
以往旧办法破解Photoshop CC 2015的方法有好几种,步骤不统一,操作起来也很麻烦。比如有的是安装时先选择“试用安装”,有的是正常安装。通常都需要断网安装和(或)改hosts。有的破解/替换dll文件,有的用XFORCE Keygen生成激活码。有时还必须先安装Adobe Creative Cloud,否则还有可能安装不上。
如果你手里有两个破解版,可能他们的破解方法都不同,有的安装时还需要临时上网找对应的安装步骤。
今天在某个软件站看到了Photoshop CC 2015.5 的精简破解版,是一键安装包,挺不错的。体积小,一键安装,而且附带了psd文件预览功能。

下载地址:
度盘链接 提取码:ngs1
分32位和64位的,你可以选择自己需要的版本进行下载。
来源:xp510
另外,你可能需要安装vc运行库,该站也有整合包:
微软常用运行库合集2017.03.13 32位简体中文版
微软常用运行库合集2017.03.13 64位简体中文版 (32+64)
Photoshop CC 2015.5 精简破解版
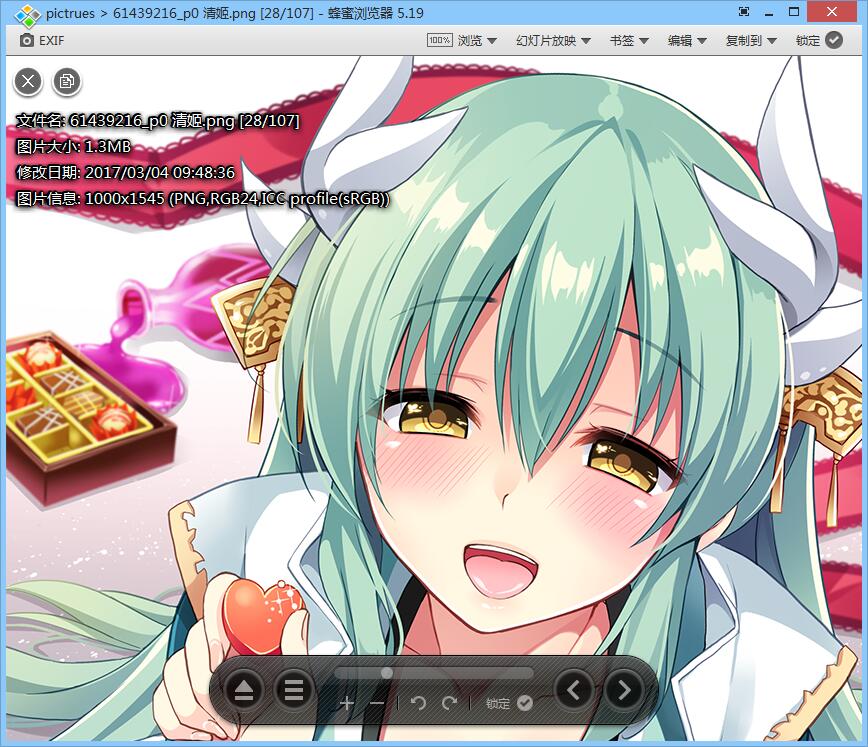
原谅我也用一回震惊体。逛p站看到画师AiMee的图,一看真漂亮,还是福利图诶~

后来仔细看了看,感觉上当了,不会再爱了。本以为是r18图,结果非但没有r18,连r15都没有。专注假车司机100年,嗨呀好气啊!
不过其实作品还是挺好的,值得收藏(总司和幼嫁王真是让我把持不住,咳咳)
Read More →
震惊!某司机的福利图竟让人越看越气!
前排提示,这玩意打游戏什么的可不怎么好
http://www.freebuf.com/others-articles/117242.html
http://www.freebuf.com/geek/130366.html
http://www.freebuf.com/geek/131151.html
【扔链接就跑】【种草系列】专业垃圾佬的指导
我一直都在尝试不同的图片浏览器,但始终没找到完美符合我的需求的软件。有空闲的童鞋可以看看我自己的记录,我的看图软件从AcdSee换到XnView和XnView MP,再换成Faststone image viewer,再到IrfanView,最近两天在尝试蜂蜜浏览器(HoneyView)。
这款软件是韩国的bandisoft公司出的软件,该公司还出的有压缩管理软件Bandizip(我一直在用,以前也做过介绍)。这两个软件的共同特点是操作、功能上很人性化,界面友好、漂亮,功能不追求过于全面,有点小而精的意思。
蜂蜜浏览器(HoneyView)的默认界面如下:
看图软件:蜂蜜浏览器(HoneyView)
我经常使用看图软件来压缩图片,一般是设定另存为jpg格式,质量80。最近一段时间换了许多看图软件,感觉它们转换后的图片的质量不一样。于是我挑了些图片分别测试了下,发现确实有区别,最后找出了有代表性的三张图做一个总结(有的图看不出什么区别,就没作比较)。
参赛选手如下:

它们分别是:Faststone image viewer(以下简称fiv)、HoneyView、XnView。这三款软件都是老牌软件了,基本都有十余年的历史。
Read More →
关于看图软件转换图片时质量是否一致的研究
2.谷歌开发文档的非官方中文版
3.360极速浏览器的官方开发文档
翻译成了中文,挺不错,但是很久没更新,显得落伍了。
4书籍《Chrome扩展及应用开发》,我们可以在图灵社区免费阅读。这本书很不错。
这本书还有第二版,修订和增加了一些内容,不过不提供全部免费阅读。图灵社区页面
开发chrome扩展的一些参考资料
在我更换了新域名之后,发现谷歌抓取一直有问题(也许这个问题出现的更早,只是当时没发现)。用谷歌搜索查了下site:saber.love,才收录了20多个页面;谷歌站长工具的控制台里也各种异常。
今天我终于开始怀疑是主机商的问题,于是问了一下:

妈的智障。之后谷歌这边就恢复正常了。
百度倒是一直没问题。
被主机商坑了一把
我电脑上的office2010激活到期后无法再次激活,后来才知道要先删除之前的key。使用cmd来操作的步骤如(记得以管理员身份运行cmd):
1、定位到Office的安装目录(按情况选择):
如果是32位的操作系统,或者是64位系统安装64位的office,则:
office2010:
cd C:\Program Files\Microsoft Office\Office14\
office2013:
cd C:\Program Files\Microsoft Office\Office15\
如果是64位系统安装32位的office,则:
office2010:
cd /d "C:\Program Files (x86)\Microsoft Office\Office14>
office2013:
cd /d "C:\Program Files (x86)\Microsoft Office\Office15>
2、输入:
cscript OSPP.VBS /dstatus
运行后会显示已经安装的key的最后五位字符。
3、删除不需要的KEY,输入:
cscript ospp.vbs /unpkey:XXXXX
将XXXXX替换成要删除的key的最后5位字符,之后回车执行即可。
删除成功后就可以在用激活工具激活啦~
Read More →
删除office2010和office2013的key的办法
我很久以来都很常用win7的睡眠功能,有时候可能在长达一个月的时间里都没有关机过,因为睡眠真的是太好用了~但是我现在这台电脑(台式组装机)经常在进入了睡眠之后自动唤醒。就是你什么都没动它,它自己就从睡眠中唤醒了。有时候它甚至会不停唤醒,我刚设置睡眠,它就自动唤醒,重复好几次。一天中的任何时候它都有可能自动唤醒。
刚才我实在受不了了,搜了些资料。要解决这个问题,我们可以从cmd的电源管理命令里获取帮助。
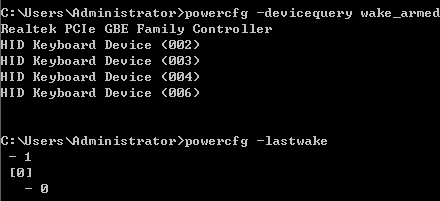
输入PowerCfg -DEVICEQUERY wake_armed来查看这台电脑上有哪些设备可以唤醒睡眠:

台式机来说一般就是网卡、键盘、鼠标。我截图里没有鼠标是因为我已经禁止它唤醒睡眠了。(话说4个键盘设备是什么鬼)
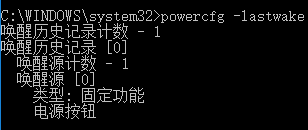
第二个命令powercfg -lastwake可以查看最近一次唤醒睡眠的原因。win7显示的数字让我看不懂,不过在win10上是有汉字说明的,类似于下面:

运气好的话也许用powercfg -lastwake就能直接揪出罪魁祸首了,可惜win7上的结果我看不懂,只好用笨办法一个个试了,就是挨个禁用可以唤醒系统的设备。
Read More →