最近两天我输入本站域名经常打不开,后来发现手动加https就好了。(这时候就体现出https的好处了)
群里有的同学说http也能打开,但是我这里(北京电信和北京移动)用http都打不开。所以我推测部分地区可能已经屏蔽了我的网站,不过屏蔽力度不强,用https就能绕过屏蔽。

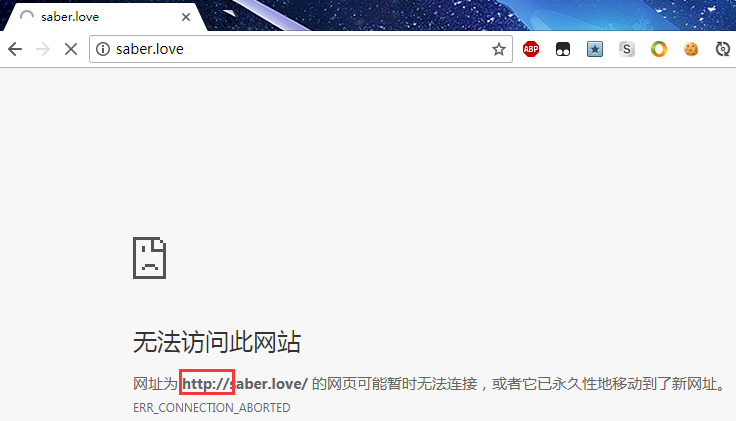
(注意打不开的时候是http协议)
我们在地址栏直接输入域名的话,浏览器会用http协议去连接服务器。服务器收到http请求后,再转换成https返回到浏览器。
问题在于http容易被干扰,导致连接不上服务器。如果输入网址的时候就直接使用https,就可以正常打开了。

(https可以正常打开,并且在地址栏会有绿色标志。)
当然,如果你现在能看到这篇文章,说明你那里没被屏蔽。如果想防止以后打不开的情况,可以记住下面的办法:
1.在网址前手动输入https://,也就是输入的完整网址为https://saber.love。本站的域名还是很好记的吧。
2.如果你能够正常打开本站,可以把首页存个书签。能打开本站的话,网址就自动变成https了,存个书签效果和方法1一样,而且更方便。
ps:如果以后连https都被屏蔽了,那就只好翻墙见了
本站可能在部分地区被屏蔽了
其实,本站自从六月份换到了windows 服务器上,中文tag的分页就一直是乱码。
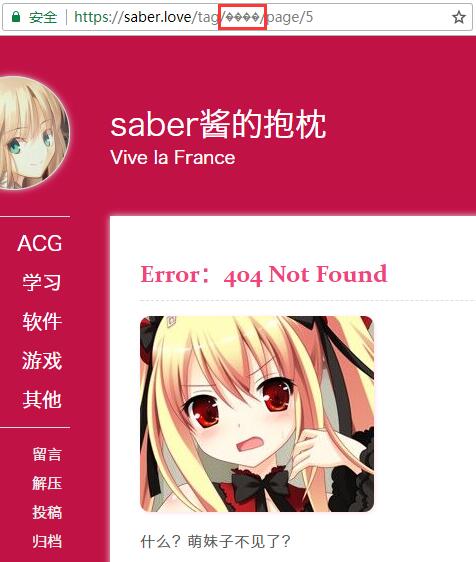
比如点击底部的“福利”tag,打开第一页是正常的,但是底下的页码已经是乱码了,导致点击页码的时候都是404页面。

页码里的“福利”已经变成了乱码。(但是在搜索框搜索中文tag可以正常出结果,奇怪。只有页码里的中文乱码了)
这个问题百度一下有一堆结果,无非是说WordPress是utf-8编码,iis是gbk编码,所以要转码。
道理我都懂,但是我照着网上的教程尝试了各种办法,改web.config,改php.ini,改class-wp.php,改rewrite.php,折腾的欲仙欲死。教程上说这么这么改就可以了,但我这里始终就是没变化,我也很无奈。
最后我用了权宜之计,使用JavaScript在前端解决了,办法是把乱码的地方再替换成正确的中文。但是这样有弊端,虽然访客感觉不到异常,但是对于搜索引擎爬虫来说是无效的,它们抓取到的链接仍然是后台输出的错误链接。
就这样过了几个月,今天我又从function.php开始折腾,最后又失败了。不甘心的我又去网上搜索,找到了一个以前没见到过的办法:
安装IIS Chinese Tag Permalink 插件,这是一个神奇的插件,五年没有更新,但是仍然可以正常工作,并且解决了这个困扰我很久的问题。感谢作者~
ps:我发现这个插件有时候会导致tag后面多出一个斜杠"/",这样tag后面是双斜杠。不知道这是副作用还是功能设计。还好这个多出的斜杠不会影响页面的打开,可以无视。
解决WordPress中文tag分页时的乱码问题
站长首部轻小说《我正在交往的女孩竟然是怀着孩子的碧池》绿帽出道!
好吧开玩笑的。最后并没有带上绿帽,而且有人比我更惨。
下面是正文。其实从我的认知过程来讲是要做倒叙的,不过为了方便理解我就写成顺序。
我正在交往的女孩竟然是怀着孩子的碧池

PanDownload是Kiryuu在吾爱破解网发布的一款免费、稳定的百度网盘下载器,主要用于突破百度网盘的限速。因为我平常发的资源里也有不少是度盘的,所以把这个软件也发出来,方便各位绅士们下载度盘资源。
PanDownload:百度网盘下载器

美少女万华镜据说很好用,不过因为我对GALGame只有收集CG的兴趣,所以我也没玩过。(想当年,我唯二通关的GALGame还是没有R18情节的)
今天我在度盘找了一些美少女万华镜的CG资源,分享出来。
静态CG:
美少女万华镜1CG
美少女万华镜2CG 提取码:m202
美少女万华镜外传CG
美少女万华镜3CG 解压密码:gmgard.us
美少女万华镜4CG 提取码:7rgm
动态CG:
美少女万华镜1-3动态CG
美少女万华镜4动态CG 提取码:bple
美少女万华镜 全系列CG下载

评论区补档:
https://pan.baidu.com/share/init?surl=JH1j-VMKgh2sLjRyHHuZsA
提取码:p678
《美少女万华镜》目前有5部作品:
第一部:美少女万華鏡 -呪われし伝説の少女-
第二部:美少女万華鏡 -忘れな草と永遠の少女-
外 传:美少女万華鏡 -かつて少女だった君へ-
第三部:美少女万華鏡 -神が造りたもうた少女たち-
第四部:美少女万華鏡 -罪と罰の少女-
上面的链接里有四部,都是在手机上用模拟器玩的。
如果需要pc版的资源,可以到bt网站搜索,或者去其他资源站找,应该很好找的。
美少女万华镜四部曲 手机模拟器
我最近在百度贴吧发的几个帖子都没有任何人回复,这让我不禁感到怀疑。刚才用新发的帖子试了试,结果是自己这里看着正常,还可以继续盖楼什么的。但是除我之外的所有人打开都是该帖已被删除。
看来我被度婊盯上了,而且也不带通知一声。
自己的视角:

除自己之外的视角:

司马百度贴吧

度盘链接 提取码: y8mv
本次图包是我从pixiv上搜索“水着 ビキニ 女の子”这些tag整合而成(泳装、比基尼、女生,收藏数大于3000),在其中又挑选出了具有清凉感的图片(大部分是在海边的图片)。
emmm……不要吐槽我为什么在秋天去收集夏天的图包,你看fgo国服的泳装活动不也变成秋泳了吗?不要在意细节。
其实,虽然夏天已经过去了,但是这种清凉的图片,看了之后会让人感觉到宁静,不论什么时候看,都是合适的哦~
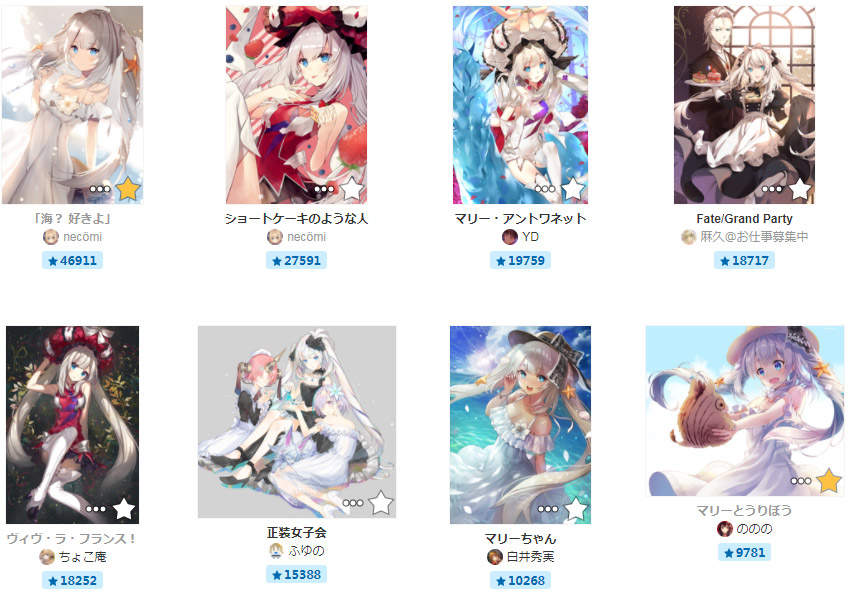
部分预览:
Read More →