


steam,天空璋,下单,懂?
steam:東方天空璋 ~ Hidden Star in Four Seasons.
作为第一款登录steam的东方官作,希望喜欢东方的各位多多支持。一方面是补票,一方面也可以期待以后ZUN把其他官作也上架steam。岂不美哉?
宣传过气车万
标题猛一看好像很高端,其实原理很普通,就是组建局域网然后通过windows的文件共享来拷贝文件。这和平时的局域网没有本质的区别,只是操作方式比较唬人而已(确实也只有比较极端的情况才会这么做)。由于要使用windows的文件共享功能,所以该方法仅适用于windows7及以上系统。
此文的起因是因为我最近买了个笔记本电脑,要把原来台式机硬盘里的文件拷贝过来(文件有好几百G)。但是台式机的硬盘不能直接插到笔记本上(除非再花钱买硬盘盒);而在线传不仅速度慢,还需要双方都有网。于是我想起来了一个以前看过的办法,就是把两台电脑用网线直联来拷贝文件。我折腾了好一番功夫终于成功了。
例如我现在用的是win10系统的电脑,要从win7的电脑上拷贝东西。步骤如下:
Read More →
用网线直连两台电脑来拷贝文件
DDLC
Dynamic DLC (雾)
好游戏 #滑稽
请务必不要忽略开场警告 #滑稽
前方剧透(其实我完全是为了发下面那图才发帖的)
Doki Doki Literature Club #滑稽
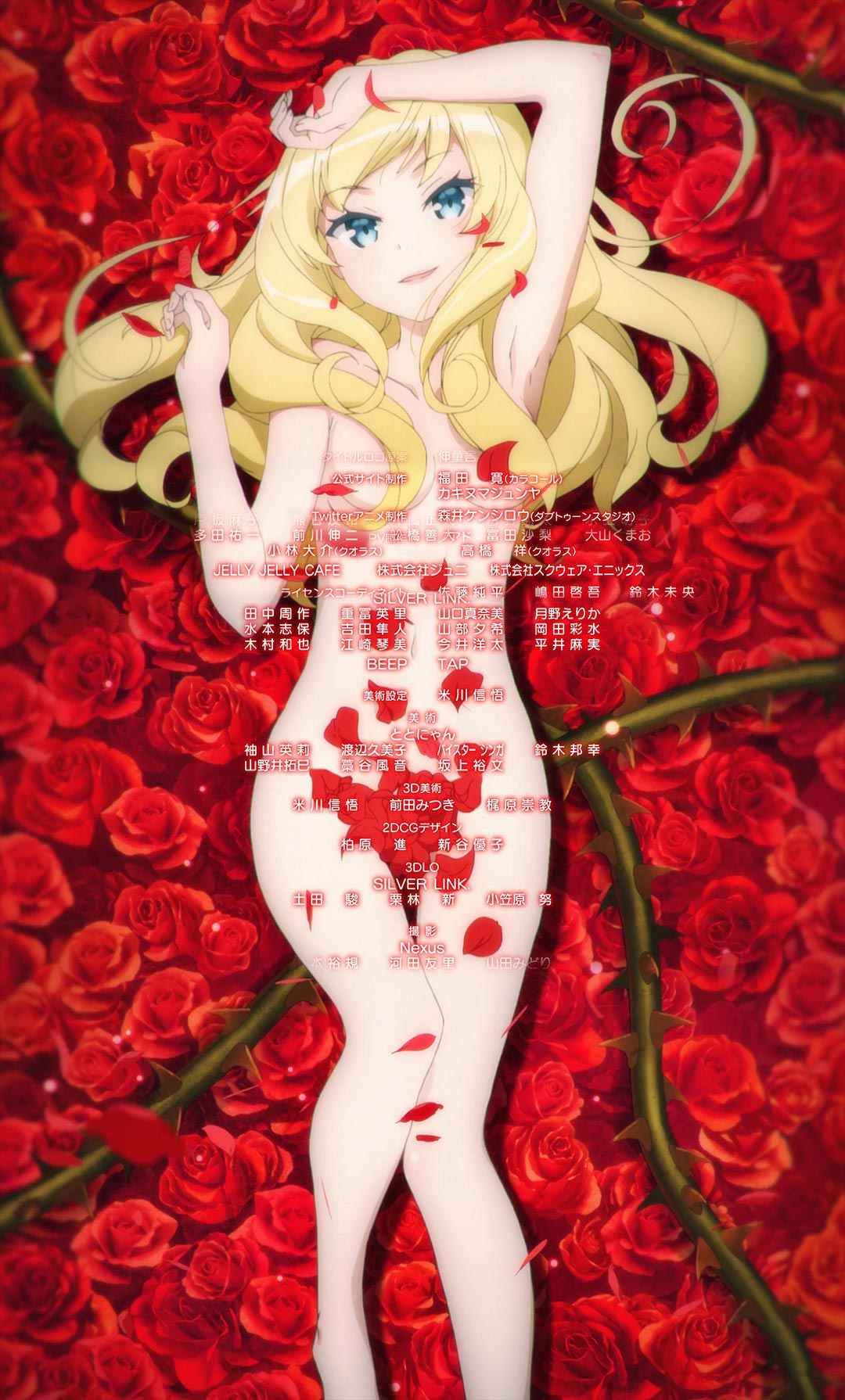
下面的图是我从ed截图拼起来的,拼好以后以图搜图,找到了无字幕的大图。(查看无字幕大图)

ps:ed的这个场景让很多人想起了《落第骑士英雄谭》的ed,也是玫瑰和美少女,很养眼。
Read More →
《如果有妹妹就好了。》第四话ed截图
pixiv上的动图其实并不是gif图片,而是一个zip压缩包,里面包含多张jpg图片。如下:

在pixiv上看动图时,网页使用JavaScript控制图片一张张切换显示,形成了动态效果。但是我们下载之后,zip格式显然不方便观看。本文的办法是,使用FFmpeg将pixiv的动图合成为视频。
Read More →
使用FFmpeg将pixiv的动图合成为视频

(这是我组的圣骑,原图是没有圣光的)
パラ太是pixiv上的一位po主,他发布的主要作品是CM3D2(3D定制女仆2)的图片,也就是3D摄影类。
CM3D2(3D定制女仆2)是个萌系画风的成人游戏,玩家可以在里面与多种类型的女仆进行不可描述。如果你想搞创作的话,可以在游戏里捏人(或者导入各种模型),然后设置场景、物品、动作来摆拍,游戏内置的有摄像机和动作控制之类的功能,可以帮助你完成“摄影作品”。
パラ太的作品我是关注很久了,他作品里的人物大多是巨乳萝莉,而且衣着、性格、play都很多变,有时候还会cos其他角色,质量确实很高。这次的图包里的内容是截至目前他发布的所有CM3D2作品。图片尺寸大多都是1920x1080。
パラ太的投稿有静态图和动态图两种,我都下载了,但是由于动态图体积太大,所以我分开上传了。
静态图下载 提取码: bkk7 解压密码:123
动态图下载 提取码: iwvq 解压密码:123
ps:动态图我已转换成mp4视频格式,以方便观看和减小体积。详细过程我会单独发篇文章。
部分预览:
Read More →
pixiv上 パラ太 的CM3D2作品

这是台湾coser霜月(しも)在Twitter上发布的一套写真图片。
这位小姐姐的推特上有很多漂亮的cosplay照片和短视频,大家可以多去看看哦~
Read More →
霜月(しも)的几张写真图片

pid=60767773 图文无关
[夜桜字幕组]2017年10月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:A2120AEE050C82F5C06F5E8A194BB2606A020D2E
目录:
[160114][KNOCKOUT]バイト先のメガネっ娘JKが極太バイブオナニーマニアのド変態で俺のツボだった
[170223][survive]母子相姦ゲーム~母を孕ませるまで種付けする温泉旅館~ 第2話
[170823][PeD]近親青姦
[170930][CUTE CATS]CUTE CAT~新人GDoLのあまあま全力ご奉仕っ!~
[171103][opiumud]ヨルハ部隊粛清計画
ps:封面图来自专注CM3D2的パラ太,各种巨乳萝莉,而且都是无圣光的哦~
2017年10月3D作品合集

刚才在bilibili看到了一个模仿宝石之国头发质感的初音mmd,很棒~
头发的风格很还原,初音模型也很精致,还很萌~小眼神太带感啦~
我截了几张图,大家可以快速了解一下
Read More →
宝石之国风格头发的初音MMD

《劇場版Fate/kaleid liner プリズマ☆イリヤ 雪下の誓い》是魔法少女伊莉雅的剧场版,主要讲述的是士狼和美游之间的故事(又称卫宫巨侠传)。
剧场版于2017年8月26日在日本上映,在国内目前可以在bilibili上在线观看:
至于下载资源目前没找到1080p高画质的,只有720P的(码率比b站在线版的高):
magnet:?xt=urn:btih:20BCAA0D21D5B2897F82B342DD0ED45038E1417A 迅雷可离线
或者度盘下载:
度盘链接 提取码: fii8
ps:卫宫巨侠强无敌,紫发路人死的惨,你的剧场版里没有你

