



我永远喜欢肯娘(1/1)
Fate/Grand Order 国服(bilibili)昨晚出了公告(查看公告),已经开始修改立绘了,这次改的是一个三星一个一星。近期的活动也会延后。
Read More →
Fate/Grand Order 国服开始和谐卡面了

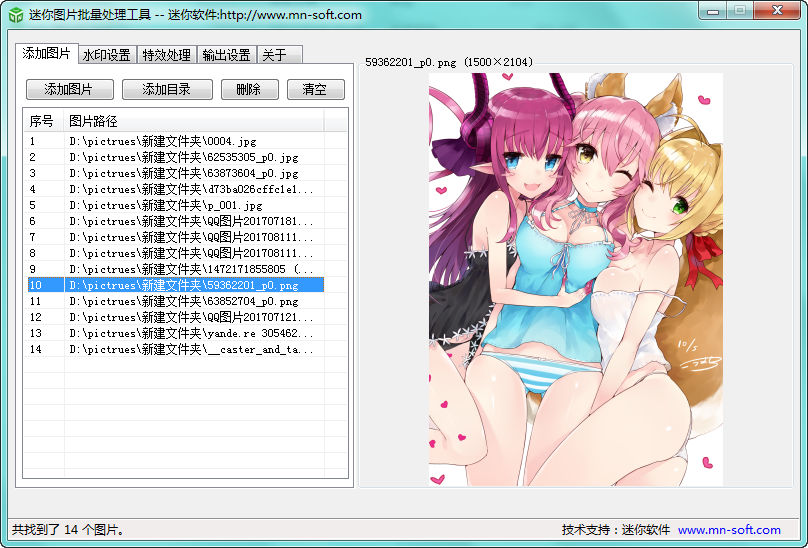
MiniPhoto 是一款小巧的图片批处理软件,可以批量对图片进行如下调整:
添加文字水印/图片水印、旋转、添加颜色滤镜、调整色相对比度、缩放图片、转换格式等。
我主要用到了这个软件的添加水印功能。最近我需要对某网站的附件文件夹里的图片批量添加水印,试了三款加水印的软件都不太理想,后来用了MiniPhoto,效果比较满意。
别看只是添加水印,但是我的需求还不少:
1.支持批量添加水印
2.支持子文件夹
3.按原目录层级输出结果
4.图片按原格式输出
5.宽高小于一定范围的图片不添加水印
MiniPhoto 能完全满足我这些需求,要说唯一的遗憾就是不支持按图片大小自动缩放水印大小。不过这个影响不大,没有也无所谓。
MiniPhoto-图片批量处理和加水印软件

刚才玩了Fate/EXTELLA 的saber支线,我老婆又漂亮又可爱又帅气!不行啊,我已经无法自拔了!
遗憾的是支线只有3个短篇场景,不过瘾啊(完全看不够啊)。看来要在自由战中让她多出场呢~
以下多图注意。
Read More →
我老婆最可爱


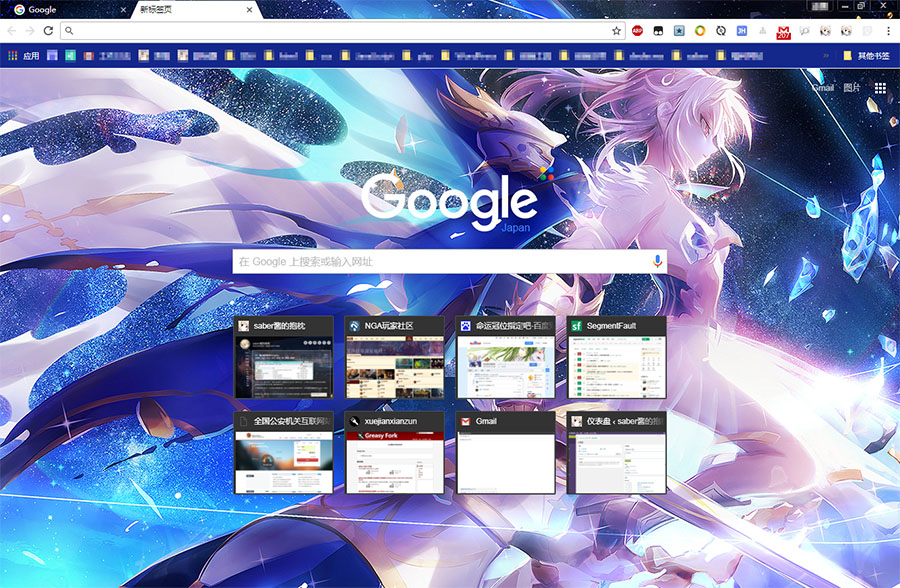
今天我想自己做个chrome主题,于是从谷歌应用商店下载了“主题创建者”这个应用程序。这个程序可以让我们设置chrome的一些外观选项,最后保存成一个压缩包。我们把这个压缩包解压到文件夹,再到chrome的扩展程序页面,加载这个文件夹即可。
Read More →
制作自己的chrome主题
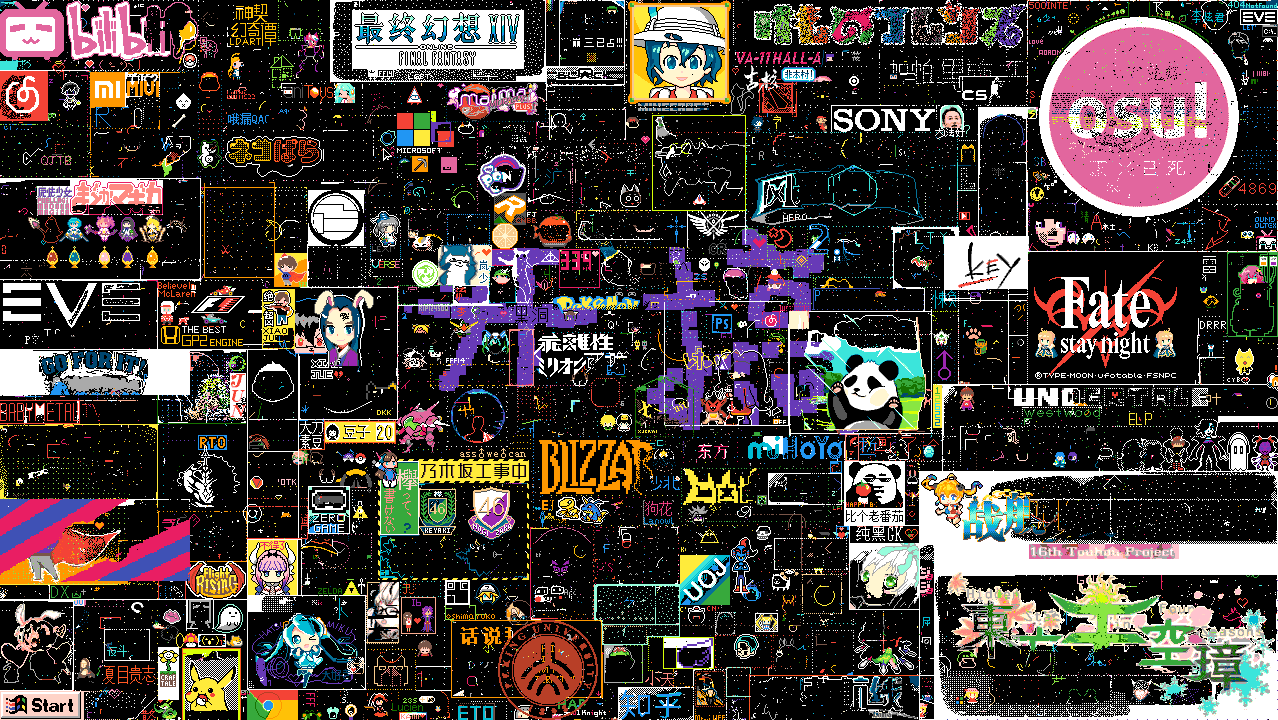
bilibili最近举办了夏日板绘活动,每个账号每隔3分钟可以画一个像素点。
这是现在的截图:

看起来很好玩,画的内容也都很有意思。大家都这样和气的作画真是好呢~
但如果你了解过以前reddit这种活动的话,就不会这么想了。这玩意并不好玩,普通玩家也没办法画出什么像样的图案。
为什么呢?因为脚本的存在。这可能令你震惊,实际上画布上那些比较大的logo,基本都是开脚本画的。也就是买一堆账号扔给脚本,脚本按照既定的图案来作画。
在这样的情况下,散人玩家自己人单力微,根本没办法做出什么东西来,自己画的东西很容易就被人家覆盖了。所以普通玩家要想能做成点事,只好联合起来加入专门的qq群,有组织的去画画或者搞破坏。
当然,不止散人玩家会建群集合,不同作品(或者说IP)都有人组织建群合作,包括那些用脚本的。
而且这些组织之间还会互相进行交涉。比如此次被婊的OSU!(右上角logo),它下边是Fate的logo。有人不服气,说你OSU凭啥画的比Fate大那么多,结果呢,OSU的组织者和Fate的组织者是事先说好了的,就这么画。普通玩家表示嗦不粗话。
此外还有人(或组织)会去破坏别人的画,很多画都是不断地被人破坏,不断地修复。
现在你还觉得这是大家和和气气高高兴兴画自己喜欢的东西的地方吗?这其实就如同一个游戏,各大组织利用脚本画图、圈地,还一直会有人搞破坏。高端玩家如同神仙打架,而散人玩家只能吃瓜看戏,很难留下自己的图案。
很没意思。
再说说次次被婊的OSU,OSU人气并不高,logo也没啥值得看的细节(被称为“粉饼”),但是USO从reddit的板绘到b站上次举办的22娘板绘,到这次的夏日板绘,占得地方一次比一次大(这次是全版最大的图案了),公然使用脚本(虽然大家都在用),而且组织者还理直气壮,引起许多人的不满。OSU的组织者声称是为了宣传,并切还打算写上庆祝OSU十周年还是什么的。但其实这样只不过是起到路转黑的作用罢了。
另外在百度贴吧此帖16楼可以看到OSU在reddit上的部分过程。直接改在别人的图案上画出来的,后来被黑洞吞掉,又恢复出来。
东方在右下角,被破坏的太厉害了,心疼一波。
东方第16作——《東方天空璋》昨天正式发售。封面很美。

bilibili夏日板绘活动
在以前,要使用JavaScript来操作DOM节点的class属性比较麻烦,很多时候都要借助第三方js库。但html5新增的classList对象使这一操作变得简便多了,而且这个对象已经实现了五六年了,浏览器兼容性也比较好。(IE从IE10开始支持,其他浏览器支持得更好)
在html5中,每个DOM节点都有个classList对象,我们可以借助该对象的方法、属性来便利的操作节点的class属性。
浏览器能力检测:
"classList" in document.createElement("a");
// in 操作符用于检测索引是否在该数组中,或属性是否在该对象中。判断的是key不是value
classList对象的属性和方法如下:
element.classList.length // 返回节点的class数量
element.classList.value // 返回节点的所有class名,等价于element.className
element.classList.add(string) // 给节点添加class。示例:
document.body.classList.add("c1"); // 添加一个class
document.body.classList.add("c1","c2","c3"); // 添加多个class
element.classList.remove(string) // 从节点删除class,语法同add()
element.classList.toggle(string) // 切换添加/删除class。如果不存在该class则添加,否则删除
// 如果执行的是添加操作则返回true,如果执行的是删除操作则返回false
// toggle方法可以有第二个参数,根据第二个参数的结果是true还是false来添加/删除该class
element.classList.contains(string) // 检查节点是否含有指定的class
element.classList.item(number) // 返回指定索引的class的名字
// 其实这个方法比较麻烦,一般情况下我们可以直接在element.classList后面用序号查询。如下操作是等价的:
document.body.classList[0];
document.body.classList.item(0);
// 区别在于如果参数指定的class不存在,它们的返回值不同
document.body.classList[1000]; // undefined
document.body.classList.item(1000); // null
使用html5的classList对象操作DOM节点的class
DeskPins 是一款windows 下的窗口置顶软件。这款软件是2004年的,颇有些年头了,不过得益于windows强大的向后兼容性,这款软件至今仍然可以正常生效(测试环境为win7)。
这个程序安装后运行它,它会出现在系统托盘区域。点击它之后鼠标就会变成图钉样式,之后将鼠标在要置顶的窗口上点击一下就ok了。
置顶成功之后,就会在窗口右上角显示红色的图钉标识,点击该标识可以取消置顶。操作起来非常的简单呢。
窗口置顶软件DeskPins

今天做了个孙悟空在Fate/Grand Order 里面的设定,忙了快8个小时才做完(主要是P图)。
这次的孙悟空在fgo里的技能组并不算破格,主要是我不想脚做英灵=。= 不过摆脱fgo的限制的话,战斗力肯定强得多。
一开始我是发在NGA的(NGA联动帖子),欢迎给我打call(滑稽)
下面是设定图~
Read More →
fate go:厨力放出, Servent孙悟空登场!
前几天我对数据库进行了一次批量修改,但是今天发现有些地方改出了毛病,需要针对这些地方再进行修改。
什么问题呢?就是内链变成了以“/”开头的链接。问题在于http后面只有一个斜杠,所以要修复这个问题。
但是修复时还有个问题,就是如果直接匹配“/”的话,正常链接的“http://”也会被匹配到。为了避免这种失误,我只好尝试用正则表达式来解决。
我对着教程折腾许久,终于用术语叫做“零宽度负回顾后发断言”的方式达成了目标,累觉不爱。
/{1}+(?!/{1})
// 意思是 匹配“/”,但需要它后面不再有其他斜杠
然后我就去MySQL里用这个正则去查询一下试试:
select post_content from wp_posts where post_content REGEXP '/{1}+(?!/{1})';
// 报错 SQL错误(1139):Got error 'repetition-operator operand invalid' from regexp
emmmmm……上面的语法没错,但是问题在于MySQL对正则表达式的支持很简单,不支持零宽断言,所以悲剧了。所以这篇文章不幸成了反面教材……
后续:
我用了笨办法,先导出数据库,用文本编辑器替换之后再导回去,姑且也算解决了问题(逃
在sql中使用正则表达式


定制的saber书签到啦~美美哒

