pid=54089221
这次的图包是pixiv“裸足裏”tag里收藏数大于2500的图片,491张图片。
度盘链接 提取码:zt0h 解压密码:123
“裸足裏”的意思是裸足的脚底,从“足控”角度来讲,应该是相关度最高的tag了。
我一开始下载时,把多P作品也下载了,但是这样下载下来的图片过多,而且多P作品有的只有一张是带有裸足内容的,相关度不高。所以我后来改成只下载单p作品了。
ps:
1.此图包含有R-18图片,已经放到了单独的文件夹里。
2.此图包的文件按文件名排序,是按收藏数从低到高的顺序。
至于这方面的画师嘛,我没发现专门画足控的画师,稍微推荐俩吧:
小忍.pr
るとんにき三日目ケ-16a(他也出了几个fgo足控本)
足控福利——pixiv上“裸足裏”标签的图片

Fate/Apocrypha 23话里,又一次展示了saber拔剑时的情景。不过这次加入了小莫,让小莫意识到了自己真正的愿望是什么。
这里面又出现了那句经典的台词:
“有许多人在笑着,我想,那一定不会错。”
saber啊……
Read More →
saber的一句经典台词啊

pid=63860301 图文无关
[夜桜字幕组]2017年11月3D作品合集 v2[BIG5+GB]
magnet:?xt=urn:btih:A8A1C4044C00103CA74E2B578D2D36F608FC06EE
目录:
[161124][surviv]母子相姦アパート~離婚した母と息子の共同性活~ 第1話
[170508][KNOCKOUT]オナニー大好き変態JKの3つの穴を徹底的に調教しよう
[170727][Team Tanuki]精魔サキュバスKAMI ~SEX BATTLE~本編
[170730][FINAL FUCK 7]ペ○ソんナ5 美人女医妙先生の穴に射精まくり
[Studio F.O.W]Coliseum of Lust
ps:
最近入了崩三的坑~德丽莎世界第一可爱!
其实是社会我姨妈,人傻骚话多:
再不出来的话,我就把这里全部毁掉!
我这把犹大下去,你们都会死!
救命!
我一定会好好保护你的
这些金币,就送给舰长当零花钱吧
嘿嘿,这可是学园长的职责啊
舰长,要和德丽莎一起睡午觉吗?
萌出血!
2017年11月3D作品合集

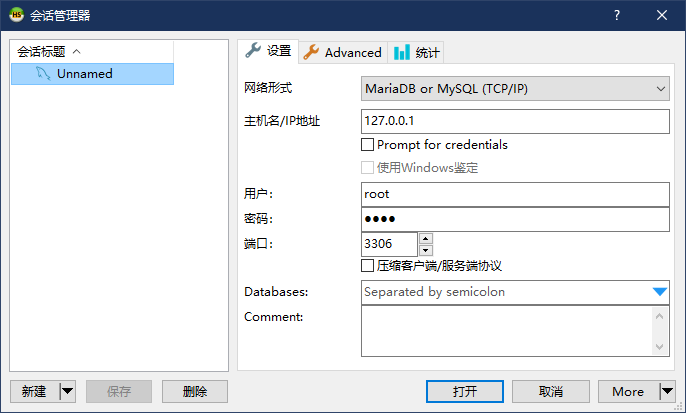
HeidiSQL(访问官网)是一款开源免费的轻量级数据库管理工具。今天我用它导出了数据,修改后又导入了回去,所以记录一下它导出导入SQL的步骤。
Read More →
HeidiSQL 导入导出 SQL 文件

Dragonia,又名“龙之泪”,是steam上的一款射击小黄油。战斗模式是弹幕射击类型(STG游戏),然后每过一定的关卡就会出现H场景。H场景是类似galGame那样有对话和音效的(人物没语音),很好社保。不过单看CG的话效果就没那么好了,建议下个全CG存档和R18反和谐补丁,亲自去体验一番。这个游戏就十来块钱吧,CG还还很不错的。
Dragonia 全HCG百度云下载 提取码:v3vb 解压密码:123
Dragonia 全HCG百度云下载

id=63092091,图文无关
这次的资源是pixiv上的动图(うごイラ)中包含R-18内容、并且收藏数大于1500的作品。注意会有少部分重口猎奇的内容。
度盘链接 提取码:fqq0 解压密码:135790
共1240个作品,并且都转换成了mp4格式,可以当做动态CG或者短视频来看。
但是这次的帧率有点问题,我设置的是30帧率,但是p站上动图的帧率是不统一的。有些动图在30帧时看上去是正常速度,有的看上去就太快了。以后折中一下改成20吧。
部分预览:
Read More →
pixiv上的R-18动态图片

大家好,这里是小水。划水了这么久发的第一篇文章。
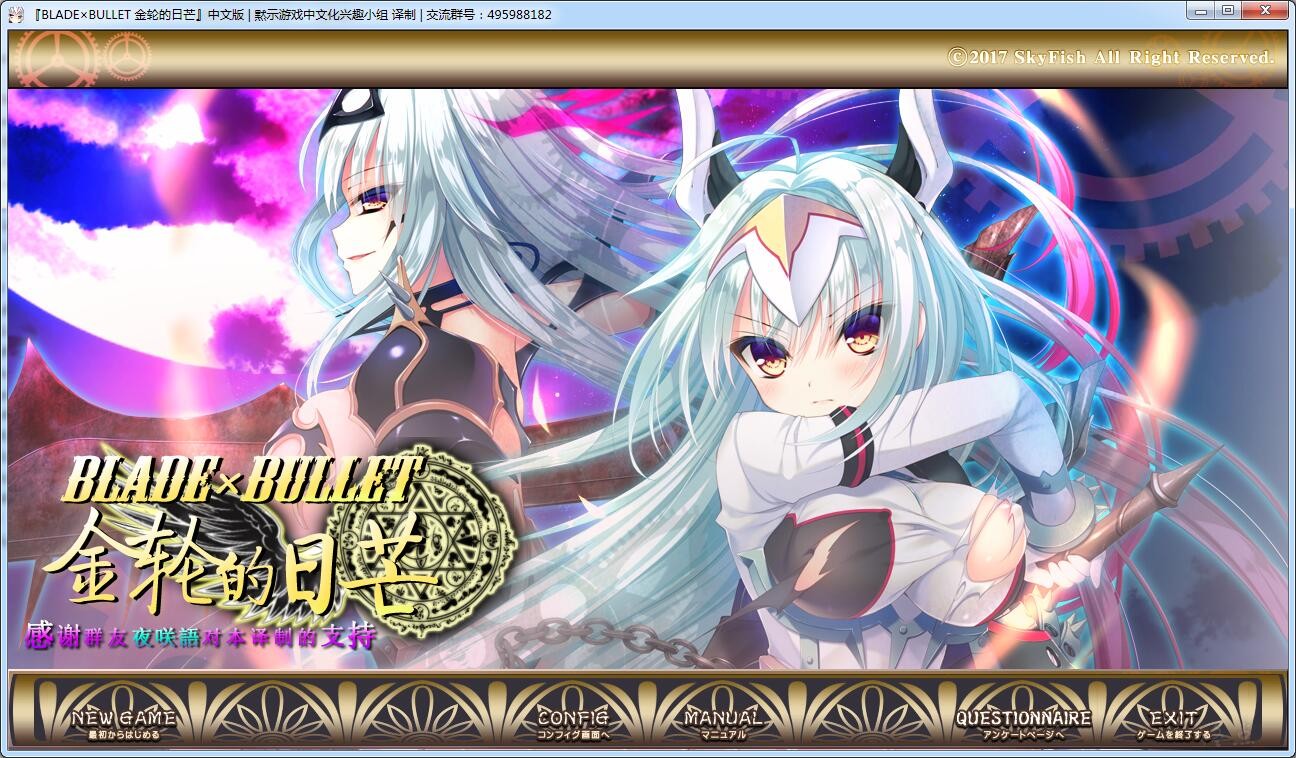
这次发的是新鲜热乎的全线汉化的金轮的日芒,这作我也是期待很久了呢。
纯爱神幻大作。两处非纯爱剧情可以规避。
bilibili:『BLADE×BULLET 金轮的太阳 』PV
【黙示汉化组】【完整汉化硬盘版】BLADE×BULLET 金轮的日芒(金輪のソレイユ)
度盘下载链接 提取码: liwa 解压密码:终点
Read More →
【黙示汉化组】【完整汉化硬盘版】BLADE×BULLET 金轮的日芒(金輪のソレイユ)

Hell Girls(steam链接)是一款steam上的独立游戏,美少女+宝石消除玩法+RPG元素(如等级/技能/血蓝等)。不过想要福利的话这里面并不多,没有R-18内容,CG也只有6张。不过打了R-18补丁之后CG会被替换成H版本(没有衣物遮挡特殊部位了)。
Read More →
美少女+宝石消除游戏——Hell Girls


看来是被举报了,不过我也是不慌不忙。
1.色情是正常需求,怎么能定义成危险呢?
2.欺诈信息是没有的(-76% 48円一次)
3.已交律师处理(不存在的)