


[夜桜字幕组]2017年7月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:B1043678903D33E49671FE0C273454F9F05D5BC0
2017年7月3D作品合集
近日一位作家的新书在审核时,被提出“五胡乱华”是“旧历史观”,应该为“少数民族南下”。
这“新历史观”真是好,彻底颠覆了封建传统的“旧历史观”。倘若这些“专家”的先祖泉下有知,不知是否后悔生下这样的子孙。(不过也许“专家”本身就不是汉人呢)
我们这些驴民,现在只能发发牢骚罢了,毕竟民族团结大于天 两少一宽亚克西
(所谓“两少一宽”,即中共中央1984年第5号文件提出的:“对少数民族的犯罪分子要坚持‘少捕少杀’,在处理上一般要从宽)
2009年7月五日的回回屠杀汉人的暴乱中,也没多少回回真的受到严厉处罚
反倒是两天后汉人的反抗运动,被当局干净利落的镇压了下去
现如今这天下是少民的天下,tg是少民的tg,四等汉民可以休矣
什么时候才能真正的民族平等,而不是少民大过汉民呢?
以斗争求团结则团结存,以退让求团结则团结亡 ——毛泽东
如何看待将“五胡乱华”改为“少数民族南下”的行为?

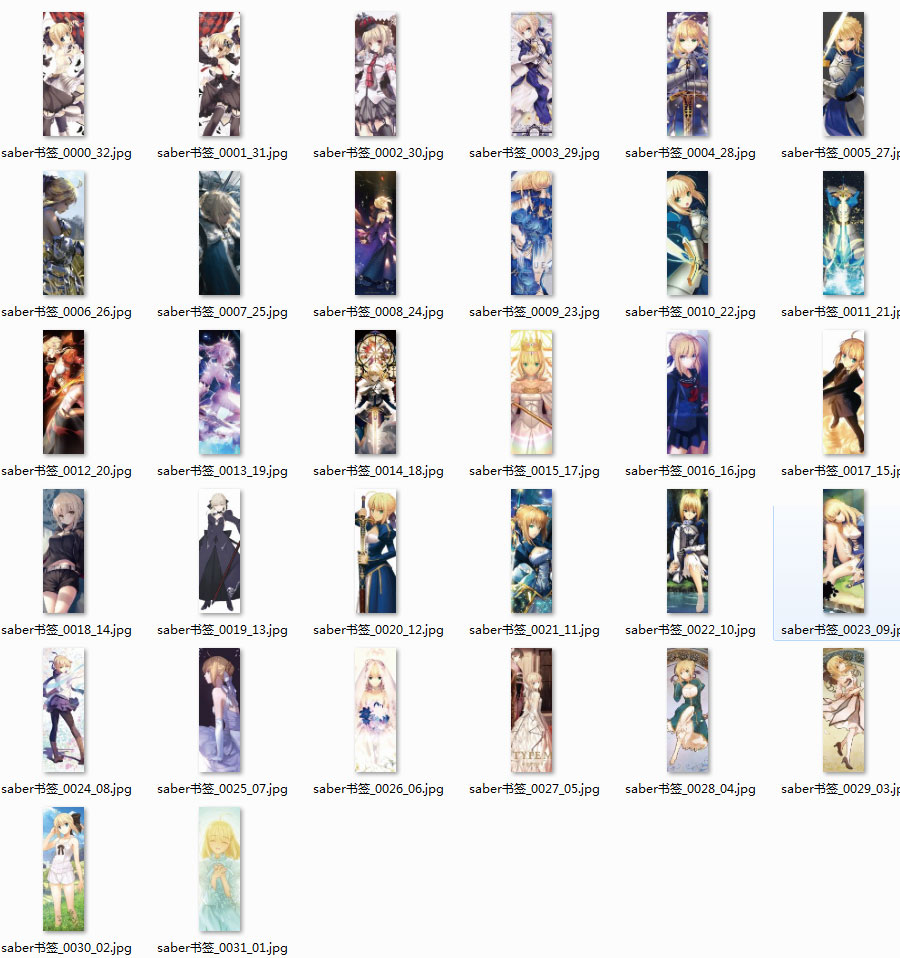
我今天看书的时候想买一些书签,于是找了一家可以定制的店铺,做了些saber的图片。期待书签出来的效果~
定制saber书签
以前我网站上的图片是放在七牛图床上的,可以在七牛后台上传文件。但现在我的网站上没有这个功能(我不想用WordPress添加文章时的上传功能),每次添加图片都要远程登录服务器,再把文件放到附件文件夹里,非常麻烦。所以我今天做了个简单的上传文件的功能。
选择文件:

上传结果:

把下面的代码保存成php文件再访问就可以啦~
Read More →
使用php制作网页端上传文件的功能

我的锁屏壁纸 香香真美~
我的psv是2015年12月买的,当时主要是为了玩空之轨迹fc ev。当时也买了几个游戏的卡带,不过到现在,绝大部分时间小v都是在吃灰。今天fex也出了steam版,我想了想,小v也没啥用了,就在闲鱼上卖掉了。(其实小v上我还在等一个游戏:空之轨迹 sc ev的中文版,但是从买的时候等到现在还是没一点希望)
这一年半就玩通了3个游戏,空轨fc、357、fex。其他游戏都不怎么能玩不下去。毕竟电脑游戏玩起来更爽=。=
我的机子是国行(国行勇士你懂得),而且版本是3.56不能破解,所以价格低迷。一开始挂了700没人要,只有一个人问能不能破解。后来我改到450,瞬间七八个人蜂拥而至,我就卖掉了。虽然可能有点亏吧,不过可能也就亏个百十块。我就没再加价。
Read More →
卖掉了psv

泳装saber太美啦!
Fate/EXTELLA现已登陆Steam,国区售价只需119元(本体),DLC每个8元,都是服装。
Fate/EXTELLA虽说游戏类型是无双游戏,但这只是战斗部分。虽然战斗方面被很多人诟病,但是主线支线的剧情是非常棒的,这个价格真的值。
我之前在psv上通关了主线(断断续续的玩,前天晚上才通关主线),但是psv小屏玩着不够爽快,我是国行所以也不能用DLC,这次steam价格实惠,DLC也便宜,所以我果断买了。
本文的图片都是DLC的预览图,泳装赛高!
Read More →
Fate/EXTELLA现已登陆Steam


对不起
后记:其实现在可以收回这句对不起了,但是我俩都A了剑三了……
2016.8.15-2017.7.25

说到花妈与本子,你是否会想起著名的花食虫呢?(花肥预定)
这次的资源是花食虫的作者ありえす渡辺老师的资源。所以内容多是触手、虫O之类的,你懂的。
度盘链接 提取码:5gf8 解压密码:13579
预览图,未成年请勿入内
Read More →
e☆ALI-aL! (ありえす渡辺) 东方本子
https://www.saber.love/ (原始输入) https:/ (期望的最终结果)
最近不止一个人跟我说访问本站页面出现了404,后来我深♂入了一下,发现出现这些404的情况是上面原始输入里面的情况,url是https协议带www的。
但本站以前设置过把www的转换成不带www的规则,我以为这样的输入应该会被转换为下面的正确形式,但是试了一下果然不行。我一开始以为是重定向规则或者url重写规则出了问题,最后才想起来域名解析这一块。我去IIS里看了看,之前没绑定https协议下的www.saber.love,绑定上就好了。
话说访问本站没必要加www,少敲点字符可以节约生命(+1s)。
解决了使用https加www访问本站的错误

昨天我在初音社(www.mikuclub.cn)看到了这个效果,有些地方的图片在鼠标经过时会放大,感觉很棒,整个网页似乎生动了不少,今天我也给自己的网站添加上了这个效果。
首先分析一下原理:在图片外层套了一个容器,这个容器和图片大小一样,设置超出隐藏。然后给图片添加上放大效果就可以了。
不过初音社应用这个效果的地方的宽高是固定的,但本站文章里的图片宽高是不一致的,所以需要用JavaScript来设定外层容器的宽高。
实现步骤如下:
首先添加css样式:
.img_scale_wrap{overflow: hidden;} /*外层元素*/
.post_t img{transition:1s;} /*设置过渡时间*/
.post_t img[data-scale]:hover{transform: scale(1.2);} /*放大效果*/
然后添加JavaScript代码:
var post_img = document.querySelectorAll(".post_t img"); // 获取所有图片
if (post_img.length > 0) {
// 给图片添加缩放控制层
function set_post_img_wrap(img) {
if (img.height>=500) { // 大于一定尺寸的才添加放大效果
img.setAttribute("data-scale", ""); // 添加放大属性
var post_img_wrap = document.createElement("div");
post_img_wrap.className = "img_scale_wrap";
img.parentNode.insertBefore(post_img_wrap, img);
post_img_wrap.appendChild(img);
post_img_wrap.style.width = img.width + "px";
post_img_wrap.style.height = img.height + "px";
}
}
// 给图片添加事件
for (var i = post_img.length - 1; i >= 0; i--) {
if (post_img[i].complete) {
set_post_img_wrap(post_img[i]);
} else {
post_img[i].onload = function() {
set_post_img_wrap(this);
}
}
}
}
本文的代码也可以用在其他类型的网站上,不只是WordPress里才能用。但是移植时要按自己情况修改css选择器和js选择器。

