

我之前的sitemap文件里有很多链接是错误的,早期的时候本站页面还没有启用伪静态,那时候文章网址后面没带.html。今天我写了个代码来自动抓取本站的所有文章,并生成sitemap字符。
这个代码可能仅适用本站使用的clearision模板。用在其他模板或其他类型的网站的话可能就需要略作修改了。
ps:
WordPress最近更新后,本文的代码失效了。可能是因为WordPress把短链接做了301跳转导致抓取不到。现在使用《网站地图生成助手js版》
抓取所有文章页并生成网站地图的JavaScript代码
在pc设备上,我的博客底部会有一个saber桌宠走来走去~这个效果大概是三年前博客建立不久就做了,但是当时是用JavaScript的定时器来改变桌宠的位置的。今天我把它用css3动画重做了一遍,效果基本上维持原样。
这次我依然用到了JavaScript,不过JavaScript已经不直接移动桌宠的位置了,它的作用是动态创建animation动画规则,这样桌宠的移动就由css3动画控制了。
其实我改成css3动画本来是想降低我的博客在浏览器里的资源占用,但是改了之后发现效果不明显,看来占用资源大头的另有原因,这个以后再查吧。
Read More →
使用css3动画制作网页底部走动的桌宠
最近比特币病毒肆虐,想抵御此病毒,主要有两种思路:
之前的一篇文章《MS17-010补丁下载地址》走的是打补丁路线。能用windows update 更新补丁是坠吼滴,但windows update 经常检查半天,没任何反应。这时候可以借助360等工具打补丁。
如果不想走打补丁路线,可以用本文的思路,简单粗暴关闭445端口。
首先在cmd里检查445端口是否开启:
netstat -ano -p tcp | find "445" >nul 2>nul && echo 445端口已开启 || echo 445未开启
其实主要是netstat -ano -p tcp | find "445"这一句,如果开启了445端口可以获得445端口的那条结果,如果关闭了445端口则不返回任何结果。
如果需要关闭445端口,需要一到两个步骤。
步骤1:
开始-运行输入 regedit 进入注册表编辑器,确定后定位到
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Servi ces\NetBT\Parameters
新建名为“SMBDeviceEnabled”的DWORD值,并将其设置为 0。
也可以将以下文字用记事本保存成.reg文件,双击导入:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\NetBT\Parameters] "SMBDeviceEnabled"=dword:00000000
改了注册表之后重启。
如果是XP,则这样就已经关闭了 445 端口。但如果是win7及以上的话,还需要用步骤2来关闭server服务。
步骤2:
开始-运行输入services.msc,进入服务管理控制台。
找到server服务,双击进入管理控制页面。把启动类型更改为“禁用”,服务状态更改为“停止”,最后点击应用即可。也需要重启。
关闭445端口的办法
最近比特币勒索病毒肆虐,该病毒通过windows系统的445端口的SMB服务的漏洞进行攻击,加密用户的文件并进行勒索,造成了巨大危害。但其实在今年3月份,微软就发布过MS17-010补丁安全更新,可以抵御此次的病毒攻击(虽然一开始微软没有给xp做这个补丁,但昨天也发布了xp版本的)。
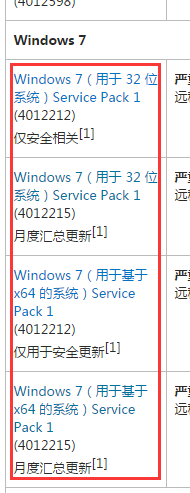
在这个文章里可以看到每个系统的更新包(KB号):

找到符合你的操作系统的链接,点进去下载就ok了。
点击后其实是到 Microsoft Update catalog 网站搜索该更新的KB号,同一个KB号根据不同系统也会有多个结果,选择适合自己系统的那个就行了。
界面大致如下:

另外不同操作系统的该补丁的KB号可能不同,这是正常的。比如xp、 vista、 windows server 2008 是单独的补丁安装程序,但其他系统基本都是月度安全更新整合包,后者和前者的KB号是不同的。
其实国内主流运营商大都封禁了445端口,所以公网用户(教育网除外)一般不用太担心。但是所谓有备无患,更新一下也不错。
总里面整合了一堆补丁,希望不要遇到有依赖的……
ps:我在自己电脑上用lantern翻墙之后,检查更新和下载更新都巨快,但是在公司电脑上用lantern却没有丝毫效果,不懂为什么。
话说上面下载的win7补丁单独安装装不上,可以试试用360打补丁,或者直接关闭445端口。
另外网上最近说的360NSA武器库免疫工具我试了,是个坑爹货,必须装360安全卫士才能用,没装的话它会提醒你装,但你不装的话它就修复不了。

MS17-010补丁下载地址
默认情况下,在WampServer里建的网站在自己电脑上可以用127.0.0.1或是localhost访问,但是局域网其他设备是访问不了的。
如果有必要,可以编辑httpd.conf,在约278行的地方有如下代码(如果你之前没编辑过的话):
# onlineoffline tag - don't remove Require local
将其改为:
# onlineoffline tag - don't remove
#Require local
# Deny from all
Require all granted
Order Deny,Allow
Allow from 127.0.0.1
Allow from 192.168.1.*
之后重启wampserver(apache),局域网内的其他设备就可以输入你电脑的内网ip来访问了。
ps:
192.168.1.*这个看自己情况改;
另外我看上面的设置是配置的默认站点目录(即默认情况下为127.0.0.1的那个目录),但我在127.0.0.*里建了好几个网站(参考《WampServer多站点配置办法》),也许可以设置成让指定ip的电脑访问指定网站。这个有需要的话再折腾下试试吧。
配置WampServer可以在局域网内访问
如果iis里的网站是静态页面并且默认首页名字是index.html,那么浏览首页时,浏览器地址栏里有可能会显示这个“index.html”,形如:
http://www.exmp.com/index.html
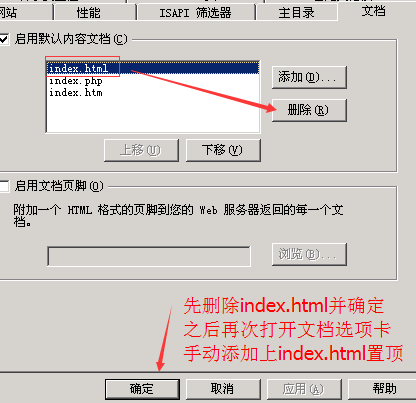
怎么去掉呢?打开该网站属性的“文档”选项卡,先把默认首页的“index.html”删掉,然后点确定保存。(一定要先保存)
保存之后再次打开文档选项卡,再手动添加一个“index.html”并置顶。

这样就ok了,浏览器的地址栏里就不会出现“index.html”了。不过如果之前有缓存,可能得清一下缓存。
原理:
iis“文档”选项卡内置/预设的这个“index.html”的类型是“继承”,我们后添加的“index.html”类型是“本地”。差别就在这里。
上面的操作中,如果删除内置的“index.html”后没有点确定保存,而是直接手动添加“index.html”,有可能导致iis认为这个条目没有变化,于是新添加的“index.html”就变得和内置的“index.html”一样了。
iis隐藏网址后面的“index.html”
今天公司新买了一个惠普一体机做办公电脑,预装win10系统,领导让我重装成win7系统。
以前我上学时折腾装系统的时候,win8还没出来。我模糊的知道,自从win8出来后,预装新windows系统的品牌机要重装成win7就要麻烦些。不过我之前没有试验过,所以这次正好实验一番。
这次我装了3次才成功,最后记录一点经验。
1.首先要到BIOS里,禁用安全启动(secure Boot),开启Legacy Support(传统启动)。
2.新品牌机通常是UEFI引导+GPT分区表。这个没什么要改的,可以直接装win7。不过为了保险起见,也可以做一些额外的工作。
2.1 在BIOS里确认引导模式为UEFI,而不是传统模式(Legacy)。也可以把传统模式禁用掉,只留UEFI。
2.2 确认分区是GPT分区(区别于MBR分区);另外如果是新机器不需要保留数据的话,最好删除所有分区,再重新分区成GPT格式。(推荐用DiskGenius做分区,它在创建GPT分区时会提醒你是否创建ESP分区和MSR分区,我们都勾选上)。
2.3 注意UEFI引导下只能安装64位系统。也就是说32位win7是装不了的。
3.由于新电脑普遍使用USB3.0接口(甚至所有USB接口都是3.0的),而win7没有自带USB3.0驱动,所以我们必须给win7部署USB3.0驱动。
我们可以使用已经集成了USB3.0驱动的系统镜像,像我在PE里使用NT安装器的话,也可以在安装前设置给系统安装USB3.0驱动。
以上工作做好基本就没问题了。
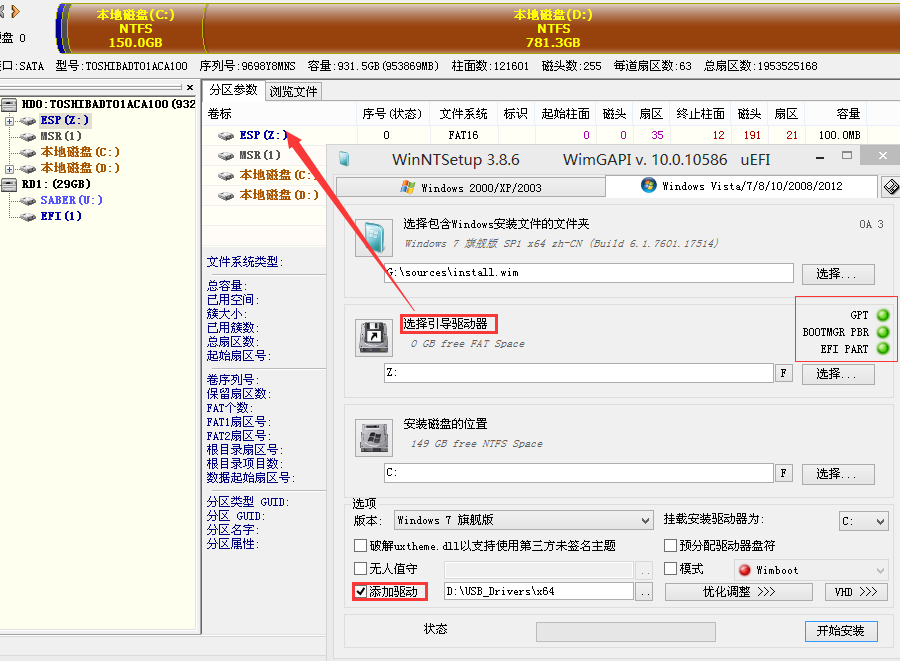
放个我安装时的设置界面:

GPT分区模式下的引导分区要设置成ESP分区。虽然ESP分区在资源管理器里不会显示不来,但是我们可以直接填入其在DiskGenius里的盘符。
左下角添加USB3.0驱动。我用的这个USB3.0驱动是从Intel的Windows7 USB3.0 Creator这个软件里复制出来的。话说我还不清楚windows系统的USB3.0驱动是不是会区分主板什么的,还是一个驱动通吃?
右边中部的三个状态灯分别检查分区表模式、系统引导状态、EFI引导分区(ESP分区)。其中第二项这个BOOTMGR PBR如果安装前是黄色的,代表没有系统引导。这个不要紧,一般装完系统之后就会变绿了。如有需要也可以修复下系统引导。
UEFI+GPT模式的win7可以用chew-wga来激活。
ps:我安装了三次才成功 _(:3」∠)_
第一次是禁用了secure Boot,但是没有格盘,结果PE里部署完镜像之后,重启一直显示HP的logo(这个一体机是惠普的)。
第二次我格了全盘之后,重新分区,部署系统,但没装USB3.0驱动。因为这个一体机是2个USB3.0接口,2个USB2.0接口,我寻思着等重启后我把鼠标键盘插在USB2.0的接口上就行了,所以没装USB3.0驱动。谁知重启后,倒是能进入win7的安装配置界面了,但是USB2.0的接口也用不了。
第三次我安装时选了USB3.0驱动,OK了。
给新一体机安装win7系统
document.hidden是HTML5里一个新增的属性,它会返回一个布尔值,用来指示当前页面(标签页)是否可见。
比如说你正在看这个页面,那么document.hidden就会返回true。如果你切换到别的标签页去了,或者最小化了浏览器之类的情况,document.hidden就会返回false。
手动检测document.hidden灵活性很差,我们可以为document添加visibilitychange事件来监听页面可见性的变化。
document.addEventListener("visibilitychange", function (argument) {
if (document.hidden) {
alert("看不见看不见");
}else{
alert("二狗子你又回来了");
}
});
当然,上面的代码只是个示例,实际使用中不要照搬。因为当用户切换到其他页面时,这个页面就会弹窗“看不见看不见”。之后点掉弹窗,你就等于又切换回来了,这时候“二狗子你又回来了”百分之百触发←_←
visibilitychange的兼容性目前应该问题不大了,毕竟document.hidden都出现至少5年了,相关事件监听应该早就跟上了。
当然IE8是不要想了,它连document.msHidden都不支持。
三大浏览器的私有属性和方法示例如下(虽然对于不支持的老IE还是没办法):
var visibilityChange;
if (typeof document.hidden !== "undefined") {
visibilityChange = "visibilitychange";
} else if (typeof document.mozHidden !== "undefined") {
visibilityChange = "mozvisibilitychange";
} else if (typeof document.msHidden !== "undefined") {
visibilityChange = "msvisibilitychange";
} else if (typeof document.webkitHidden !== "undefined") {
visibilityChange = "webkitvisibilitychange";
}
document.addEventListener(visibilityChange, function() {
// code...
}, false);
使用html5的document.hidden属性查询页面是否可见
前情提要:
《在JavaScript中创建Blob对象》
《使用canvas将图片转换为base64编码》
之前的这两篇文章都是为在网页上下载文件而服务的。Blob对象可以通过URL.createObjectURL(blob)方法来生成一个blob协议的url,而canvas可以通过canvas.toDataURL()来生成一个base64编码的url。这两种url都可以用a标签的download属性来下载。
注意:
将数据(包括canvas对象)转换为blob时,会受到跨域限制。
canvas酱图片转换为base64编码时也会受到跨域限制。
使用a标签下载文件时,在firefox里会受到跨域限制。
之前我没发现canvas对象是可以转换成Blob对象的,今天才知道有一个HTMLCanvasElement.toBlob()方法可以做到。
语法如下:
canvas.toBlob(callback, mimeType, qualityArgument);
说人话:
canvas.toBlob(function(blob) {
// code...
},"image/jpeg", 0.8);
toBlob方法内有一个回调函数,其参数就是canvas对象转换后的生成的blob对象;
如果缺少mimeType参数,则默认为png格式。
相比使用base64编码的url,blob格式的url更加简洁,我喜欢后者。不过base64编码其实储存的是文件本身,它方便重复使用。而blob对象则在刷新页面后就没了,blob格式的url也就不能重用了。
如下代码,先加载一个图片,然后将其绘制在canvas里,之后将canvas元素转化为blob对象,再用一个a标签来做下载功能。
var Img = new Image();
Img.src = "58319482.jpg";
Img.onload = function() {
var canvas = document.createElement("canvas");
canvas.width = Img.width;
canvas.height = Img.height;
canvas.getContext("2d").drawImage(Img, 0, 0, Img.width, Img.height); //将图片绘制到canvas中
canvas.toBlob(function(blob) {
var downloadA = document.createElement("a");
document.body.appendChild(downloadA);
downloadA.style.display = "none";
downloadA.setAttribute("download", "download.jpg");
downloadA.setAttribute("href", URL.createObjectURL(blob));
downloadA.click();
}, "image/jpeg", 0.8);
};


