saber");
}
setTimeout("f()",1);
}()
使用这种方式要注意一点,它不能调用局部函数,只能调用全局函数。如函数f是个局部函数,用这种方式调用会报错:
Uncaught ReferenceError: f is not defined
碰到需要调用的函数是局部函数的话,则可以使用第二种调用方式:
!function () {
function f() {
console.log("saber");
}
setTimeout(f,1);
}()
直接写函数名就行了。困扰我多年的问题现在终于明白了。
JavaScript定时器里调用非全局函数的办法
如果chrome浏览器中有了重复书签,我们可以使用Bookmark Checker这个扩展来检查。但是Bookmark Checker的检查结果没有把重复书签放到一起,如果重复书签较多的话,找起来就非常费事。所以我写了一段JavaScript代码来重新组织Bookmark Checker的结果页面,以提高去重的效率。
首先安装Bookmark Checker,之后在浏览器的工具栏上点击它以打开操作界面。

在下拉框选择“duplicate”,然后点击下方的“check”按钮,即可开始检查重复的书签。
等它检查完毕并且显示了结果页面后,请打开控制台,粘贴执行位于本文末尾的代码。
Read More →
chrome查找重复书签之Bookmark Checker改进办法
今天用js做了个元素移动的效果,支持水平、垂直方向上的单次移动和来回移动,支持斜向运动(斜向运动时自带反弹效果 哈哈)。
假设这个元素是我们想要移动的:
<img id="moveE" src="http://www.saber.我爱你/wp-content/uploads/2014/07/1_b.gif">
它可以是图片,也可以是其他元素。可以定义css样式,这个没关系。
js代码如下:
function move_on(element,far,to,cishu,time) {
var add=(to%2==1)?true:false;
var num=(to<3)?((element.style.marginLeft==="")?0:parseInt(element.style.marginLeft)):((element.style.marginTop==="")?0:parseInt(element.style.marginTop));
var max=(to%2==1)?(num+far):num;
var min=(to%2==1)?num:(num+far);
var time=setInterval(function () {
if(add){
num++;
(to<3)?(element.style.marginLeft=num+"px"):(element.style.marginTop=num+"px");
if(num>=max){
add=false;
cishu--;
if(cishu==0){clearInterval(time)}
}
}else{
num--;
(to<3)?(element.style.marginLeft=num+"px"):(element.style.marginTop=num+"px");
if(num<=min){
add=true;
cishu--;
if(cishu==0){clearInterval(time)}
}
}
},time);
}
(代码挺短的吧~三元操作符真是个好东西啊
参数解释:
要移动的元素、移动多少像素、移动类型、移动次数、定时器执行间隔时间(毫秒) 移动类型规定如下: 1 左右来回移动,起始点是从左向右 2 左右来回移动,起始点是从右向左 3 上下来回移动,起始点是从上向下 4 上下来回移动,起始点是从下向上 移动次数定义如下: 为0时为无限制来回移动,否则定义为多少则移动多少次。注意,一次单向运动算1次,一次来回运动算2次。
可能看的有点迷,没关系,接下来我一个个上例子。
Read More →
js做的元素不间断来回移动的效果
昨天发表的那个网站地图助手里,有几个输入框都需要在鼠标经过时自动选中其中的内容。
实现起来没有难度,但类似于getElementBy...这样的选择器难以在不写重复代码的情况下选中几个不同id的元素。所以我的代码写成了这样:
document.getElementById("a").onmouseover=function (argument) {
this.select();
}
document.getElementById("b").onmouseover=function (argument) {
this.select();
}
document.getElementById("y").onmouseover=function (argument) {
this.select();
}
document.getElementById("c").onmouseover=function (argument) {
this.select();
}
感觉这样实在无法见人,于是去贴吧求助。终于知道了一个好办法:js现在有了一个原生的querySelectorAll方法,可以接受一组css选择器风格的字符串来作为选择器(这点和jQuery很像),如下:
document.querySelectorAll('#a,#b,#c,#y');
这样就解决了重复获取元素的问题了。querySelectorAll简直是一个福音啊。
querySelectorAll和querySelector是HTML5中新增的属性,但是IE8也支持。所以放心的用吧~
由于我们是无法对一个元素集合直接添加事件的,只能用循环来加了(所以jQuery用起来还是更方便啊)。使用for循环就可以,forEach也可以(使用forEach更有逼格?)。不过元素集合并不是数组,要使用forEach的话需要借用数组的属性。于是最后的代码如下:
function selectS(s){
return document.querySelectorAll(s);
}
[].forEach.call(selectS('#a,#b,#c,#y'),function(e){
e.onmouseover=function (argument) {
this.select();
}
});
原生js中的利器——querySelectorAll
16.5.19更新:
推荐配合Bookmark Checker扩展来去除重复书签。方法见此。
因为种种原因,chrome中可能会存在一些重复的书签。我前天同步浏览器数据时就被坑了,有两百个书签重复了。
我先是找到了“Bookmark Checker”这个扩展,它可以检查重复书签,但显示结果时没有把重复项放一起,只能靠眼睛去找。而且它页面上的文字还无法复制,这导致我们无法使用ctrl+F来查找匹配项。最后我只好自己写一个。
使用步骤如下:
首先在书签管理器中导出书签为html文件,这个步骤不截图了,不会的可以百度。
导出之后,打开该html文件,如图:
使用JavaScript检查chrome中的重复书签
保利威视是一家视频托管服务商,里面的每一个视频都有一个特有的编号,即vid。

我需要获取多个列表中多个视频的vid,由于用鼠标选取效率低下,所以写了两句js,用js自动获取div并输出到控制台。没有技术含量,放在这里当做备忘吧。
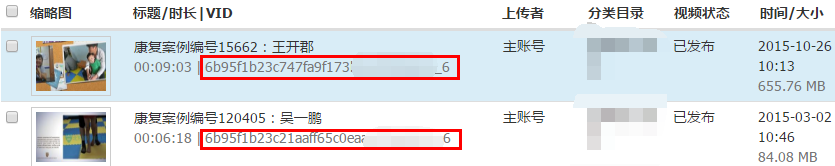
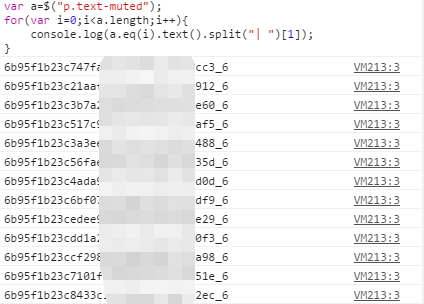
进入新版管理后台,之后打开一个视频列表,如上图所示。在此页面中执行下面的js代码,即可获得当前列表中所有的vid:
var a=$("p.text-muted");
for(var i=0;i<a.length;i++){
console.log(a.eq(i).text().split("| ")[1]);
}

选中全部输出结果,复制进编辑器,再批量删除不需要的文字,就大功告成了。
批量获取保利威视视频vid的一段js代码
跨域问题是web开发中一个常见的问题。例如说从网站a.com上用ajax把一些信息发送到b.com上,就会产生跨域问题。浏览器为了安全会阻止这个跨域请求,并产生一个跨域错误。
如果接收方b.com对应的文件是php文件,则可以在header函数中指定Access-Control-Allow-Origin的值,来设置哪些域名可以向这里发送跨域请求。
示例:
ajax请求如下(本彩笔使用了jq的ajax):
$.ajax({
url:"http://127.0.0.1/t/t.php",
type:"get",
async:true,
cache:false,
dataType:"text",
success:function (data) {
alert(data);
}
});
php文件添加Access-Control-Allow-Origin头:
header("Access-Control-Allow-Origin:*"); // 允许指定域名发起的跨域请求
//header("Access-Control-Allow-Origin:http://tieba.baidu.com"); // 允许指定域名发起的跨域请求
echo "saber";
这就ok了。
Read More →