今天排版时有一个四方块列表,效果是当鼠标放上去时方块会四散开来(其实效果图也是我做的)。于是我用css3动画做了效果出来。
布局时大量使用定位,以方便元素做位置变化。使用伪元素做了线条,感觉挺好用~
Read More →
css3制作的列表扩散效果一例
我们经常对html元素使用hover选择器来做一些效果,比如当鼠标放在一个a标签上时改变文字颜色:
a{color: #F4A801} //超链接的文字是橘黄色
a:hover{color: #FF0000} //当鼠标经过时变成红色
如果加上css3的一些过渡属性就会出现变化的过程,成为简单的css3动画。
但是之前我没想到 ::before 和 ::after 这俩伪元素也可以用类似hover的选择器触发它们的动画。今天见识到了,感觉很棒。
如下效果,当鼠标放到这个按钮上时会在底部展开一条线:
这个是怎么做的呢?
按钮是A标签,需要给它设置相对定位和超出隐藏:
a{position: relative;overflow: hidden;}
然后用::before伪元素在底部做一条线,只不过一开始没让这条线显示出来。::before伪元素需要设置绝对定位,这样可以让它位于按钮内部。
最后,当鼠标经过按钮时(hover)改变::before伪元素的css属性,如同文章开头的代码中改变a标签的属性一样,只是写法不同:
a:hover::before{
/*css属性*/
}
最终实现的代码如下:
<a href="" id="more">查看更多</a>
<style>
#more{display: inline-block;width: 150px;height: 48px;line-height: 48px;text-align: center;font-size: 20px;color: #fff;text-decoration: none !important;text-shadow:none !important;background: #8EE964;
/*最后的por和ovh是必须的*/
position: relative;overflow: hidden;
}
#more:before{
/*设置初始状态*/
content: "";
position: absolute;
left: 50%;
right: 50%;
bottom: 0;
background: #ff9d2e;
height:5px;
/*transition-property 设置过渡时要改变的属性 若不设置则为all*/
transition-property: left, right;
transition-duration: 0.3s;
transition-timing-function: ease-out;
}
#more:hover:before, #more:focus:before, #more:active:before {
/*当鼠标经过、或按钮被焦点、被激活时对before的属性进行改变*/
left: 0;
right: 0;
}
</style>
ps:
我这次没使用::after伪元素,大家可以按需使用。
伪元素前面写两个冒号是符合标准的写法,写一个冒号是为了兼容比较旧的浏览器,实际使用中写一个或两个均可。
如有需要,也在hover外部定义动画,然后在hover内引用。如:
#more:hover:before, #more:focus:before, #more:active:before {
animation:showUnderline .3s forwards;
}
@keyframes showUnderline {
to{
left: 0;
right: 0;
}
}
注意,@keyframes定义的动画和直接在样式里写的动画有区别:
以鼠标hover时执行动画为例,@keyframes定义的动画,当鼠标离开后没有逐渐恢复至原来状态的过程,而在元素样式内定义的则有。
以本文的按钮为例,@keyframes定义的动画,当鼠标离开按钮后那个底边不会逐渐向中间收缩,而是瞬间就消失了。
使用 ::before 和 ::after 伪元素来制作CSS3动画
我最近做了一个带下拉菜单的导航,学到了event.currentTarget的使用。
demo如下:
代码:
<nav>
<ul>
<li class="lelve1">
<a href="">下拉菜单</a>
<div class="subNav">
<a href="">企业简介</a>
<a href="">发展历程</a>
<a href="">主营业务</a>
</div>
</li>
</ul>
</nav>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
var isHover=false;
$(".lelve1").mouseenter(
function (event) {
isHover=true;
$(this).find(".subNav").fadeIn();
//$(event.currentTarget).find(".subNav").fadeIn();
}
);
$(".lelve1").mouseleave(
function (event) {
isHover=false;
var a=$(this);
setTimeout(function () {
if (!isHover) {
a.find('.subNav').fadeOut();
//$(event.currentTarget).find(".subNav").fadeOut();
}
},50)
}
);
</script>
因为鼠标进入、鼠标离开事件都是绑定在一级导航上的,所以操作子导航的显示、隐藏时,都是通过在一级导航的元素里寻找子元素达到的:
$(this).find(".subNav").fadeIn();
a.find('.subNav').fadeOut();
这时都是使用this来指代一级导航,但除了使用this,还有另一个办法,就是使用event.currentTarget。
那event.currentTarget是什么呢?event.currentTarget指向事件所绑定的元素。
我们的鼠标进入、鼠标离开都是绑定在一级导航上,所以event.currentTarget所指向的元素始终是一级导航,使用起来很方便,而且可靠。
this在多层事件函数嵌套时经常会发生改变。但如果使用event.currentTarget的话,在这个作用域链里,event.currentTarget都不会变。所以我觉得event.currentTarget更方便可靠。
ps:event的属性里有一个大概比event.currentTarget更常用的,是event.target,指向触发该事件的元素。
event.currentTarget指向事件所绑定的元素,而event.target始终指向事件发生时的元素。
以前我有个错误的认知,以为哪个元素绑定的事件,那么触发事件的元素也是这个元素。其实不是的,像本例,当鼠标从子导航上离开时,触发一级导航mouseleave事件的元素(event.target)是a标签,而不是一级导航li标签。
JavaScript中event.currentTarget的使用

这是我从网上搜集的Fate/Grand Order立绘魔改脱衣图的合集。主要tag是“剥ぎコラ”。合计59张图。
百度网盘下载 提取码:wexu 解压密码:saber.love
Read More →
fgo魔改立绘脱衣福利图

昨天fgo除了花嫁尼禄的池子,于是我也到p站上,把花嫁尼禄(セイバー・ブライド)收藏数1500以上的图存了下来,分享给大家。
度盘下载 提取码:96a2 解压密码:13579
下载器是我写的《仙尊pixiv图片批量下载器》。
Read More →
pixiv上的花嫁尼禄的图包(收藏数1000以上的图)

eyemirror(执事眼镜)x fate UBW 的合作镜框(联动页面)有红A版和saber版两种。红A款是有点骚气的紫红色,saber款就比较沉稳了。
其实saber款的我一开始感觉有点文雅,怀疑是偏女性向的,不敢买。在犹豫了一天以及四处问人之后,我还是决定买下它。
全款是1118元,预计四月份到货。(淘宝地址)
我现在带的这副眼镜还没这价钱的一半,心疼

其实买这个镜框也很忐忑,因为淘宝客服一问三不知的,有些信息官网也没写。我不清楚这个镜框能放多厚的镜片(幸好我近视还不很深),材质是什么样的,镜腿长度是否合适。不过貌似这款镜框也不可定制,就这么着吧,希望到时候能好用=。=
Read More →
【厨力放出】eyemirror x fate UBW 合作镜框 saber版

[魔穗字幕组]2017年2月作品合集 [19.9G]
magnet:?xt=urn:btih:5ETMVCXROSAEITKPA25NVBFKGCRPGFYM
感谢魔穗字幕组~
2月合集共计11部(跳票一部):
[Maho.sub][BOOTLEG]グリーン?アイズ ―姉キュン!より― THE ANIMATION
[Maho.sub][chippai]桃色望遠鏡 Anime Edition
[Maho.sub][White Bear]新生 ふたなりアイドル でかたま系!後編~射精の宴は超絶MAX~
[Maho.sub][メリー?ジェーン]小女ラムネ第2話ドキドキの撮影タイムと恋のABC
[Maho.sub](EDGE)催眠クラス~女子全員、知らないうちに妊娠してました~ 後編
[Maho.sub][PoRO]おいでよ!私立ヤリま×り学園 「エロ可愛ビッチJK?奈々~しゃぶり責めハメイキ牝堕~」
[Maho.sub][Queen Bee]PINKERTON VOL.3[モノリノ]
[Maho.sub][ZIZ]対魔忍アサギ 3 #02 叶わぬ願い
[Maho.sub][ピンクパイナップル]漆黒のシャガ THE ANIMATION 第一話 『女郎蜘蛛』
[Maho.sub][ばにぃうぉ~か~]巨乳令嬢MC学園 #1「支配の序章」
[Maho.sub][collaborationworks]ヌキどきッ!revolution ~天使と悪魔の搾精バトル~ 月夜の晩に悪魔参上!フィリカの狙いはダメ男の精液!? 編
2017年2月里番合集
今天看到一个代码,通过document.all函数判断浏览器是否是IE。代码大致是这样的:
if (document.all){
// 是IE
}else{
// 不是IE
}
这里面有个有意思的地方。
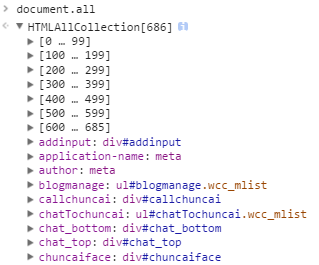
document.all函数会返回页面上所有html元素的集合,现在主流浏览器均支持,比如在chrome中执行一下:

在返回的集合中包含了页面上所有的html元素。
那么问题来了,既然chrome也支持这个函数,结果也不为空,这样判断时不应该是true吗?
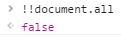
试一下将其转换为布尔值,结果竟然是false!惊了!

其实,在IE之外的浏览器里,运行 typeof document.all ,得到的都是结果都是undefined。而在IE里就是object。
这个现象是有历史原因的。document.all最早是由IE4实现的,当时很多程序猿就通过document.all来判断是否是IE浏览器。后来其他浏览器也实现了document.all,但是又不想被旧程序判断为IE浏览器,所以就把document.all的类型设置为undefined了。
这样,在IE之外的浏览器里判断document.all就会得到false了。
ps:IE11里判断document.all也是false了,所以此方法已经不可靠。
在JavaScript中使用document.all来判断是否是IE浏览器
JavaScript中要对小数取整的话(单纯舍弃小数部分,不涉及四舍五入),有原生函数parseInt()。不过除此之外还有两种“歪门邪道”的写法,这三种写法合起来比较一下:
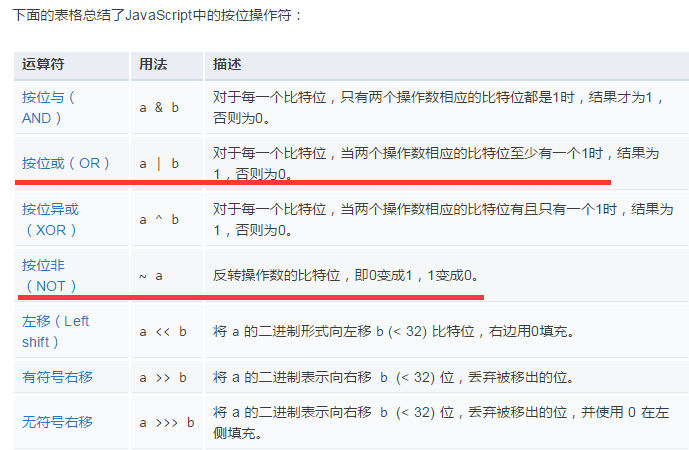
parseInt(10/3) // 返回 3 ~~(10/3) // 返回 3 10/3|0 // 返回 3
其实第二种的波浪号和第三种的竖线都是“位操作符”。
注意:
第二种写法是两个波浪线哦。一个波浪线是达不到取整效果的。
第三种写法的竖线和0是一个整体哦,不然也是达不到取整效果的。