

mimi上有个巧克力与香子兰的主题我用了有一段时间了,做的很精致,而且也超萌~而且居然是免费的,真是太良心啦QAQ
所以今天我就来安利一下,巧克力与香子兰主题 小米主题商店
锁屏:(主题带的锁屏壁纸有多个,这张图是第二个 pid=5123982)
推荐一个巧克力与香子兰的miui主题
dedecms(织梦)的文章在修改后不会自动更新文章简介。我们可以用下面的办法清除简介并重新生成:
首先在 系统→SQL命令行工具里,执行如下语句:
update dede_archives set description="";
然后到 核心→批量维护→自动摘要|分页 里面批量生成摘要即可。
dedecms 批量更新文章摘要的方法

pid=60222888
今天是端午节,也是站长的生日哒~感谢各位朋友的祝福~
5月里番合集资源:
桜都字幕组:
magnet:?xt=urn:btih:8260284beec623bc8aa034a0fe45f6d27a3d525d
目录:
[BOOTLEG]第二次裏入学試験 THE ANIMATION
[PoRO petit] 転生剣奴の子作り闘技場(ハーレムコロッセオ) 「甲冑巨乳エルフ・デュランタ~孕み孕まれ白濁流し」
[EDGE(エッジ)]レジデンス 上巻 ~闇の中の想像~
[ピンクパイナップル] ヤリモクビーチに修学旅行で!! THE ANIMATION 第3話
[Studio Zealot] Zトン人外アニメーション A Beautiful Greed Nulu Nulu
[ばにぃうぉ~か~] OVA 冥刻學園 受胎編 #2 「お兄ちゃんに中出しされて、私……とても嬉しかったよ」
[鈴木みら乃 petit] 自宅警備員 2ndミッション ナマイキ美乳次女・由紀~編
2017年5月里番合集

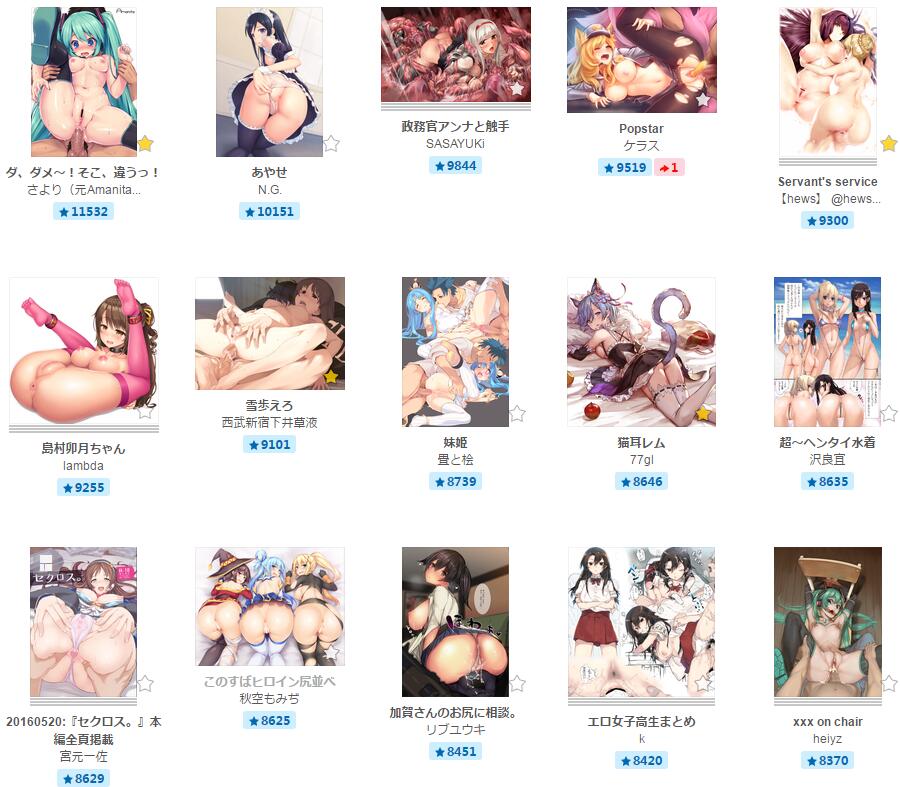
这是我在pixiv上搜索“アナル 5000users入り”和“アナル 10000users入り”的结果,也就是“アナル”收藏数达到5000和1000的图片。
度盘链接:
https://pan.baidu.com/s/1jJ7ID18 提取码:h31w 解压密码:13579
アナル这个tag是什么意思呢,其实就是后庭……菊花,嗯 你懂得

顺便本站文章没有“r18”这个tag,因为大家都是文明人,比较含蓄嘛~我用的tag一直是“H”。
pixiv上的"アナル"tag图片
现代浏览器都支持html5的video标签,在网页中插入视频和播放视频都变得非常简单。但是要兼容IE8的话则比较麻烦,因为IE8不支持video标签,还得使用flash播放器来播放视频。难道因为IE8的拖累,我就只能使用flash播放器了吗?
当然不是,理想的解决方案是在现代浏览器上使用原生video标签,在低版本IE浏览器上使用flash播放器。html5media就是这样一个视频解决方案,我们只需要写标准的video标签就行了。在低版本IE浏览器里,html5media会自动调用flowplayer这个flash播放器进行处理,非常的方便。
使用步骤:
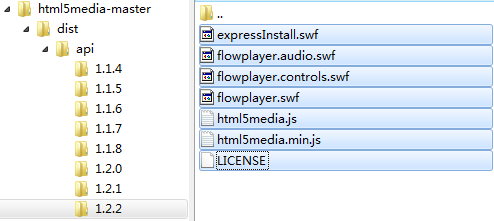
1.下载html5media的压缩包,然后找到dist→api文件夹,把要使用的api文件夹复制到项目文件夹里。

2.在网页上引用html5media的js文件:
<!--[if lt IE 9]> <script src="path/html5media.min.js"></script> <![endif]-->
这样,在IE8及更低版本的浏览器里,就会引入html5media的js文件了。
再次提醒:要复制使用的api的整个文件夹,包括里面的几个swf文件,不然IE8里就歇菜了。
3.设置video标签。
<video src="/f/nico.flv" width="720" height="405" poster="/f/nico_poster.jpg" controls preload="meta"></video>
这样就完成了。
Read More →
使用html5media视频解决方案支援IE8的视频播放
说到ajax,不能不提到跨域限制这个问题。与跨域紧密相连的是referer,如果referer相同,就不会触发跨域限制;反之则视为跨域。
但发生跨域时,能否请求到跨域资源,也分两种情况:
第一种:服务器端不检查referer,这时候是否受跨域限制,由浏览器管理。
这时是否触发跨域限制,全由浏览器自己判断。比如在网页上用img标签插入一张跨域的图片,浏览器是不会触发跨域限制的,可以正常加载图片。但用ajax获取的话,浏览器就会触发跨域限制,获取不了。
这时候就算跨域了,服务器也是允许浏览器去下载文件的,只是看浏览器自己愿不愿意。
第二种:服务器端会检查referer,不符合规则的就拒绝。
这时候浏览器就吃瘪了,用img标签来插入图片也不行,这也是通常的防盗链手段。
如果我们在请求头里设置合法的referer,就可以破解跨域限制,但目前运行在浏览器宿主环境内的JavaScript实现不了这个功能,需要交给后台程序来做。如果只为了破解referer就单独做个后台文件,比较麻烦。但是我们使用油猴脚本的话,就不用写后台文件了,比较省事。
油猴脚本管理器(Greasemonkey或Tampermonkey等)由于是浏览器的扩展程序,可以设置请求头,包括伪造referer。它们都封装了一个GM_xmlhttpRequest方法,可以在用户脚本(UserScript)里调用。
今天我进行了测试,确定是可行的。示例代码如下:
// ==UserScript==
// @name test GM_xmlhttpRequest
// @description test
// @namespace https://greasyfork.org/ja/users/24052-granony
// @author me
// @version 0.1
// @include https://greasyfork.org/*
// @grant GM_xmlhttpRequest
// @connect i.pximg.net
// @connect i1.pixiv.net
// @connect i2.pixiv.net
// @connect i3.pixiv.net
// @connect i4.pixiv.net
// @connect i5.pixiv.net
// ==/UserScript==
GM_xmlhttpRequest({
method: "GET",
url: "https://i.pximg.net/img-original/img/2017/05/16/00/20/10/62921231_p0.png",
headers: {
referer: "https://www.pixiv.net/"
},
overrideMimeType: "text/plain; charset=x-user-defined",
onprogress: function(xhr) {
console.log(xhr.lengthComputable + "," + xhr.loaded + "," + xhr.total);
//xhr.lengthComputable:布尔值,是否可以获取到文件总长度
// xhr.loaded:已加载的字节数
// xhr.total:文件总字节数
},
onload: function(xhr) {
var r = xhr.responseText,
data = new Uint8Array(r.length),
i = 0;
while (i < r.length) {
data[i] = r.charCodeAt(i);
i++;
}
blob = new Blob([data], {
type: "image/png"
});
var blobURL = window.URL.createObjectURL(blob);
var downA = document.querySelector("h1 a");
downA.href = blobURL;
downA.setAttribute("download", "a.png");
downA.click();
window.URL.revokeObjectURL(blobURL);
}
})
上面代码的功能是下载一个跨域并且服务器设置了referer防盗链的文件,下载后将其转换为blob对象保存到本地。
首先要授予这个脚本调用GM_xmlhttpRequest的权限:
// @grant GM_xmlhttpRequest
但光这样还不够,还要在@connect里指定跨域获取文件时文件url里的域名。如果文件url的域名没有在@connect里指定,则GM_xmlhttpRequest会报错。
如果跨域文件没有设置referer防盗链,那么到这里就够了,跨域问题会被自动处理(。
但示例代码里的url有防盗链设置,而且比较奇葩,服务器要求的其实是个不同源的referer,同源的referer反而不行。这就需要我们在GM_xmlhttpRequest方法的headers参数里设置合法的referer了:
headers: {
referer: "https://www.pixiv.net/"
}
其实上面的代码里还有个挺纠结的地方,就是把接收的数据转换为blob对象的过程。
JavaScript原生的XMLHttpRequest对象和jQuery的ajax方法都可以设置把接收的数据自动转换为blob类型,如:
xhr.responseType="blob";
这样拿到的response直接就是blob对象,但这个办法油猴的GM_xmlhttpRequest里测试不行。我见到有的油猴脚本在GM_xmlhttpRequest里设置了:
responseType: "blob",
我试了也不行,不知道人家是怎么用的,反正我这里测试是不行……
后来我在github上找到了一个办法可以把接收的数据转换为blob对象,就是上面代码里用的,看着挺费劲。主要是做了三个工作:
1:请求前设置overrideMimeType;
2:onload之后用Uint8Array和charCodeAt将数据正确的转换为blob对象。
Uint8Array和charCodeAt和这俩我之前完全不认识,看到的时候一脸懵逼:


后来我深入了解了上面步骤的作用:
overrideMimeType告诉服务器需要返回无格式纯文本的mime-type,而不是image/jpeg、image/png等图像格式。
Uint8Array是创建一个指定长度的无符号数组,charCodeAt则用来把response逐字节转换为Unicode编码(response都是string)。
怪不得我之前简单粗暴把response放进数组里转换成的blob对象有问题,还是姿势太低。
其他参考资料:Greasemonkey wiki
使用GM_xmlhttpRequest设置referer获取文件

这次的资源是由群友JS整理的《碧蓝幻想》汉化本子合集,真是良绅呀~
此资源已失效
部分预览:

《碧蓝幻想》汉化本子合集


下文系转载,非原创
葡萄君(グレープ)
1996生,公,已婚,有NTR经验(被)。
现年21岁的葡萄在10年东武动物园企鹅园建成之时就已经在了
可以算是园内的元老企鹅
而且有一个老婆叫みどり 中文直译就是——绿
众所周知,企鹅是非常重视夫妻关系的物种
一般配对之后就不在分离
葡萄爷和老婆绿也育有子女,现在被送到其他动物园了
不过七年前,发生了一场变故
葡萄爷的老婆绿小姐被其他年轻雄企鹅给NTR了
从此之后葡萄也开始被孤立,基本就是一个人待着了
直到七年后遇见了呼噜噜
谜汁评论:青葡萄
企鹅葡萄传奇(雾)
前两天在某qq群里看到一张类似表情包的图,12dora的头像上画了个绿帽。我当时有点疑惑(因为我火星),不知道是为啥。直到今天去逛了b吧,才隐约知道了这件事,后来了解了事件的来龙去脉。
详情可以看这个文章,挺全面:
简单地说就是B站前up主12dora(交450梗的起源,现在去别的平台了),与唱见Aumi(微博:棉花和aumi )相恋四年,不过没有同居,Aumi在自己家住,12dora在外面住,类似于异地恋。前几天12dora去Aumi家想给她一个惊喜,结果发现自己被绿了。
12dora对Aumi一直很好,送这送那还每月给钱,买了套房子(虽然不是很贵的)自己花了20来万,房子是挂在Aumi名下的。结果没多久发现被绿,什么感受。
后来12dora把这件事爆出来,Aumi则发长微博展开“反击”,不仅想洗白自己立牌坊,还指12dora家暴和虐猫,给很快被打脸,图基本都是P的。(ps:作为一个p过不少图的人,我也觉得她P的图太没责任心了,明显成这样还敢发出来)
Aumi现在在微博被骂婊子,也是活该。不爱12dora的话说出来,分手完事,她不但不说,还照常要这要那,在背地里却已经和富二代小鲜肉好上了(背地里已经好了几个月了)。被曝光之后的“反击”也极为拙劣。(请停止你拙劣的表演.jpg)
这两天有个新词,心如刀哥。
我作为一个单身狗,性格上也是“老实人”,不由得一声叹息。这个世界怎么了。



