

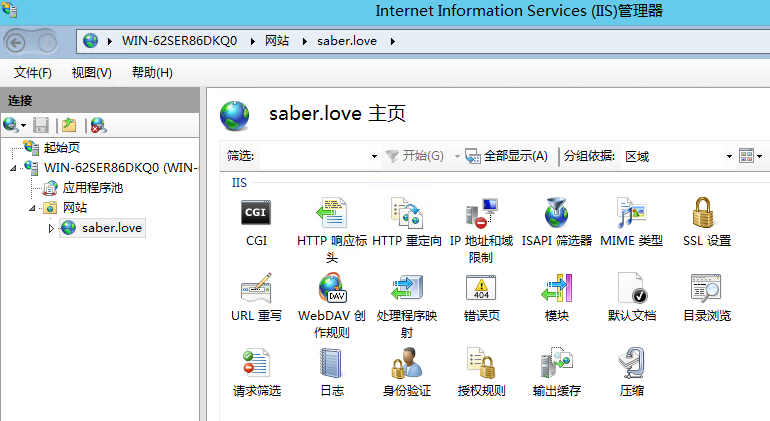
首先安装官方的URL Rewrite Module(URL 重写模块),之后配置检测referer 的规则即可。
配置有两种办法,一个是在IIS 里找到这个URL 重写模块,通过可视化操作设置规则。
另一个办法是直接在网站根目录的web.config 里添加规则。我用的是后一种办法。
在web.config 里添加一条规则:
<rule name="Prevent hotlinking">
<match url="^.*\.(jpg|png|gif)$" ignoreCase="true" />
<conditions>
<add input="{HTTP_REFERER}" pattern="https://simple.com/.*" negate="true" />
</conditions>
<action type="CustomResponse" statusCode="403" />
</rule>
这样就ok了。

如果最后你不想显示403状态码,而是显示一个自定义图片的话,可以把action 改成这样:
<action type="Rewrite" url="/img/bitch.png" />
如果想要允许复数的referer ,可以把add 规则复制,按自己的需要修改pattern 参数。
IIS的文件防盗链处理

前段时间我把网站升级到了https,但是因为图片是放在七牛上的,仍然是http,所以浏览器仍然会显示不安全的提示。七牛配置ssl需要域名做备案,我不想做,所以当时是放着不管了。
但最近考虑到省钱的因素,我决定把七牛上的文件都迁移到服务器里(额外的好处是图片也可以https了)。我现在有两个七牛账号,存储文件达3GB,月流量合集400GB以上,每月流量费用最少100元人民币。我现在的服务器每月流量1000GB,我发现我完全可以把图片放到服务器上,不必额外支付流量费用了。七牛一年的流量费用大约有1000元,但是这个vps一年才400元,流量还用不完,非常的划算。
迁移完毕也花了不少时间,记录一下主要过程。
1.下载七牛的qshell工具,使用qdownload API 逐个空间下载所有文件。
2.下载完成后,为方便调用,将所有空间的文件合并到一个文件夹里,遇到了一些文件名冲突的情况,逐个处理了。
3.到数据库里替换所有七牛域名为自己域名。这一点也挺麻烦的,因为我在七牛里创建的存储空间比较多,每个空间又有多个私有域名,结果写了几十个替换条件。
4.压缩一些体积较大的图片。本站早期的时候我传的很多图片都是高分辨率的,体积很大。我挑选了一些体积大于一定程度的jpg文件批量压缩了下,另外对于少数体积很大的png文件单独处理,先转换为jpg,然后到文章里修改对应的url。处理之后共缩小了0.5GB的空间。
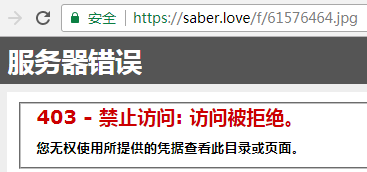
5.图片资源做了防盗链处理。之前在七牛上一直没做也是因为绑定自己的域名必须是备案过的域名,所以没做。现在做了防盗链多少安心了些。
其实本站现在还有个问题,自从网站搬到新服务器上之后一直没有解决。那就是中文tag的分页会乱码,比如福利tag,底部的页码里的tag名字是乱码,我现在还没能很好的解决这个问题。
七牛图床的文件已经迁移到本站的服务器了
数据库的备份与恢复是个常见的问题,但是不同备份工具备份出来的.sql文件内容与格式不尽相同。
对于phpMyAdmin导出的sql文件,似乎用phpMyAdmin恢复比较容易。但我用其他一些MySQL数据库管理工具经常无法恢复成功(如使用Navicat for MySQL、HeidiSQL运行转储的sql文件,没有任何效果)。今天我试了下用MySQL命令行恢复phpMyAdmin导出的sql文件,感觉比较好使,记录一下。
恢复之前先手动创建一个空的数据库,编码和排序方式按需要选择。比如dedecms和WordPress默认的都是utf8_general_ci。
之后运行MySQL命令行,输入密码开始使用。
之后依次输入命令(按需要修改):
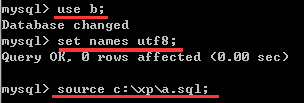
use databasename; set names utf8; source d:\desktop\simple.sql;
如下:

记得输入分号,否则第二个命令会跑偏。
输入第三条之后就开始恢复了,等到执行完毕就ok了。
其实前两条命令,有些工具导出的sql文件里已经有了,有的没有(phpMyAdmin导出的就没有,这应该也是直接运行它备份的sql文件时无法恢复数据的原因)。所以有些工具备份的sql文件可能比较容易恢复,有的就要手动输入命令了。
使用MySQL命令行恢复phpMyAdmin导出的sql文件
百度离线宝是百度推广后台的一个功能,它默认的代码会在网页上生成一个输入电话并拨打的功能。但如果我们想在自己做的按钮上调用它的功能,默认代码就做不到了,我们需要调用它的API JS文件。
如下图的按钮:

代码如下:
<input type="text" name="vtel" id="vtela" value="输入您的电话号码">
<input type="button" name="cbBtn" id="cbBtna" value="点击拨打">
<script>
// 输出离线宝js文件,注意替换uid为自己后台的id
document.write('<script data-lxb-uid="百度推广后台userid" data-lxb-gid="" src="http://lxbjs.baidu.com/api/asset/api.js?t='+new Date().getTime()+'" charset="utf-8"></scr'+'ipt>');
// 通过按钮调用离线宝功能
$("#cbBtna").click(function () {
lxb.call($("#vtela").val());
});
</script>
百度离线宝调用API

Fate/Apocrypha 动画开播啦~特配上阿塔一张 pid=61576464
6月里番合集资源:
桜都字幕组:
magnet:?xt=urn:btih:7633D42ACA3B4F7E3DD5B5BC5CA05AA5D4BB1008
目录:
[Collaboration Works] メンヘラ歩理のヤまないおねだり ~ヘッドホンははずせない~ 1stシングル.売れない元アイドル大ピンチ! エッチで良い曲作ります!編
[PoRO petit] らぶ2Quad 「妹巫女痴漢・ほのか~羞じらいねだる桃尻電車」
[ピンクパイナップル] 妻みぐい3 THE ANIMATION 第二章
[EDGE(エッジ)]魔獣浄化少女ウテア soul.4 シスターズ
[Animan]妻が温泉でサークル仲間の肉便器になったのですが… AnimeEdition
[QueenBee]ずっと好きだった2[柚木N’]
[ばにぃうぉ~か~]バカだけどチンチンしゃぶるのだけはじょうずなちーちゃん #1 ちーちゃん、ほんとに勉強頑張れるの?
2017年6月里番合集

因为最近网站搬到了vps上,我也开始考虑申请ssl证书,把网站升级到https。
但是说到证书这一块,就又触及到我的知识盲区了。后来还是找了教程摸索出来的。
申请Let's Encrypt 证书教程:
《windows申请免费SSL证书-Let's Encrypt》
(申请Let's Encrypt 证书有很多不同的途径,使用的工具和步骤也不尽相同,我这个办法好像比较麻烦,不过能对流程有个大致的了解。另外有一些我踩过的坑,我会在文末附加说明)
证书申请完成之后,如何导入到 IIS 以及在网站里绑定,参考下面文章的 IIS 部分:
《IIS部署SSL,.crt .key 的证书》
ps:导入pfx文件的时候密码不用填。
此外还需要将http请求的页面自动跳转到https,参考教程:
《(各种版本) http怎么做自动跳转https?》
我添加了里面的iis的规则,可以正常使用。
Read More →
windows+IIS 申请 Let's Encrypt 证书相关记录
现在的网站:

(话说IIS 8.5 比起IIS 6真是方便了太多)
以前我的网站用的是香港的一家虚拟主机,从一开始到现在,三年的时间都是在用那个空间。(主机商是51php,总体上满意,售后服务挺好。以后不用它了,就当做是帮它宣传一下吧)
其实我的网站只占用极少的磁盘空间和数据库空间,只有流量用的多。随着流量逐渐增长,我也不断升级主机套餐,最近又面临不得不升级的情况,我觉得不能再这样继续下去了,正好最近尝试了vultr的vps,所以打算把网站搬到vultr上面去。
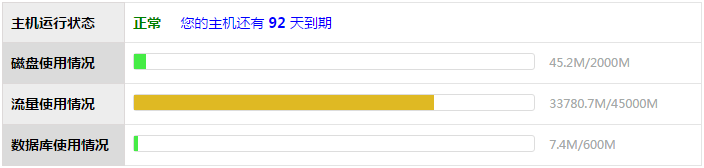
本月的主机使用情况:

其实现在套餐的流量是30GB/月,前几天就用完了,现在的45GB是我让客服临时加了点。虽然我最近做了些优化措施,但预计以后每月流量仍会达到20GB以上,现在这个套餐的流量未来也会不够用。
相比现在的虚拟主机,vultr的vps有诸多优势:
1.价格不贵,5美元/月,一年也就400RMB,和我现在这个虚拟主机套餐差不多是相同价位,但流量上限高得多;
2.vps可直接登陆操作系统,管理网站更为便捷,可以摆脱掉ftp了,对网站的控制也更加随心所以了;
3.避免一些奇葩的事情,比如之前我发现我的主机被禁止google抓取了,后来我找客服解除了限制。
3.vps作为一个操作系统,能做的事情比只能放网站的虚拟主机强多了,最简单的应用就是充当vpn上网。其他的比如架ss什么的我还没研究过。
我原来的虚拟主机的环境是Linux + Apache,但因为我不会linux,所以vultr上我安装的是windows + IIS。这个搬家的过程也踩了不少坑,也记录一下吧。
Read More →
网站搬家记录

vultr是近几年比较火的一家vps服务商,最低只需5美元/月 即可购买一个vps,可谓物美价廉。
但是在5美元/月 的这个价位上,操作系统不能选windows server,因为我们需要为windows server付出约10美元/月 的额外价格。不过这也不难解决,因为vultr可以允许我们自己上传操作系统的iso镜像,这样在vps启动时我们便可以安装自己上传的操作系统。这个功能是免费的。
操作步骤可以参考《Vultr VPS安装Windows 7系统全过程及ISO上传和部署设置》
tips:
1.网上有一些集成了VirtIO驱动的系统镜像:
《已集成 VirtIO驱动windows server 2012, 2008, 2003的ISO镜像下载》
2.镜像可能下载很慢,我提交的4GB的windows server 2012 r2 镜像花了5个小时。
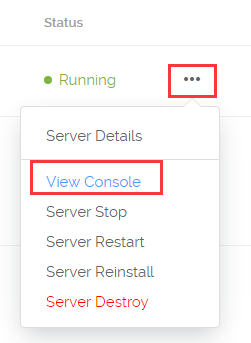
3.使用上传的iso创建vps之后,先重启vps,之后从VNC远程管理里开始安装系统:

这个view console 就是用vnc远程。
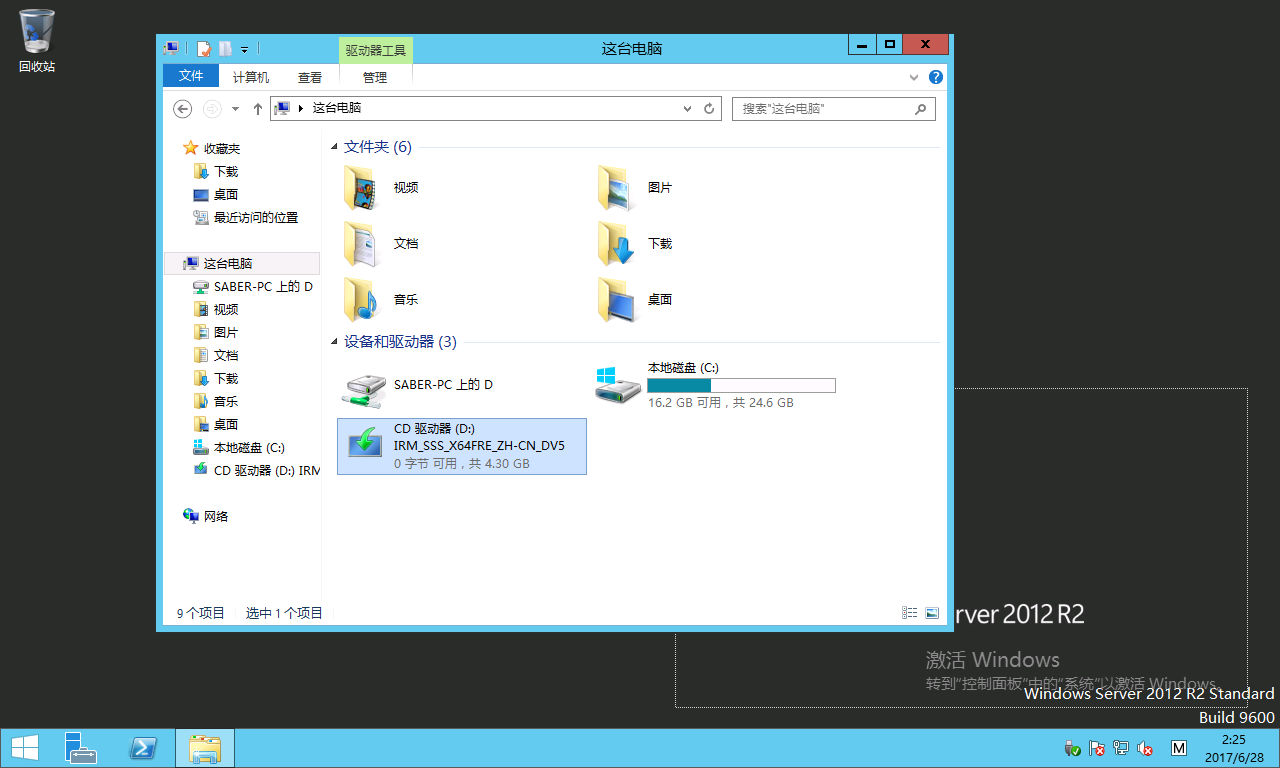
4.用自己上传的iso创建服务器,相当于这个iso文件一直挂在在服务器的光驱里。在登陆windows server之后也可以看到这个镜像被挂载在光驱里。
5.如果想使用windows远程桌面来登陆vps,需要先开启windows server的远程桌面连接,然后在windows防火墙里允许公网的远程桌面请求。(这个防火墙规则设置可以参考此处)
6.基于安全考虑,推荐修改远程桌面默认的3389端口。注意这个需要重启。
7.激活工具可以使用“Win2012激活工具_KMS10”或者“kmspico”。最近也有新出的一个软件叫做“AAct”。
8.这个 windows server 安装后防火墙默认是禁止ping的,可以设置开启:
《Windows Server 不能Ping改为允许的方法》
9.这个 windows server 默认也不会保存桌面设置,每次注销后重新登录,桌面图标就重新排序了,很烦,解决办法如下:
运行gpedit.msc,定位到用户模板-桌面-退出时不保存设置,禁用之。
10.如果想长期使用一个密码,需要检查一下是否设置了密码永不过期的策略。在组策略里找到:计算机配置--Windows设置--安全设置--账户策略--密码策略--密码最长使用期限,设置为0即可。
11.如果有需要,也可以启用桌面体验
使用vultr vps安装windows server 操作系统
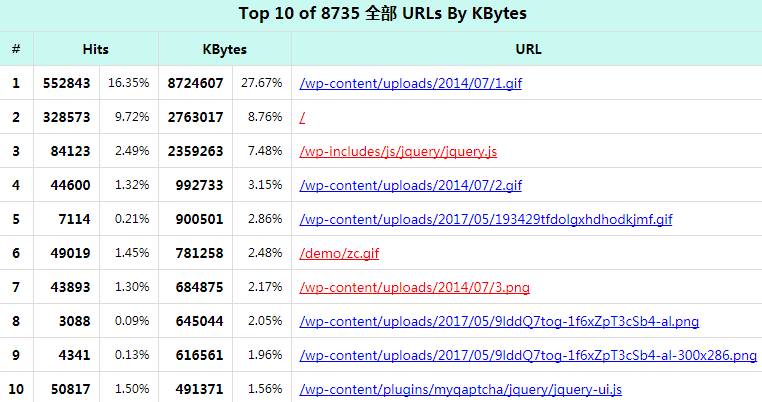
就在昨天,网站空间的流量配额又用完了,导致网站无法打开(这几天可能仍会断断续续无法打开)。我去找客服讨论这个问题,然后看到了流量top排行榜,我才发现有些流量支出的地方出乎我的意料。

原本我以为主要流量就是页面数据流量,没想到网站里使用的一些资源文件占了很大一部分流量。比如排行1、4、7的3张图片就是右下角伪春菜的使用的三张图:

这三张图耗费了超过10GB流量。而且这还是这些图片可以被浏览器缓存的结果,如果不能被缓存,恐怕它一个就能吃空流量了。
排行第三的“jquery.js”是WordPress自带的jquery文件,占了2.3GB流量。还好它的代码是压缩过的,否则它占用的流量至少要翻倍。
(话说这个jquery文件有个隐藏的坑,就是它不能用"$"符号来调用,只能用"jQuery"来调用)
排名第六的“zc.gif”是底部左右走动的桌宠:

排名5、8、9的三张图都是某企鹅君的,在这里我要批评w同学,没有对上传的图片进行处理。不过这个应该属于近期现象,随着时间流逝,以后这几张图片出现几率可能会越来越小。
优化步骤如下:
1.伪春菜和桌宠的图片转移到七牛CDN上。不过伪春菜的图片路径要到数据库里更改,比较麻烦些。
(伪春菜是真的麻烦,配置一部分保存在数据库一部分保存在自身文件里,而且就算只在数据库里修改一个图片的url也会导致伪春菜所有设置失效,不明觉厉,只好重新设置一遍)
2.jquery.js的代码转移到七牛CDN上。修改WordPress所使用的jquery文件网址的办法参见此处。
3.企鹅图片也转移到七牛上。其实我自己发布的所有文章,里面的图片和文件都是放在七牛的,不放在网站附件里。稍后我编辑一下企鹅君的文章,把图片url改一下。
这样每个月可以省下10GB左右流量,想必又可以续一阵子了。
话说七牛CDN 在月下载流量 10 GB 至 100 TB区间时,费用为 0.29 元/GB,是比较便宜的。
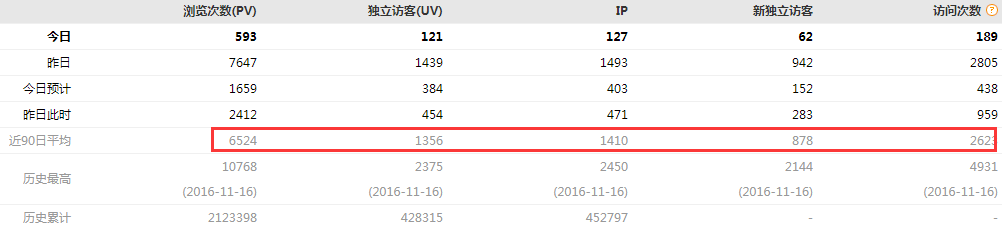
cnzz近90日平均统计数据:

看着数据慢慢增长,很有成就感的~
(由于流量用完的关系,昨日和今日数据不是正常水平,看90日平均数据就行了)
最后重申,本站是非盈利网站,没有添加任何广告,求一波捐助,嘤嘤嘤
网站流量优化计划

封面图来自p站的CM3D2作品,画师是rouga
[夜桜字幕组]2017年6月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:2943240520D6E9B762EABB8F3A765013D85C19DB
一共7部,目录:
「今夜、母と妊活します。・弐」前編
目覚めたら、セックスされてました!!~爆乳グラビアアイドル~
グラドルオーディション
魔乳の館 Vol.1「届けっ!子宮に…… 勇者の力を、思い知れ!」
Nami Grand line Collector’s Editioncc
Songbird’s Shame
Bloodlust Cerene
转自琉璃神社

