

公司最近增加了一条宽带,路由器从单wan口变成了双wan口。有一台服务器(内网固定ip)需要固定走wan2,我记得以前设置过类似的情况,但是设置之后感觉不对,百度到的教程里的界面和我的又不一样,于是我还是打TP-LINK的客服电话问了问,设置如下:
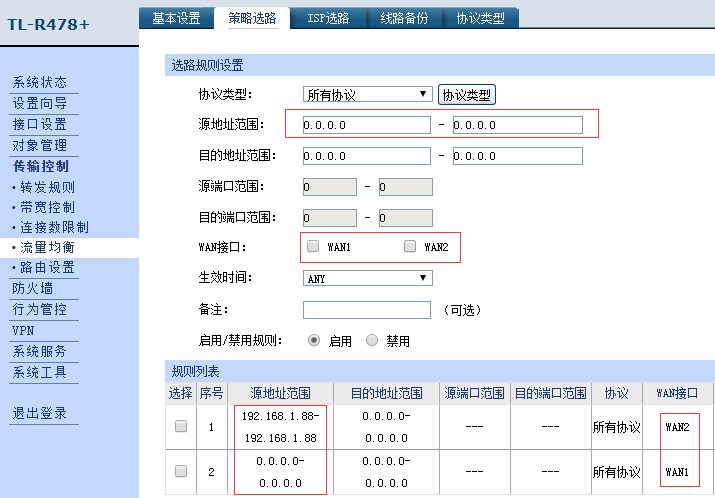
传输控制 → 流量均衡 → 策略选路

我的需求是设置192.168.1.88走wan2,其他所有ip走wan1。只需要填写源地址范围,然后勾选wan接口,最后新增规则就行了。
先给192.168.1.88建立一条wan2的规则,然后再用四个零(0.0.0.0表示无限制)建立一条wan1的规则。
其实0.0.0.0里包含了192.168.1.88的,嘛,可能指定ip的优先级比默认的四个0优先级高吧。
ps:我之前犯的错就在于把目的地址范围也填了,于是就悲剧了。
TP-LINK R478+路由器设置策略选路
最近一个网站上要放mp4视频,我本地测试时用的是WAMP服务器,没有问题,上线到服务器的IIS6里面之后却发生了错误,视频打不开,状态码404。
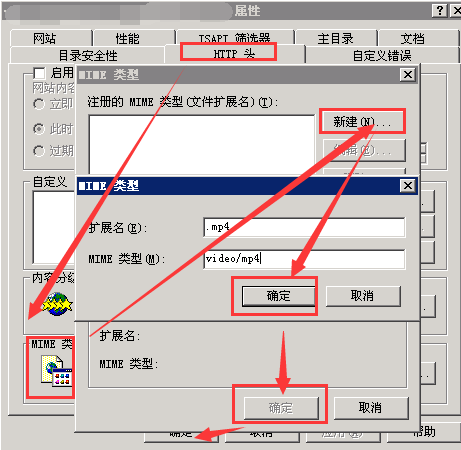
奇哉怪也,我再三确认路径没有错,后来搜了一下才知道,IIS里对于不支持的文件类型,要手动添加其MIME信息。
在该网站上右键 → 属性 → HTTP头 → MIME类型,添加.mp4文件的MIME类型即可(video/mp4)。

嗯,箭头就是画的这么奔放。
IIS服务器访问mp4等视频文件时发生404错误
织梦(dedecms)后台默认首页是动态网页,其余栏目页、文章页是静态网页。
静态化有利于减小服务器压力,但是在开发、调试的时候,修改完网站需要更新网页才能看到效果,不如使用动态化来得便捷。
要切换静态。动态页面,步骤如下:
1.首页
①:静态改动态:
如果首页一直保持的是默认的“动态浏览”,则无需改动。
如果首页之前已经改成静态化了,在后台设置里改成“动态浏览”,再删除网站根目录里的index.html就行了(之后访问首页网址,如果后面还带的有index.html,是浏览器缓存的原因,实际上已经动态化了)。
2.栏目页
执行以下SQL语句把所有栏目页设置为动态化:
update dede_arctype set isdefault=-1
如果最后改为1,则是静态化。
3.文章页
执行以下SQL语句把所有文章页设置为动态化:
update dede_archives set ismake=-1
如果最后改为1,则是静态化。
如果最后改为0,则是伪静态。但织梦的伪静态我还没用过,不知道是什么样。
ps:栏目页和文章页都可以在最后加上 where typeid=1 的形式来修改指定栏目的设置。
dedecms整站静态、动态切换

酒呑童子是Fate/Grand Order一个色气满满的角色,这个图包是我在pixiv上搜索酒呑童子 R-18,下载收藏数大于500的作品之后整理出来的。本来还想给茨木童子做个图包,但是茨木好的作品太少,就没单独做。
度盘链接 提取码: rdrk 解压密码:saber
Read More →
pixiv上的酒吞童子R18福利图片
商务通可以定制中间邀请框,用一个图片取代原来的邀请框。但是这个图片的url是定制的时候固定死的,后面要再改就要再花几百块。不过我们可以用JavaScript来替换图片url。
// 重设商务通中间定制图片的url
setInterval(function () {
try{ //如果检查到中间图片,则替换其src
document.querySelector("#LRdiv1 img").src="http://www.my.com/swt_center.gif";
}catch(err){
console.log(err.message);
}
},1000)
重设商务通中间图片的url

[夜桜字幕组]2017年5月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:C3E7744674367A3B5FD4216FF66069F4EBE063F2
一共5部,目录:
神待ちサイト ~出逢い編~
らぶまま
冴えない金髪ツインテールの育てかた (封面的英梨梨,画风光影我都很喜欢,但是被脸毁了,扼腕叹息)
さくらママと太郎ちゃん
電車プレー
2017年5月3D作品合集

[夜桜字幕组]2017年4月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:F8F0AAC78EFCF8E48617E5199D21B0786D980AE0
合集弓5部:
超★痴女メイド!(赠品里有第二部,模型很不错,我喜欢)
Glass
Underpass ~地下痴女~
NAMI 後悔日誌
The Royal Treatment
2017年4月3D作品合集
今天做的网站上有个地方的单选按钮是这样的:

这个需要做美化,我找到了一个办法,步骤如下:
1.先把按钮隐藏,然后放一个i标签来伪装成按钮。把我们自己做的按钮图片设置为i标签的背景图。
2.按钮被隐藏起来了,怎么选中/反选按钮的状态呢?这就需要用label标签把按钮、i标签以及文字包裹起来,这样点击i标签和文字就可以设置按钮的选中状态了。
html代码如下:
<label><input type="radio" name="sex" value="男" checked><i></i> 男</label> <label><input type="radio" name="sex" value="女"><i></i> 女</label>
3.在按钮的选中状态改变后,css怎样能相应的改变图片呢?我原以为要用js来判断选中状态,不曾想css里也有对应的选择器了。
css代码如下:
input[type="radio"] {display:none;} /*隐藏按钮*/
label i { } /*设置通用样式,如宽高等*/
input[type="radio"] + i { } /*这里设置未选中时的背景图,内略*/
input[type="radio"]:checked + i { } /*这里设置选中时的背景图,内略*/
这是什么操作?我查了下,原来这是 :checked 是一个css3的伪类选择器,可以匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
除此之外还有个识别禁用状态的 :disabled 伪类选择器,这次我没有使用。
+号选择器则代表相邻的元素。
Read More →
使用CSS美化表单(checkbox、radio)
通过使用css的after、before伪元素,我们可以对html元素追加内容。今天我在对img元素使用after、before伪元素时发现不生效,后来确定是after、before伪元素对于img标签这类不支持内嵌其他标签的标签无效。
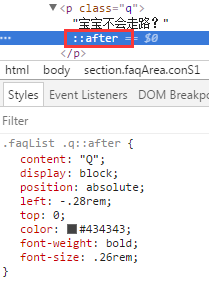
如下图,是对p标签使用after,正常。

注意,如果生效的话,我们在开发者工具里能看到红框处添加了伪元素。
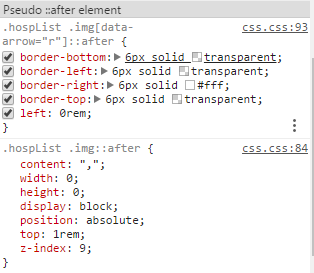
下面是对img元素使用after,css规则是正确加载了的,但是没有给img标签追加伪元素。

后来我思考了一下,发现伪元素生效时,在html里追加的伪元素是位于标签内的。但img标签不能再嵌套其他标签,所以这时候伪元素就不生效了。
以此类推,其他一些不能嵌套子元素的标签应该一样不能使用after、before伪元素。
后来我去MDN上看了看这俩伪元素的定义,确实是这样。国内的一些网站上的资料则是说在元素前/元素后追加伪元素,害人不浅。
img元素不能使用after、before伪元素的研究

《比基尼勇士》(ビキニ・ウォリアーズ、Bikini Warriors)是一部于2015年播出的泡面番,其TV版虽然是表番,但是福利十足,画风也好,虽然有各种障碍物充当圣骑,但是只消脑补一下,便是十分实用的魔法素材了。后面发售的无修版BD就更好用了。
《比基尼勇士》TV版可以在bilibili观看。
BD无修版磁力链接(包含13话和OVA)
这个无修版的资源来自Nyaa,注意事项:
这个里面的视频是英文/日文双音轨的,默认是英文,如有需要请自行切换。
内置的两种字幕都是英文的,如果需要,你可以单独下载1-13集的中文字幕。
在1-12集里,有些集数有两个视频,文件名里带“Hyper Sexy”的是无修版。有几集是没有无修版的。
ps:上面的字幕里没有两个ova的字幕;我修改了默认字体和描边颜色。字幕文件我只写了序号。
下面放些我在b站看的时候的一些截图,相见恨晚啊。
Read More →

