

vConsole(github主页)是由腾讯公司开源的一个前端调试面板,功能和各个浏览器的控制台(console)类似(当然还没那么强大)。
PC上的各大浏览器都自带了控制台,但是手机上的浏览器我还没见过可以显示控制台的。当页面在手机浏览器上有异常时,调试起来很不方便。现在有了vConsole,就比以前好了不少。
要使用vConsole,先在github下载主js文件。(/dist/vconsole.min.js)
之后引入vconsole.min.js:
<script src="vConsole/dist/vconsole.min.js"></script>
最后在 body 标签之后使用:
<script> var vConsole = new VConsole(); </script>
这样就可以了,网页右下角就会出现vConsole的按钮:

(如果网页上这个位置有其他悬浮元素,则可能遮挡住vConsole的按钮)
点击这个按钮就可以显示vConsole的面板,目前版本(3.0.0)的面板如下:
Read More →
前端console 调试面板:vConsole
2015年的时候,我就发现UC浏览器不支持css的color: rgba属性值。不过这是旧怨了,最近我又发现一个问题。
如下代码:
<div id="a" style="margin-left: -100px;"></div>
<script>
// 使用js修改marginLeft的值
document.querySelector("#a").style.marginLeft = '-2rem';
</script>
用js代码将某个元素的css属性值重设,在其他浏览器上都正常,在UC上没反应。
元素是可以正确获取到的,但是设置css属性这部分就是不生效。
没办法,我只好改变思路,最后用其他办法实现了:
var a=document.querySelector("#a");
var str=a.getAttribute("style").replace("-100px","-2rem");
a.setAttribute("style", a);
直接重设style属性,这样可以。
珍爱生命,远离UC。
后面发生了一个更坑爹的事,同事的华为手机对rem计算不准确导致页面乱版,又废了好大功夫才弄好。今天下午大半时间都在折腾这页面了。
远离垃圾UC浏览器

刚才我看到鹤屋通贩在微博上发了《alphamax 尼禄 & 阿尔托莉雅 内衣ver 彩色原型测评》,这个手办里吾王是蓝色,尼禄是红色,而且造型也很美(✧◡✧) 我TM舔爆!
原型图:
Read More →
alphamax 尼禄 & 阿尔托莉雅 彩色内衣手办图片

(这个图应该是同名手游里的图,公主的脸有点怪怪的。动画里就没问题了)
我最近看了Princess Principal(公主准则),很喜欢。Princess Principal讲述的是5个间谍少女的故事,单元剧形式。目前放送11话了,还剩最后一话。
在线观看(爱奇艺正版)
Princess Principal OPED合集(bilibili)
因为这番的脚本是大河内一楼负责,所以大家从开播就一直担心大河内吃没吃药。这次大河内发挥得令人震惊的平稳。不过第10集开始走向就有点令人担心,目前大概就等最后一集一锤定音吧。
这部番妹子萌,剧情紧凑(除了偶尔有两集日常比较悠闲),设定有趣。当然也有不少感人的情节,我很喜欢。
下面放一些我的截图吧,主要是第8话的。
Read More →
Princess Principal的一些截图
首先安装WP-PostViews插件:

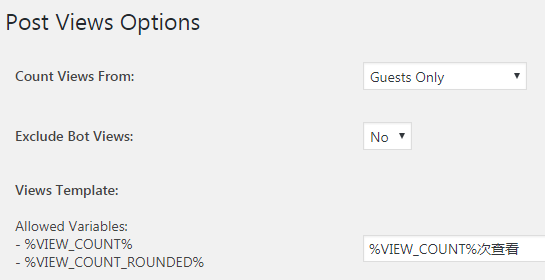
之后在后台的“设置”→“PostViews”进行设置。

Count Views From 用来设置统计人群:所有人、仅访客、仅注册会员。
Exclude Bot Views 设置是否包含bot的访问数(例如搜索引擎的爬虫等)。
Views Template 可以设置输出格式。
简单使用的话修改这些就够了。保存设置后,在模板里想要输出浏览次数的地方添加如下代码:
<?php if(function_exists('the_views')) { the_views(); } ?>
这样就可以输出查看次数了。输出的文字就是上面“Views Template”设置项里的文字。
最后还有个小小的问题:
由于WordPress本身没有统计浏览数据的功能,所以这个插件也只能从安装时开始统计。也就是一开始会有很多文章都显示0次查看,数据上不太好看。早知道就早些装这个插件了。
WordPress显示文章浏览次数/查看次数
以前我在《我老婆最可爱》这篇文章里,发了不少Fate/EXTELLA 里的saber(阿尔托莉雅·潘德拉贡)的截图,其中就有休假服装的图片:

今天在微博上看到鹤屋通贩(查看微博)发布了这款手办的预售信息,让我们一起来看看这款手办吧:

比例:1/8
全高:200mm
售价:10,584円(税込)
出货月份:2017年12月
更多图片:
Read More →
Fate/EXTELLA 阿尔托利亚 saber手办 休假ver
本站以前的主题用的是clearision主题的透明模板:

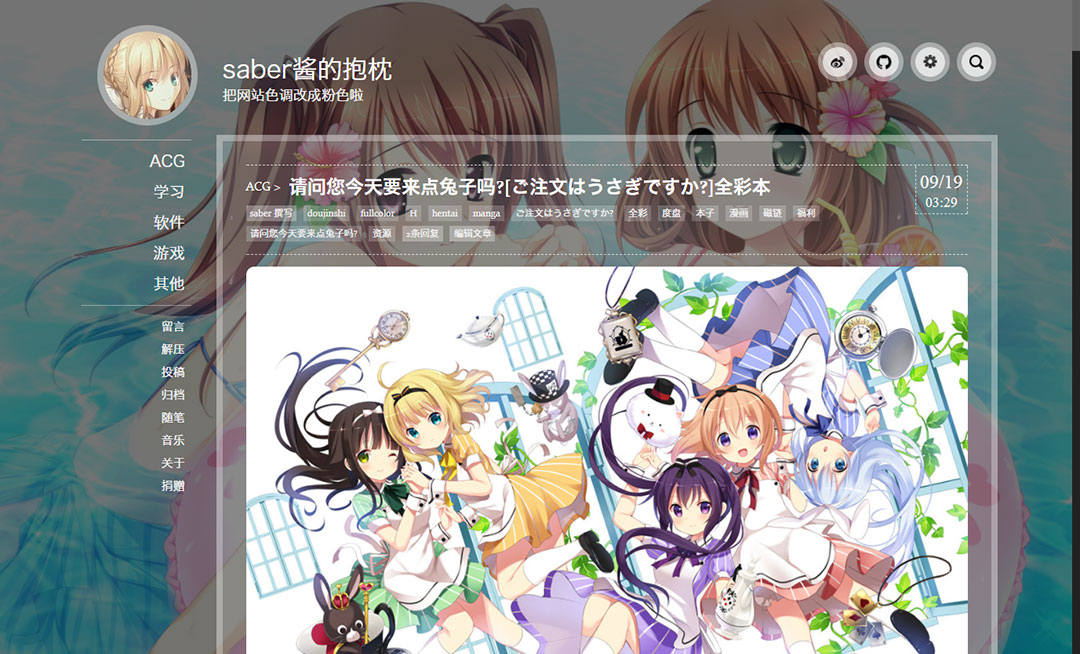
今天我花了一番功夫,从clearision主题的素雅模板开始修改,把网站色调改成了粉色,目前大致满意了。
粉色是不是显得很可爱呢 (*╹▽╹*)
Read More →
把网站色调改成粉色啦

这次的资源又是我从nhentai找的,nhentai真是方便啊。
请问您今天要来点兔子吗?[ご注文はうさぎですか?]全彩本(共12本,部分汉化):
度盘链接 提取码:hq7d 解压密码:123
注意:这个压缩包里面的本子是.cbz格式的(这个格式主要在欧美用的比较多,类似于把漫画打包成一个文件)。请使用支持.cbz格式的看图软件查看(比如电脑上用honey view,手机上自行搜索吧)。
全彩本确实比较少。另外我还找到了个合集(包含非全彩的):
[ご注文はうさぎですか?(请问您今天要来点兔子吗?)] 作品合集 (107本 3.4G)
magnet:?xt=urn:btih:62A40B586F5A41A198332672C0FFED3D7DDF31F9
请问您今天要来点兔子吗?[ご注文はうさぎですか?]全彩本下载

看到这么多老婆简直幸福的要晕倒了!
今天我看了下本站的文章,发现之前没发过清姬的图啊。这可不行,老婆的图我怎么能不发呢!于是我下载整理了pixiv上“清姫(Fate)”tag里收藏数超过1000的图片,传上来分享给大家。
度盘链接 提取码:3cq7 解压密码:123
图包里分两个文件夹,一个是R18版的图片,一个是无H版的图片。
Read More →
pixiv上的清姬收藏数超过1000的图片

本文介绍的是pixiv画师「ファルまろ」的魔法少女小圆系列图片。画风很美,值得推荐。
打包下载:
度盘链接 提取码:c6ug
ps:并没有R-18内容哟~ 只有少数图片有轻微的福利。
部分图片预览:
Read More →

