今天在pixiv看到了画师MANA的碧蓝幻想同人本(pixiv页面),画风非常的赞,系列一共四部,都是全彩,值得收藏。
Read More →
画师MANA的碧蓝幻想全彩本子系列 グランブルーファンタジー

如果你以前在操作系统上安装过MySQL,那么当你重新安装MySQL时,会要求你先输入旧的密码(current password),才能设定新密码。
但是我刚才在一个新系统上安装MySQL,却也提示我输入current password。一开始我不知道这是什么鬼,随便填了个“root”,结果MySQL安装失败,报错:
Unable to update security settings. Access denied for user 'root'@'localhost' (using password: YES)
百度后发现这个问题在于current password密码不对,可是这个系统上以前根本没有安装过MySQL,怎么会要求输入current password呢?
后来我仔细思索,发现了问题所在。MySQL安装时会让我们选择数据库存放目录,当时我在D盘新建了个“database”文件夹,然后在安装路径里填入这个文件夹。MySQL当时就出现黄色感叹号,提醒:文件夹已存在。
当时觉得没什么,后来一想果然是这个原因。如果数据库目录是个已存在的目录(即使是空的),MySQL也认为以前安装过,就要求输入current password。
那么解决办法呢,有两种方式:
1.删除database文件夹,然后重新安装MySQL,让它自己去建立这个文件夹。
2.current password留空,不填即可。
mysql首次安装却需要输入current password的问题
自动解除ikanman.com上被屏蔽的漫画。当你在ikanman上看漫画时,country会被设置为US,以此解除屏蔽。
被屏蔽的漫画示例:《出包王女Darkness》
ps:本脚本分离自 《仙尊ikanman、omanhua漫画下载器》,如果你安装了这个下载器,就不需要再安装本脚本了。
被屏蔽时:

自动解除屏蔽:

自动解除ikanman.com上被屏蔽的漫画的用户脚本


老婆近照两张~
saber酱的抱枕已经陪我三年啦,阿里嘎多!
这个抱枕是我在工作的第一个月买的,2014年6月21日到货,到今天正好三年整。
这三年来,她一直陪着我,我到哪里就把她带到哪里。她在我孤独的时候陪伴我,在我伤心的时候安慰我;晚上一起入睡,白天一起醒来。每天早上醒来看着她,我都会被幸福感包围,而在平时,她那恬静的神情和淡淡的笑容总是给我无限的治愈~
这三年里,换过一次枕芯。前几天我在想要不要枕芯枕套都换一套新的,换成2way+七孔棉的,但是后来考虑到我应该攒点钱了,所以最后没买。
总之,感谢saber酱的陪伴!
Read More →
saber酱的抱枕 三年啦
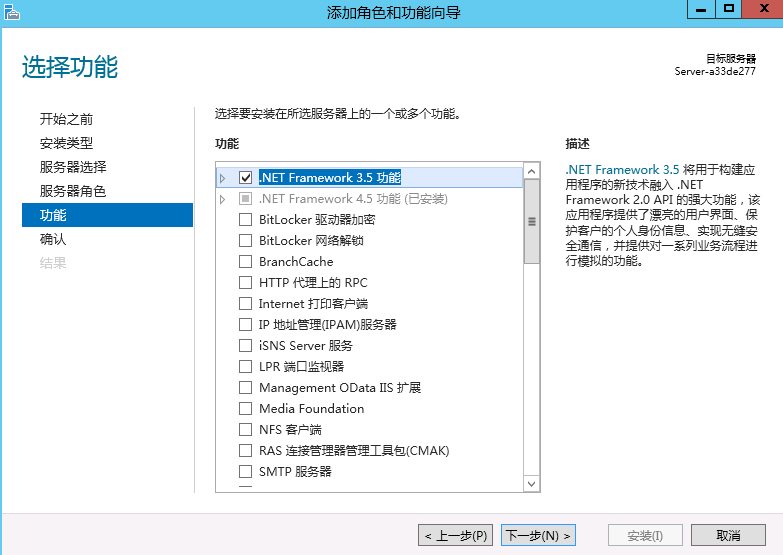
今天因为公司业务需要,我去试用一台云主机看看情况。操作系统是Windows Server 2012 ,因为安装IIS8需要一起安装.NET 3.5 Framework ,然而安装失败了,为这个问题折腾了好久。
首先在“添加角色和功能向导”里选择.NET 3.5 Framework:
在Windows Server 2012 中安装 .NET 3.5 Framework失败的问题及解决办法
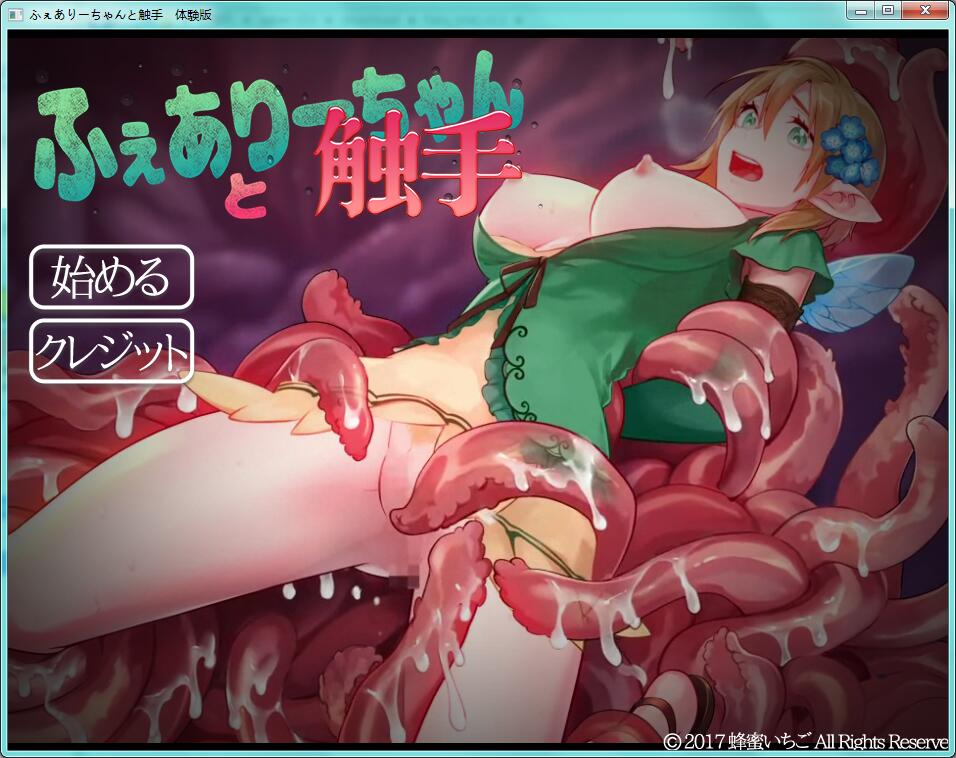
最近在pixiv上看到了一个r18动态图片,原来是《ふぇありーちゃんと触手》这个游戏的宣传图。这个动图很不错,引起了我的注意。这个游戏同时在DLsite、DMM、Booth上发售,DLsite上还提供体验版,我下载了体验版试了试。
开始界面:
小黄油:ふぇありーちゃんと触手
如果我们在JavaScript里想输出一个script标签,可以这样写:
document.writeln("<script>alert('xx');</script>");
但如果是在html文件里的script标签里这样写,就会出现语法错误:
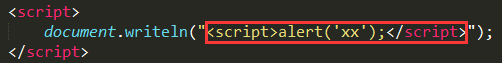
<script>
document.writeln("<script>alert('xx');</script>");
</script>

在编辑器里面也能看出来异常,本来红框内是字符串,应该都是黄色的,但是显示的不对,原因就是在html里会把结束标记的字符串
“</script>”解析成标签,导致了错误。
解决办法是把导致错误的这个结束标记拆开再拼接起来:
<script>
document.writeln("<script>alert('xx');</scr"+"ipt>");
</script>
在script标签中输出script标签出错的解决办法
这份代码是由一份jQuery代码改写的,用来控制输入框获得焦点和失去焦点时,处理里面的值。
function focusblur(element) {
var defval = element.value; //针对input
element.onfocus = function() {
var thisval = element.value;
if (thisval == defval) {
element.value = "";
}
};
element.onblur = function() {
var thisval = element.value;
if (thisval === "") {
element.value = defval;
}
};
}
// 依次调用
var inputs = document.querySelectorAll("input[type=\"text\"]");
focusblur(inputs[0]);
focusblur(inputs[1]);
这个代码里没有加对文字颜色的设置,如果有需要的话可以再加。