

12/29
2015
这个html5音乐播放器是我花了一天时间琢磨出来的,因为好歹做了个像样的界面,所以版本姑且就叫1.0了。
使用了cookie来记住播放的音乐、音量和循环模式。没有做后台功能,例如评分、喜欢等。
使用网易云音乐的歌单做歌曲列表。
另外,音乐的缓冲进度条可能加载到中途就停止了,这个浏览器的行为,和本播放器无关。chrome经常会这样,火狐则是一口气加载完。如果有需要的话,浏览器会继续加载。
Read More →
saber酱の音乐播放器
12/26
2015
这是昨天圣诞的时候,本站播放背景音乐《ホーリーナイト》的代码:
<div id="MerryChristmasMusicCtrl" date-playCtrl="pause"></div>
<style>
#MerryChristmasMusicCtrl{width:25px;height:118px;text-align:center;font-size:14px;font-family:微软雅黑;position: fixed;z-index: 9999;background:#444;color:#fff;cursor: pointer;right:0;top:30%;border-radius: 4px;border:1px solid #000; display: none;}
</style>
<script>
var MerryChristmasMusic=document.createElement("audio");
MerryChristmasMusic.src="http://m2.music.126.net/RLgypZOeXF0W2HEUIA0Wpg==/5959353022986536.mp3";
MerryChristmasMusic.loop="loop";
MerryChristmasMusic.play();
$("#MerryChristmasMusicCtrl").show();
$("#MerryChristmasMusicCtrl").html("暂停播放音乐");
$("#MerryChristmasMusicCtrl").click(function () {
if ($("#MerryChristmasMusicCtrl").attr("date-playCtrl")=="pause") {
MerryChristmasMusic.pause();
$("#MerryChristmasMusicCtrl").html("继续播放音乐");
$("#MerryChristmasMusicCtrl").attr("date-playCtrl","play");
}else{
MerryChristmasMusic.play();
$("#MerryChristmasMusicCtrl").html("暂停播放音乐");
$("#MerryChristmasMusicCtrl").attr("date-playCtrl","pause");
};
});
</script>
请无视蛋疼的超长变量名……
这两天打算写个音乐播放器出来,看能不能完成吧。
在网页中播放背景音乐的简单示例
08/7
2014
<audio autoplay="autoplay" preload="none" loop="loop" controls="controls" src="src" style="width:600px;"></audio>
可惜不支持预设音量。
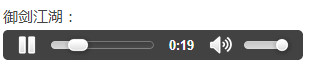
chrome的样式:

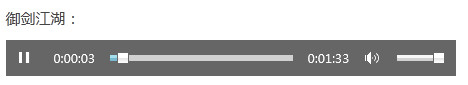
IE9的样式:

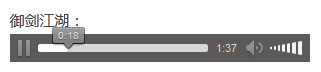
firefox的样式:

chrome比起其他浏览器少了总时常的显示
w3对的audio解释:http://www.w3school.com.cn/html5/html5_audio.asp

