

04/22
2016
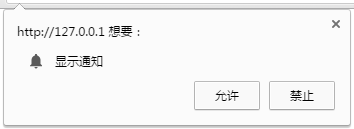
当你在浏览某些网页时,可能会看到浏览器左上角显示了一个选项(以chrome为例),询问你是否允许此网页显示通知:

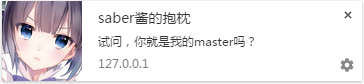
如果允许了,该网页可以在浏览器右下角显示通知,外观大致如下:

这是使用HTML5的Notification API发送的提醒,它是简便并易于使用的。如果我们要在网页上这么做,我们需要向用户请求授权,并创建一个消息。示例如下:
if(Notification && Notification.permission !== "granted"){ //如果未授权
//向用户请求授权
Notification.requestPermission(function(status){
if(Notification.permission !== status){
Notification.permission = status;
}
});
}
//定时检测是否允许了授权
var noteT=setInterval(function(){
if(Notification && Notification.permission === "granted"){ //如果已经授权
creatNote ();
clearInterval(noteT);
}
},500);
function creatNote () {
//创建一个提醒
var newNote=new Notification("saber酱的抱枕",{ //定义标题和选项
lang: "utf-8",
icon:"/f/head10.png", //图片尺寸大于一定数字才会铺满左侧icon区域
tag:"saber",
body:"试问,你就是我的master吗?" //消息的主体
});
//为提醒添加事件
newNote.onclose=function(){
alert("555,不要关掉我嘛");
}
}
至此一个简单的示例就完成了。测试时需要在web环境中测试,在本地路径这是无效的。
我们还可以向通知添加事件,以检测用户的操作。Notification对象有四个事件,分别是onshow()、onclick()、onclose()、onerror()。注意,如果消息显示后你放任不管,过一段时间浏览器会自动关闭它,那时将会自动触发onclose事件。firefox浏览器会很快的自动关闭通知,chrome浏览器则会让通知显示的更久一些。

