推荐我当年的入宅神作 INTJ人格必玩
【G线上的魔王】
赌上性命的——纯爱。
全篇游戏在现在看来并不长 也不充实 其中有许多场景并不真实 比如警方并不是这么做事的 画风也没现在这么好
但是剧情是无可比拟的厉害
主人公是一名只想着赚钱的被黑社会老大领养的孤儿 他的父母在仇人的奸计中全部丧生 结下不共戴天之仇

这位有着长发的转学生,名叫宇佐美春。她自称“勇者”。面对神出鬼没的"魔王",利用头脑打起了一场场斗智斗勇的攻防战。
而她,也正是在京介充满痛苦与无力的孩提时代中,帮助过京介的"勇者"。
时隔十年,京介是否还记得儿时的约定?
全篇围绕着一名神秘恐怖人物——代号“魔王”的人而展开,揭露他的真实身份就是此作真正的答案。
相关下载:
当年入宅神作 【G线上的魔王】

HY工房的尤菲酱镇楼~
最近找了些最终幻想的3D H动画,分享一下~
欢迎老司机们补充=。=
未满十八岁,请在父母监护下观看。
ps:用手机解压密码错误的话,请在windows系统上解压。参见说明
Read More →
最终幻想 同人3D动画下载

刚才在微博上看到鹤屋通贩发的双叶绫香手办信息,我只想说,naizi!
Alphamax Skytube 双叶绫香 1/7 手办
发售日期:2017年5月
售价:13800円(不含税)
尺寸:比例为1/7,全高约23.5cm
Read More →
Alphamax Skytube 双叶绫香 手办图片
以往我们插入、移动DOM元素经常是使用appendChild和insertBefore方法。
appendChild:在父级元素内追加新元素。 insertBefore:在父级元素内的某个元素之前插入新元素。
但是这两个方法的参数只能接收元素对象,不能使用字符形式的html代码,而且它们插入元素的位置也不够灵活。我们可以使用insertAdjacentHTML方法来更方便的插入元素。
insertAdjacentHTML可以将字符串形式的html代码(需要能解析为DOM元素)解析为一个节点,并将其追加到指定元素的指定位置。
insertAdjacentHTML方法的语法如下:
element.insertAdjacentHTML(position, text);
position参数有以下四个值(都是字符串形式):
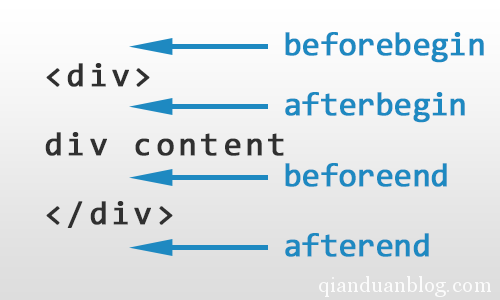
beforebegin:在元素的开始位置之前插入。 beforeend:在元素的结束位置之前插入。 afterbegin:在元素的开始位置之后插入。 afterend:在元素的结束位置之后插入。
text参数则是字符串形式的html代码。
根据position参数,我们可以将新元素插入到到指定元素的四个位置:

示例:
<div id="a">
<div></div>
</div>
<script type="text/javascript" defer>
var a=document.querySelector("#a");
a.insertAdjacentHTML("afterbegin","<a href='' >xxx</a");
</script>
结果如下:
<div id="a"> <a href="">xxx</a> <div></div> </div>
insertAdjacentHTML方法的兼容性表现良好,主流浏览器均已支持。我们也可以如下语句来检查浏览器是否支持方法:
document.documentElement.insertAdjacentHTML
此外,由于insertAdjacentHTML是根据位置插入元素的,因此它不能把新元素插入到img、input等单标签元素里(想这么做的人才是有毛病吧)。
相关文档:《https://developer.mozilla.org/zh-CN/docs/Web/API/Element/insertAdjacentHTML》
ps:与insertAdjacentHTML系列“同一系列”的还有insertAdjacentElement方法和insertAdjacentText方法。
insertAdjacentElement方法除了第二个参数是DOM节点(不能是字符串形式)外和insertAdjacentHTML方法都一样。
insertAdjacentText方法则只接收字符串格式的参数,并输出为字符串。其他地方也和insertAdjacentHTML方法一样。
使用js的insertAdjacentHTML方法插入元素
很久以前我发过dsdoll娃娃的图片。有些实体娃娃打扮起来摄影还是很漂亮的嘛。今天有群员在群里发了张初音的图片,我凭借多年的经验,马上搜图找到了这娃娃的出处 (逃)
放些图片上来,有意的赶紧下单(滑稽)
一个初音版实体娃娃的图片
今天fgo开了圣诞活动,bilibili上的活动页面上下着雪,于是我把代码扒了下来。
这个下雪的js依赖jquery,实际使用中感觉效果一般←_←
<body style="background: #000;">
<canvas class="snow-canvas" speed="1" interaction="true" size="8" count="40" start-color="rgba(253,252,251,1)" end-color="rgba(251,252,253,0.3)" opacity="0.00001" wind-power="2" image="false"></canvas>
<script src="//apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script src="//static.biligame.net/fgo/event_santa/pc/js/snow.js?v=d659f803.js"></script>
<script>
$(".snow-canvas").snow();
</script>
<style>
.snow-canvas { position: fixed; display: block; width: 100%; height: 100%; top: 0; left: 0; pointer-events: none; }
</style>
</body>
demo如下:
效果不是很好……不过如果像活动页面那样,有背景图片什么的,瑕疵应该不会很明显。
bilibili上使用的一个下雪效果
今天又在微博上看到两个摄影发的蕾姆COS照片,婚纱装还是很漂亮滴~(虽然作为婚纱来说穿的有点少)coser是魔法虾饺~