先不说别的。首先装上vc++2015库
然后再装vc++2017库
然后15库就消失了。
我一开始是不信的——05/08/13/15之间都是相互独立的呀!MS怎么突然又换了……
然后嘛正巧看到了这个
http://www.gulu-dev.com/post/2014-06-28-microsoft-crt
哦。好吧。
关于vc运行库

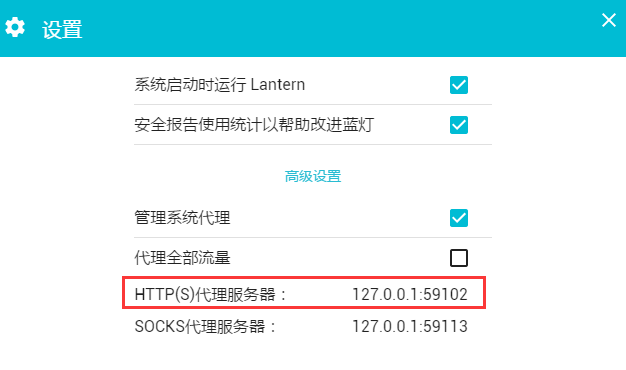
我今天才发现蓝灯的设置→高级设置里,有HTTP(S)和SOCKS代理服务器,这样就可以给迅雷设置代理啦~
(用迅雷下载一些被墙的网站的资源还是得挂代理才行的)
我是第一次给迅雷设置代理服务器,摸索了一下,步骤如下:
Read More →
使用lantern的代理服务器来给迅雷设置代理

(从日本某网站盗的图←_←)
最近想买个上衣,但是对尺码不怎么懂,于是查了查。
比如这样一个型号:
XL(175/92A)
前面的XL部分:
L:LARGE,表示大号。
XL:EXTRA LARGE,加大号
XXL:EXTRA EXTRA LARGE,超大号
XXXL:超特大号
数字175是指身高范围在175-180内。
数字92是指胸围。
ps:我算知道为什么我现在的上衣拉上拉链后胸前会隆起了,因为我的是XL(175/100)A 的……
最后的A代表体型,体型一共有四种:
A正常体
B偏胖体
C肥胖体
Y偏瘦
男士上衣的尺码

CL-orz系列本子是值得收藏的系列作品,它所有作品都是全彩的,画风很好,而且大部分都是无码或者码很薄的。
之前分享有度盘的,但是被爆了。我放几个磁链,大家可以自行下载,或者去bt网站搜索。
[汉化合集][クレスタ (呉マサヒロ)] CL-orz 1-39
magnet:?xt=urn:btih:5414A4A3CA91DAAC22C9A9B21055BBE772E486D0
第51部:
(C91) [クレスタ (呉マサヒロ)] CL-orz 51 (ガールズ&パンツァー) [中国翻訳] [无毒汉化组].zip
magnet:?xt=urn:btih:0D32E44DF2902E9E22B98458394809BEC2CB20E1
(COMIC1☆11) [クレスタ (呉マサヒロ)] CL-orz 52 (この素晴らしい世界に祝福を!) (頁順修正).zip
magnet:?xt=urn:btih:3C728C07344C014E7CC086EFE772F49D53BB9B82
(C92) [clesta (Cle Masahiro)] CL-orz 53 (Fate Grand Order) [English] {darknight}
magnet:?xt=urn:btih:7C74254D4AF24D477DC3C25ECD63F5AA02BAE0F8
漏的自己去bt网站搜索吧
クレスタ (呉マサヒロ) CL-orz系列全彩本子1-51汉化下载
![[暴れん坊天狗(泉ゆうじろ~)] 蟲鳥 1-13+Zero1-3 fate 本子 间桐樱 远坂凛](/f/%E8%99%AB%E9%B8%9F2.jpg)
蟲鳥系列本子是泉ゆうじろ~创作的系列本子,以fate里的间桐樱为主,也有一些是远坂凛的。
说到樱,那标题里的“蟲”就不用解释了吧。内容略微猎奇。
磁力链接:
magnet:?xt=urn:btih:D65F7897D68096574FB085804C2266399AB5D752
1-13是fate/stay night的,Zero 1-3是fate/zero的(区别大概是里面的出场人物)。
[暴れん坊天狗(泉ゆうじろ~)] 蟲鳥 1-13+Zero1-3
JavaScript是可以获取Response Header(响应头)的信息的:
如果是使用XMLHttpRequest, 这个对象本身有一个getResponseHeader(DOMString header)的方法来获取。
如果是使用jQuery.ajax, 在success属性对应的回调函数中,第三个参数会被jQuery设置一个jqXHR的对象,这个对象是对XMLHttpRequest对象的一个封装,也是有getResponseHeader方法的。
不过我这里要说的是GM_xmlhttpRequest,也就是俗称的“油猴脚本”里的功能。在firefox里的油猴扩展是Greasemonkey,在chrome中则是Tampermonkey。它们都内置了GM_xmlhttpRequest方法,用于处理ajax事件。
GM_xmlhttpRequest有个很好用的地方是它不会受跨域限制(当油猴脚本跨域时,会先提示你是否允许跨域,允许即可)。
要使用GM_xmlhttpRequest,需要先在脚本头部引入GM_xmlhttpRequest:
// @grant GM_xmlhttpRequest
然后用GM_xmlhttpRequest的head方法获取响应头:
GM_xmlhttpRequest({
url: "url",
method: "HEAD",
onload: function(response) {
console.log(response.responseHeaders);
}
});
我获取了p站一个图片的响应头,输出类似下面:
Date: Tue, 07 Mar 2017 05:31:54 GMT X-Content-Type-Options: nosniff Last-Modified: Tue, 08 Mar 2016 09:00:36 GMT Server: nginx Content-Type: image/jpeg Cache-Control: max-age=31536000 Accept-Ranges: bytes Content-Length: 528794 Expires: Fri, 02 Mar 2018 10:41:44 GMT
不过我现在还有个疑惑,就是油猴怎么从响应头中提取某个特性属性的值。它好像没有getResponseHeader方法。
GM_xmlhttpRequest获取响应头
在织梦的列表页我们会使用dede:list标签调出文章。此标签可以自动分页,但是要在其中调用文章正文的一部分来做简介的话,却不像dede:arclist标签那么方便。
要在列表页调用文章正文,需要我们更改频道模型。
到后台 核心 -> 频道模型 -> 内容模型管理 -> 普通文章 -> 更改,在“列表附加字段”一栏填入“body保存,其他不用改。
之后即可在dede:list里调用:
{dede:list pagesize='10'}
[field:body function='cn_substr(html2text(@me),600)'/]
{/dede:list}
在织梦列表页调用文章正文

非酋抽不到ssr?那就来现场制卡吧!你可以拥有你任何想要的ssr!
这个卡牌生成器可以生成所有职阶的ssr卡面(也只能生成ssr)。
ATK & HP满值都是29999,通过拖动rank按钮可以调小。不过网页上不会实时显示调整后的数值,是个缺憾。
ps:
1.最好先把图片裁剪到500*730px,以达到完美的效果。
2.有时候需要一点时间来加载卡牌的边框,需要等一小会儿。
Fate/Grand Order卡牌生成器

我整理的这个2B小姐姐的图包是在p站搜索tag"ヨルハ二号B型 r-18"之后,筛选出的收藏数在1500以上的作品。
度盘链接 提取码:kv57 解压密码:13579
Read More →