前排警告:USB接口是有电的,请断电之后再处理…………
转载并繁转简自墙外http://eucaly61.blogspot.com/2008/03/repair-loose-usb-port.html
如果遇到 USB 接口松动 -- 轻轻一碰 USB 接线就会使 USB 装置失联, 可以试试以下的改善方式 -- 适用于计算机或 HUB 等 USB 接口
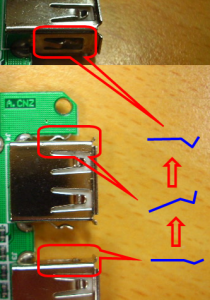
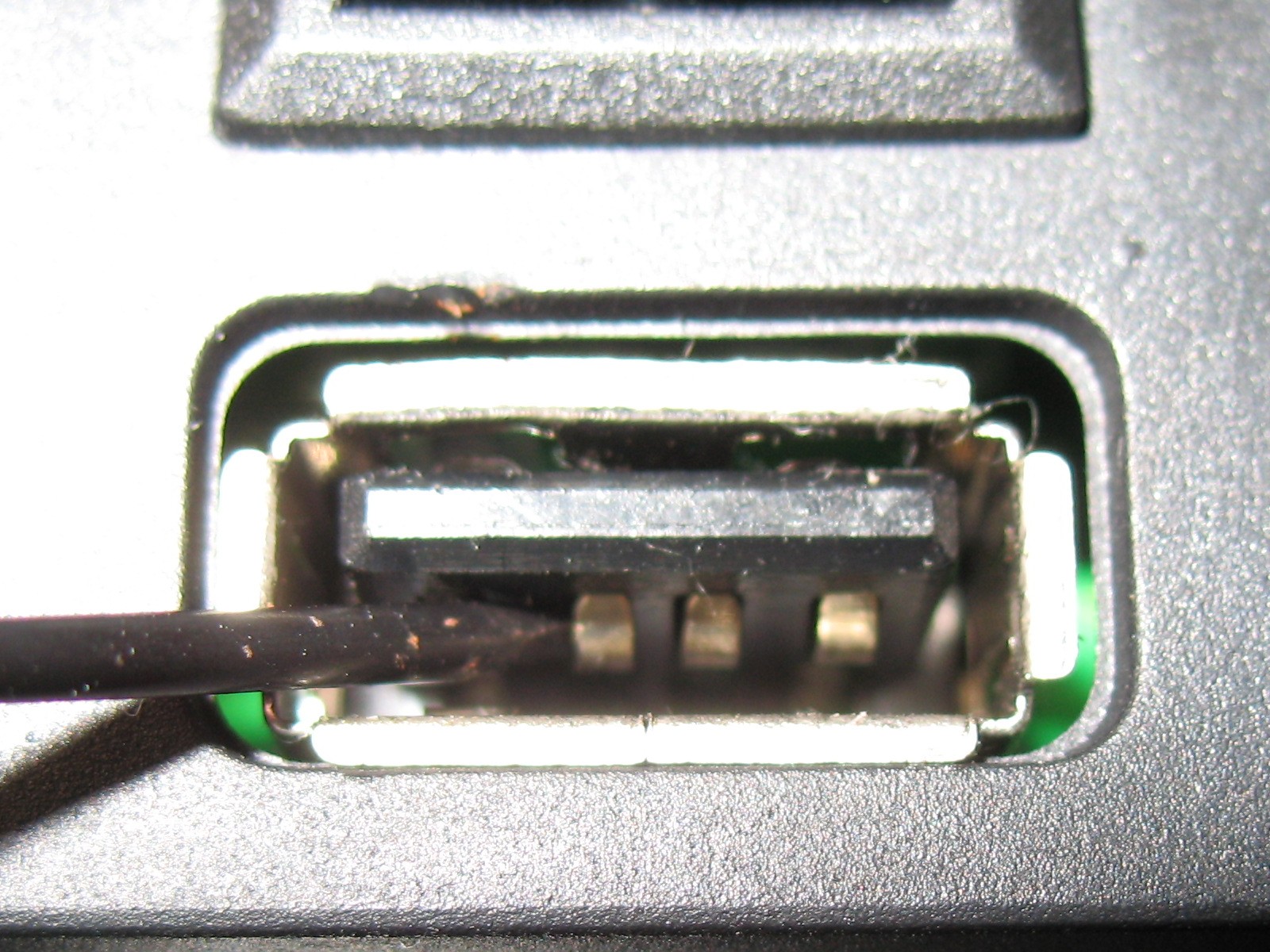
首先, 找出松动的方向, 如图, 试试哪个方向比较松
如果是 蓝色 或 绿色 的方向较松, 则可以如图将弹片挑起
改善后(转载注:挑得太高会插不进去,往下按些就好)
如果是 红色 方向较松, 则先将弹片挑出, 整形后再扳回去
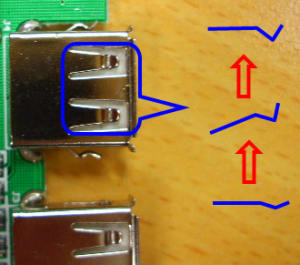
有时, 蓝色(转载注:应该指下图的蓝色)部份夹持力不足, 也可以加以整形
以下则是截取自墙外且繁转简https://tlcheng.wordpress.com/2011/12/04/%E7%A1%AC%E9%AB%94-usb-%E6%8F%92%E6%A7%BD%E6%8E%A5%E8%A7%B8%E4%B8%8D%E8%89%AF%E8%87%AA%E6%95%91%E6%AD%A5%E9%A9%9F/
接着把金属接点的夹片也往外扳一点,这边分别是 DC 5V+ / D+ / D- / GND ,很多电路会用共地设计,所以 GND 可能跟外面金属包覆的部分是导通的。

大部分接触不良通常是 D+ / D- 卡住,所以稍微扳一下就可以了,扳一下卡住的部分就会恢复正常弹力。
如果有铜锈出现,用一字起子平口面将铜锈刮除后,再扳起金属夹片。
【转载】拯救松动的USB接口
在网页上,如果要通过php实现下载功能,我们可以在超链接里访问这个php,然后由php返回下载的文件。
php端主要是通过设置header来实现,基础的示例如下:
$filename = "test.gif";
header("Content-Type:imge/gif"); //发送指定文件MIME类型的头信息
header("Content-Disposition:attachment; filename=".$filename); //发送描述文件的头信息,附件和文件名
header("Content-Length:".filesize($filename)); //发送指定文件大小的信息,单位字节
readfile($filename); //将文件内容读取出来并直接输出,以便下载
网页通过php实现文件下载
这个脚本已经失效,并且我也不维护了,抱歉。
仙尊manhuagui、omanhua漫画下载器
百度云在去年底就已经把限速限制到了10KB/S上下,吃相太过难看。很久以前就有各种百度云客户端的破解版,比如大名鼎鼎的“干净云”,但最近也基本GG了。前段时间还有exe格式的“百度云网盘下载器”,可惜也被完全的和谐掉了。今天我又看到了一个办法——山寨云APP,亲测有效。
山寨云APP是一个安卓上的第三方百度网盘客户端。在百度就能搜到安装包,我是在西西软件站下载的,版本比较新(我是在电脑上用的安卓模拟器,比较方便)。
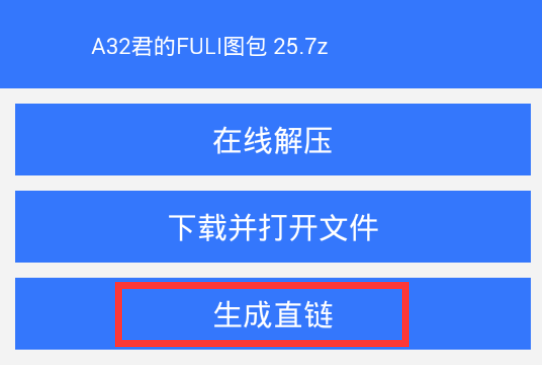
安装山寨云之后,输入百度云的账号密码登陆进去。界面看起来没什么特别的,不过当你点击一个文件后,会出现“生成直链”的按钮:
解决百度云限速的又一办法——山寨云app
最近我修改某个网站,删除了很多上传的图片,但是又懒得去文章里一篇篇去掉出错的图片(任务量太大),所以就想到了用JavaScript在网页上找出出错的图片,并将其隐藏。
一开始我自己尝试了写了一些代码试试,主要是使用img元素的onerror事件。虽然代码在demo中达到了预期效果,但是加在实际页面里却不生效。对此我有一些猜测,但尚不能确定准确原因,后来还是用谷歌搜了现成的代码。
document.addEventListener("error", function(e){
var elem = e.target;
if(elem.tagName.toLowerCase() === 'img'){
// 如果引发error事件的元素是img元素,就进行处理
elem.style.display="none"; //隐藏该图片
// elem.src = "/img/hint.jpg"; //或者替换为其他图片
}
}, true /*指定事件处理函数在捕获阶段执行*/);
将这份代码加在网页开头(所有img元素之前)即可。
JavaScript处理加载失败的图片

画师shuffle(p站网址)在pixiv上的作品有差不多一半都是伪娘的,非常的漂亮~ 太合我的胃口啦~
ps:我感觉是先画个女的,然后加个小鸡鸡上去=。=
度盘链接 提取码:6nmw
Read More →
shuffle的伪娘图包
xtube(可能需要翻墙)是一个可以上传H自拍视频的网站哟~里面也有一些用户发的都是自己的伪娘视频。
我前段时间看到了用户syungei3发的小视频,有38部,我下载了下来并传到了度盘。
度盘链接 提取码:2pks 解压密码:saber
预览图发在下面,不喜勿入……
Read More →
xtube.com上的伪娘/女装视频

最近需要安装的一个crm系统,要求php最低版本为5.4(推荐是5.6以上)。由于服务器是windows server 2003,不能运行php5.6,只好选择5.4版本。
服务器上之前的php版本是5.2.8,已经有几十个网站在使用它。为了稳妥起见,我决定不对旧版进行改动,而是采用多版本php共存的策略。
我找了一些资料,php5.4的安装参考了这里,多版本php共存参考了百度经验。最后成功了,步骤记录在下面。
Read More →
windows 2003上PHP多版本共存操作步骤
刚才同事告诉我有个网页的字体很大,果不其然,他是iphone手机。
正常的情况下文字大小一致(css里设置的字号是一样的)如下:

在pc端各大浏览器、chrome的手机模拟器、安卓所有主流浏览器上都是正常显示。
但如果iphone上出了问题,就是字号变大:
iphone上网页字体变大/显示得很大的解决办法
今天我使用百度地图生成器制作在线地图之后,发现了标注图片失效的问题。
正常时:

生成后:

搜了下这个情况,好像是去年底出现的,官方论坛上有人反映但一直没有恢复。
后来我找到了原因。我们使用百度地图生成器添加标注的时候是正常的,因为当时显示的是确实存在的图片。后来生成的地图里,标注图标使用的图片是另一个图片,但是这个图片已经不存在了,所以就出现了这个问题。
我们可以将生成后的地图里的不存在的图片替换为地图生成器里的正常图片来解决问题。将下面的JavaScript代码加在百度地图代码的页面里即可:
var bzT=window.setInterval(function () {
if (!!document.querySelector("#platform > div:nth-child(2) > div:nth-child(5) > span > div > img")) {
document.querySelector("#platform > div:nth-child(2) > div:nth-child(5) > span > div > img").src="http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png";
clearInterval(bzT);
}
},500)