css的display: inline-block是替代浮动(float)的一个好办法。inline-block布局不会有float的一些缺点:脱离文档流、破坏inline box(具体来讲就是float的元素要等高,否则下面的float元素会被上面的卡住)。inline-block不会脱离文档流,元素高度不同也不会卡住。但是inline-block的元素之间会有空隙。
如下代码:
<div id="a"></div>
<div id="b"></div>
<style>
#a,#b{width: 100px;height: 150px;display: inline-block;}
#a{background: #0c0;}
#b{background: #0ff;}
</style>
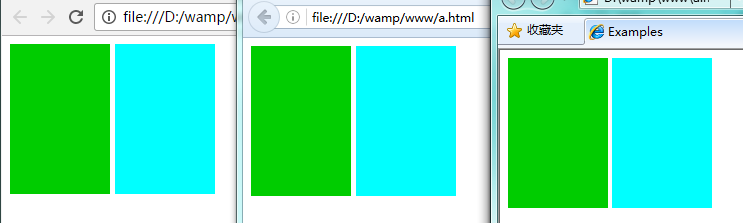
两个div都是inline-block布局,默认会有空隙:

(IE8的空隙还比其他浏览器少了1px)
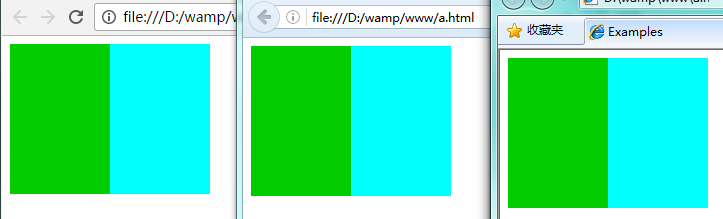
那怎么办呢?有两个解决办法:
1.使两个元素的代码之间没有空隙。如上例,则时两个div的代码挨在一起,中间不要换行。这样就没有空隙了。
2.给应用了inline-block布局的元素的父元素添加css属性:font-size: 0; 这样就OK了。
以上两个方法都兼容所有浏览器。

ps:以前chrome不吃font-size: 0;这一套,不过较新版本的chrome也支持了。
解决display: inline-block;的间隙问题
JavaScript里说到延迟执行,一般想到的就是定时器。而且原生的方法里除了定时器,也没什么别的办法了。
但是定时器其实是一种插入机制,只针对它内部的代码做延迟,不能延迟整体代码的执行。
如果在某个时候,我们想让后面的代码全部延迟一定时间执行,只能把后面的代码全都放进定时器(或者改一下代码,只放调用部分)。多嵌套了一层,在代码的阅读和理解上产生了负面效果,很不舒服。
想要实现类似于其他程序的sleep函数的效果,我们可以用笨办法来做一个,实现整体代码的延迟。
示例:
function sleep(milliSeconds){
var startTime = new Date().getTime();
while (new Date().getTime() < startTime + milliSeconds);
}
console.log("1");
sleep(1000);
console.log("2");
不过使用sleep需要小心,因为它是整体延迟,会阻塞JavaScript进程,导致页面也卡住(类似于ajax的同步模式)。
比如上例代码,延迟一秒。如果在页面加载时执行,由于这一秒里JavaScript没执行完,所以页面加载时间就会增加一秒(+1s?),同时在这1秒里无法对页面进行操作。
那如果在页面加载完成后执行呢?这也会导致页面卡住1秒,因为sleep的代码导致CPU占用非常高,页面除了循环什么都不做了,导致用户在这1秒里无法对页面进行操作。
所以这个sleep虽然在效果上是真正的sleep(参考其他编程语言),但还是需要确认使用场景才能用,不能乱用。毕竟后台sleep用户只是多等了1秒,前台sleep却会导致页面卡住,对用户操作会产生直接的影响。
JavaScript使代码延迟一段时间执行
JavaScript中的Blob对象可以存储二进制数据,并且还可以为数据指定MINE类型,因此适合在网页上储存文件用。
创建Blob对象需要使用new Blob()构造函数,它的语法如下:
Blob(blobParts[, options])
它有两个参数,第一个参数blobParts是要转化为Blob对象的数据,它必须在一个数组里。即使这份数据本来是独立的,也要创建一个数组把它包含到数组里。
第二个参数是可选的,使用Object类型的键值对来指定MINE类型。
示例:
var data='<b>aaa</b>';
var blob=new Blob([data],{"type":"text/html"});
console.log(blob);
上例中是储存了一个html类型的Blob对象,实际使用中我们也可以储存其他文件类型,常见的有图片、json等。
相关资料:MDN上的相关内容
Read More →
在JavaScript中创建Blob对象

这里是pixiv阿斯托尔福的r18图片哦~アストルフォ r-18这个tag收藏数在1000以上的图片。我去掉了一些无关的图以及太丑的图。
度盘下载 提取码: x0xi 解压密码:13579
可爱的男孩子最棒啦n(*≥▽≤*)n
Read More →
pixiv上的阿斯托尔福(fgo阿福)r18图片
最近把之前做的一个百度贴吧只看楼主的脚本改了下,发布到了greasyfork上。
在帖子的任何地方,按下Alt+L组合键即可自动点击“只看楼主”,不用再翻到帖子顶部去点击啦~
ps:在只看楼主模式下,再次按下Alt+L组合键,就会取消只看楼主了。
代码:
document.addEventListener("keydown", function(event) {
var ev = event || window.event;
if (ev.altKey&&ev.keyCode==76) {
document.querySelector("#lzonly").click();
}
}, false);
百度贴吧只看楼主的UserScript

今天想找个百度贴吧小尾巴的脚本,但是有些功能太多,我用不着那么复杂的,所以自己写了个简单的。(简陋到没有前台设置界面)
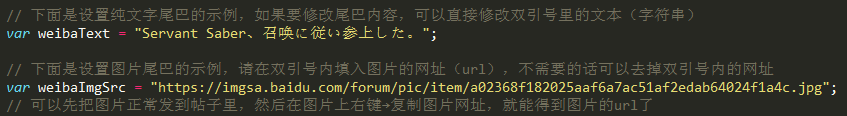
可以插入一条文字内容和(或)一张图片,分别在两个变量里设置(在脚本里修改):

如果两条都设置了内容,那么就会一起发出去。你也可以清空文字或图片对应的内容,之后就不会追加那条内容了。
要使用时,使用快捷键Shift+Enter提交,就会加上小尾巴。如果使用贴吧的正常方式——Ctrl+Enter或者点击提交按钮,就不会加上小尾巴。
仙尊的百度贴吧小尾巴
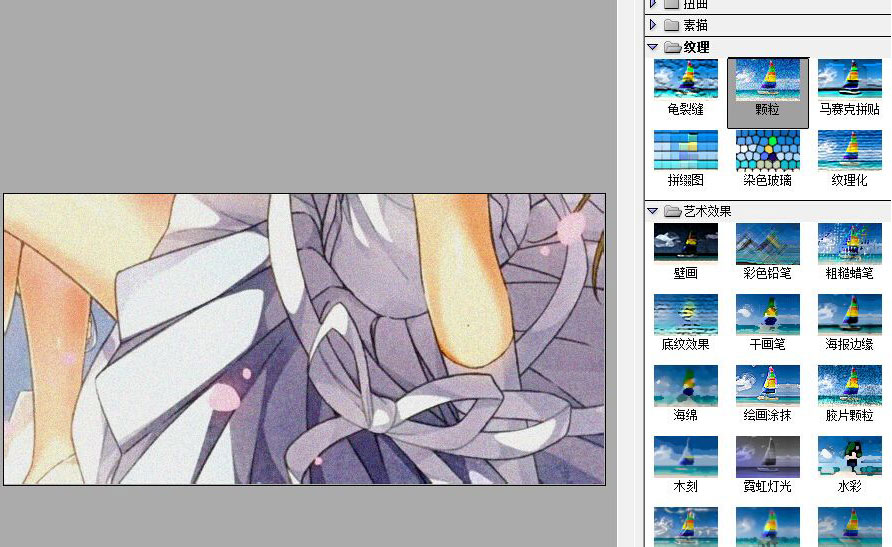
最近在网上看到了Photoshop里颗粒滤镜的使用:

之后我想试一试,但是在Photoshop CC的菜单里却找不到这个滤镜。后来经过搜索才知道,有的滤镜默认没显示出来。我们可以去设置里开启:
Read More →
显示Photoshop CS6和CC中的艺术库和艺术滤镜
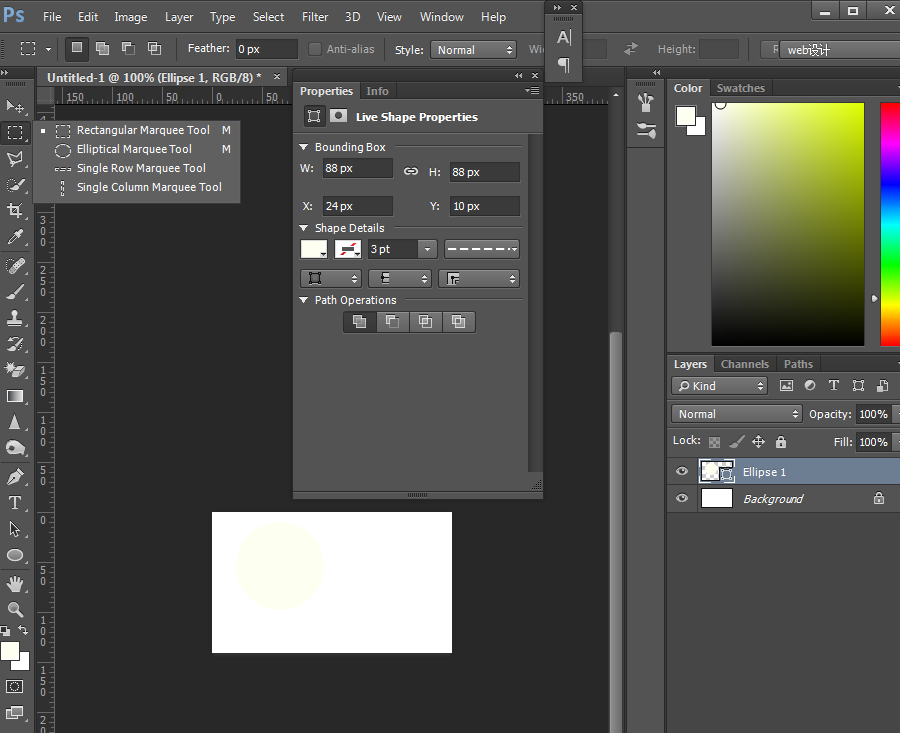
今天无意间发现了一个办法,可以快速把Photoshop CC的语言改成英文。虽然后来发现我还是火星了,不过还是发个文章记一下。
在Photoshop CC的安装目录下,找到tw10428.dat这个文件,路径示例:
C:\Program Files\Adobe\Adobe Photoshop CC 2015\Locales\zh_CN\Support Files\
这个文件是Photoshop CC的中文文件,将其改名或者剪切走,然后重新打开Photoshop CC,就可以看到界面已经变成英文的啦:

装逼效果一流。
不过有些下拉菜单里的命令我已经看不懂了……