我刚才在网上下载了一款saber的鼠标指针宝,但是里面自带的安装文件配置有误,导致安装失败。我想自己改一下安装文件,不过自己手动改的话挺麻烦的,还好找到了这个软件。
鼠标指针安装文件生成器 cur_setup_maker_2.0 度盘下载
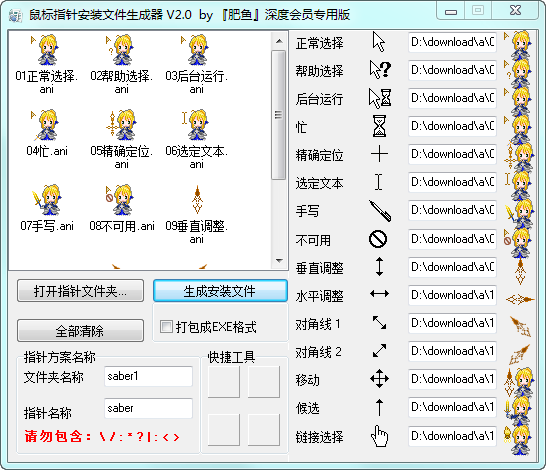
界面如下:

首先你要有一套鼠标指针,然后打开软件,选择存放鼠标指针的文件夹,鼠标指针就会在左侧显示出来。
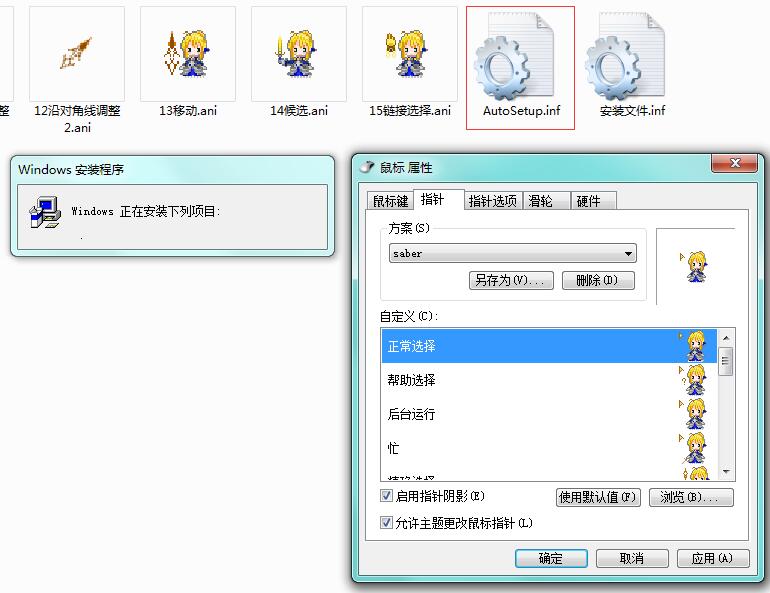
然后把鼠标指针拖到右边对应的区域里,全部放完之后就可以选择生成exe格式的安装包,或者仅生成配置文件(会在鼠标指针的文件夹里生成一个AutoSetup.inf)。

生成之后右键安装就ok啦~
鼠标指针安装文件生成器 cur_setup_maker_2.0

今天我想看一下系统里有没有安装某个更新,但是在已安装的更新里找不到,于是想自己先去下一个。
但是我这里坑爹的移动网,打开microsoft的网站一直都慢的不行,挂着VPN也死活打不开,后来找到了Microsoft®Update Catalog,这个可以正常打开,也可以下载更新。
ps:xbox的官网我这里也加载不出来,开不开VPN都不行。看浏览器的控制台,其实大部分资源都顺利加载了的,但是有几个js一直加载不完,醉了。
想下xbox one手柄的驱动,官网打不开,其他网站下的又没数字签名,真是糟心。
ps:我开始怀疑这驱动本来就没数字签名了
从微软官方下载Windows update更新包的安装程序

话说自从前年入了psv,就一直听闻闪乱神乐的大名。只是我大部分时间都在玩网游,单机游戏玩的时间很少,所以就没买闪乱神乐。最近听闻闪乱神乐EV上了steam,有繁体中文,更重要的是有去圣光补丁(滑稽)。这游戏不买能行?
《SENRAN KAGURA ESTIVAL VERSUS》 Steam页面
bilibili视频:【闪乱神乐EV】全人物登场+忍转身+秘传忍法合集
游戏只要112元,非常便宜。听说手柄玩着舒服,我打算买个手柄再玩。现在在京东买了299的xbox one 有线手柄,到时候试试看。
附:闪乱神乐EV车头灯补丁,下载后解压,移动到游戏根目录覆盖文件即可。
最后补一些图吧。少儿不宜(有些福利截图是上面补丁的效果)
Read More →
已买《闪乱神乐:少女们的选择》
我一直使用fgotool查询Fate/Grand Order素材的掉落率,这里的数据很准确,不过每次找AP消耗最少的地图有点费劲,所以我写了个脚本来解决这个问题。
打开你要查询的素材,比如煤灰:

然后复制js代码(在文章底部),在浏览器的控制台里执行,就OK了。
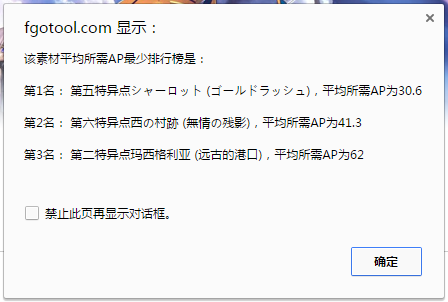
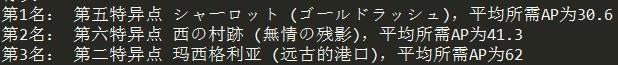
执行完代码,会弹出来一个对话框:

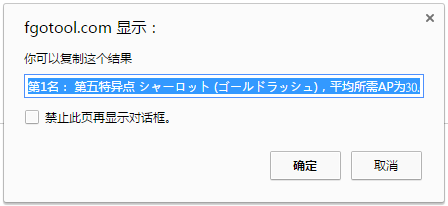
点掉这个对话框,还会出来另一个对话框,你可以ctrl+c复制结果文字:

可以粘贴到别的地方:

over~
Read More →
fgotool辅助脚本:检测各种素材消耗AP最少的前三个地点

16岁女生遭17岁男同学强奸后杀害,上图为被害人生前照片
网易新闻链接:《16岁高一女生遭同学强奸后被杀害 被告拒不认罪》
受害者的母亲说:“我一分钱都不要,只想严惩他”。但是“鉴于罪犯实施犯罪时不满十八周岁,依据《中华人民共和国刑法》第十七条第三款,应当从轻或者减轻处罚”。
这次可巧了,受害者也是未成年。即便如此,她的命也还是没有同为未成年的行凶者的命值钱吗?
有部分未成年人的犯罪,可能是被人教唆,或是不清楚后果的情况下造成的,法律予以从轻处罚,我表示理解。但不是所有的罪犯都这么无辜,我希望对于未成年人主观、主动、全责的犯罪行为,不要从轻处罚。
对于如此恶性的案件,还要从轻处罚,这样如何让被害人的亲属、让知道此事的其他人信服呢?法律的公平又如何体现呢?
另外我认为,按年龄来确定是否应当从轻处罚,实在是个极不可靠的判断。如果一个人在他满18岁的前一夜杀人,就可以从轻处罚;在他满18岁的第一天杀人,就不再从轻处罚。那么我们想一下,17岁的未成年人就一定不懂法律,不知道杀人的后果吗?满18岁的人,又一定会懂吗?这个判断标准是如此的不可靠,我感到非常无奈。
顺便这个行凶者先认罪后又反悔,其家属也从未在法庭出庭,难免让人怀疑其背后是不是有什么势力,呵呵。
刑法第十七条又将立新功
前几天为了测试IDM能不能下载P站的图片,装了IDM。之后IDM自动往chrome里添加了一个扩展,用于让IDM接管浏览器的下载行为。这几天我一直没用过这个功能,刚才去素材网站下载一个文件,IDM弹出下载框,我就点了下载,结果电脑马上宕机了几秒钟(画面定格,鼠标键盘操作均无反应),之后好了,我以为就这样了,结果几秒后就陷入了永久宕机,硬盘灯不亮,只有电源灯亮,等待一会儿没有恢复,只好重启电脑。
当时我ps里有4个未保存的文档,幸好重启后ps给自动恢复了3个。
之后我去查了下,发现至少在2013年就存在类似情况引起的死机,而我使用的IDM6.28.6是最新版本,但这个问题仍然存在,可拉倒吧,IDM一生黑。
google出来的相关内容更多,除了chrome+idm这个因素,还有个倾向是win7 64位系统上经常发生此问题。不幸的是我也正好是win7 64位。IDM拜拜~
更新:
4 年后(2021 年)我真香了,买了 IDM 正版,在 Win 10/ Win 11 上使用,没遇到过 IDM 导致的问题。
垃圾IDM导致电脑死机
JavaScript中每个函数都有call()和apply()方法(呼叫和申请 XD),这两个方法都是为了改变函数的this值。简单地说,如果一个对象没有某个方法,但是其他人有,那么就可以用call()或apply()来借用这个方法。
call()和apply()方法的参数都分为两个部分,第一个参数是要作为this的对象,其他参数是要借用的函数的参数。
如果第一个参数为null或缺省,就会把this指向全局对象(window)。
如下代码:
var a={
name:"saber",
say:function () {
console.log(this.name);
}
},
b={
name:"我是2b"
};
a.say.call(b);
a有个say()方法,可以说出自己的名字,但b没有这个方法。我们用a的say方法来call(呼叫)b,说我也不是谦虚,还是你来吧。这样a的this就变成了b,this.name也就是b的name了。
操作NodeList时常常借助数组的方法,代码如下:
var img=document.querySelectorAll("img");
[].slice.call(img,0,5);
[].forEach.call(img,function (no) {
console.log(no.src);
});
//[]相当于Array.prototype的简写
JavaScript中的call()和apply()
闭包是指有权访问另一个函数作用域中的变量的函数。
不用闭包的话,在函数外操作函数内的局部变量是不行的,因为局部变量的作用域只在函数内。我们可以通过闭包解决这个问题。
创建闭包的常见方式,就是在一个函数内部创建另一个函数,这样,被创建的函数就可以访问这部分作用域。
从形式上来说,给外部变量返回一个function,就形成了一个闭包。
function b() {
var a=1;
return function () {
console.log(a);
};
}
var c=b();
c(); // 1
上面代码是给外部变量c赋值了一个函数,可以输出函数b里面的变量a。
除了用return创建函数,我们也可以直接赋值。
如下代码,函数内有一个局部变量a,我们通过闭包,可以在函数外设置和读取a的值。
var set,get;
(function () {
var a=0;
set=function (s) {
a=s;
console.log(a);
};
get=function () {
console.log(a);
};
})();
set(2);
get();
使用闭包需要注意的问题有:
内存占用增加
this的指向。
JavaScript的闭包

财经网新闻:【中国电信原董事长常小兵受贿案开庭:16年间共收受376万】
清官(doge),估计是被整了。
现在多少村长,都比他贪的多的多。
有网友评论说:受贿300多万我居然觉得少,这一定不是我的错。
错的不是你,是社会(doge)
常小兵受贿案:16年间共收受376万
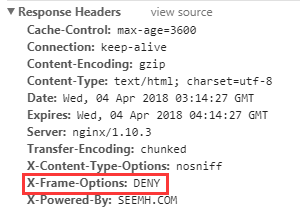
如果想要防止自己的网页被别人用iframe给引用过去,可以在Header里设定X-Frame-Options。
示例:

X-Frame-Options有3个值:
DENY
浏览器拒绝当前页面加载任何Frame页面
SAMEORIGIN
frame页面的地址只能为同源域名下的页面
ALLOW-FROM http://em.com/
这个网页只能放在http://em.com//网页架设的iFrame内
除了由服务器设置,网页也可以通过meta信息来设置,如:
<meta http-equiv="X-Frame-Options" content="deny">
pixiv的网页对于iframe就做了同源设置,如果在其他网站里试图将iframe的src设定为p站的url,是无效的。控制台报错信息如下: