

今晚我想把电脑上一些png图片都转换文jpg格式,减少文件体积。我现在的看图软件XnView以前批量转换png的时候蓝屏过数次,现在我是不敢再用它转换了,只好临时抱佛脚再去网上找转换器。
现在我用的是2345图片批量转换器,感觉还算可以,能满足常见的转换要求。
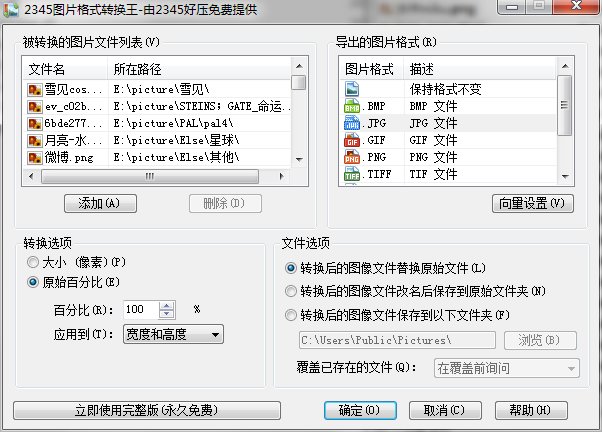
从上面的链接下载下来的2345图片批量转换器是绿色版的,它的界面如下图所示。

2345图片转换器支持添加来自不同文件夹的文件,转换后可以把图片分别保存到该图片所在的原文件夹。
先在左上角添加或拖入要转换的文件/文件夹,再在左下角设置图片尺寸,再在右上角选择转换后的格式和向量设置,最后选择右下角的转换后操作。确认无误后就可以开始转换了。
(左下角的使用完整版什么的别点,点了就安装2345好压了)

不过2345图片转换器也有个缺陷,比如你有一个文件夹,里面有jpg和png格式的图片,只想转换png的。这个转换器没这个功能,我们只能先把要转换的png格式的图片筛选出来(可以使用资源管理器搜索或者everything搜索),再把搜索出来的png文件选中,拖到2345图片转换器里。
另外这2345图片转换器转换完成后会自动关闭。
顺便求大家推荐其他好用的图片转换器~
Read More →
2345图片批量转换器

港中普通版,全彩说明书,带纯真晚礼服特典。可惜我是国行勇士用不了……

顺便吐槽下大王的造型我就是爱不起来啊。
晚上回去玩玩=。=
买了psv的《Fate/EXTELLA》

图片P站id=60142920
[桜都字幕组]2016年12月里番合集
magnet:?xt=urn:btih:9150B382EE3D301094CCB80B2DACA7BAB1101DAE
Read More →
2016年12月里番合集

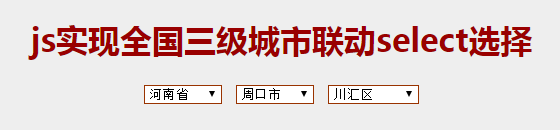
刚才在懒人之家找了一个JavaScript做的全国省市县三级联动的下拉选择插件,记录一下。
这个js文件的日期是2014年,使用方法如下:
<select id="s_province" name="s_province"></select> <select id="s_city" name="s_city" ></select> <select id="s_county" name="s_county"></select> <script src="form/area.js" type="text/javascript"></script> <script type="text/javascript">_init_area();</script>
JavaScript实现全国三级城市联动select选择

创建表单一直是令我头疼的问题。对于复杂些的表单,使用可视化工具来制作明显更有效率。
JotForm就是一个在线创建表单的网站,使用拖拽操作,所见即所得。我们只需要免费创建一个账号,就可以使用JotForm来创建表单了。
JotForm不使用table标签做的布局,而是使用更加简洁的div、ul、li等标签,还会自动加上label。
设计界面如下:

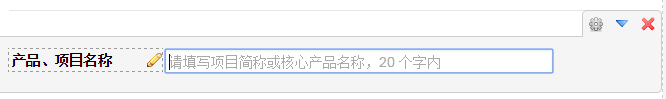
同时每个控件都可以点击右上角的齿轮图标进入进阶设置:

进阶设置是很有用的,我们可以在进阶设置里设置输入框长度、预设文字、添加辅助说明、设置复选框列数等。
虽然在线设计的表单在布局上可能难以完美实现我们的需求,不过它帮我们完成了最繁琐的部分,我们接下来可以再按照自己的需求调整它,工作量仍然小了许多。
Read More →
使用JotForm在线创建表单
调试移动设备上的网页很麻烦,因为手机上基本没什么调试工具。我们最常用的办法应该是在pc上模拟网页在手机里的运行效果,但如果遇到用模拟不能解决的问题,就又要发愁了。
倒闭公司谷人希家的chrome浏览器可以使用USB数据线调试Android手机上的网页,很好用,最近我找了些教程试了试,把步骤记录一下。
首先手机要是Android的,需要打开开发者模式并开启USB调试。
然后用手机上的浏览器(不知是否所有浏览器都可以,推荐用手机版chrome)打开要调试的网页,并使用USB数据线把手机连接到电脑上(如果有模式选择,可以选择传文件模式,不要选择仅充电)。电脑上需要有这个手机的驱动,如果没有驱动得自己去装(现在多数手机插上就会自动装驱动了吧)。
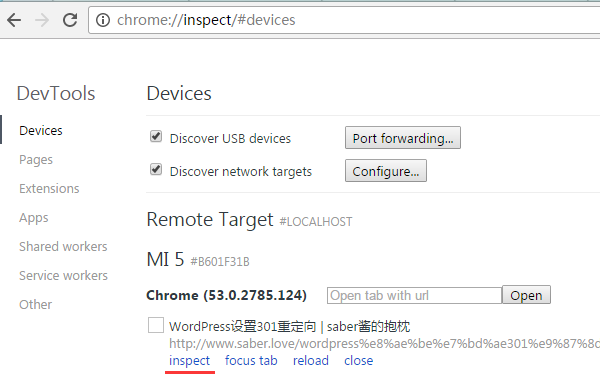
之后在电脑上chrome地址栏里打开chrome://inspect/#devices,会自动扫描通过USB连接的设备。
这个阶段可能在手机上会弹出USB调试的确认框,点同意。这样,chrome中就会显示出手机以及手机上打开的网页了。

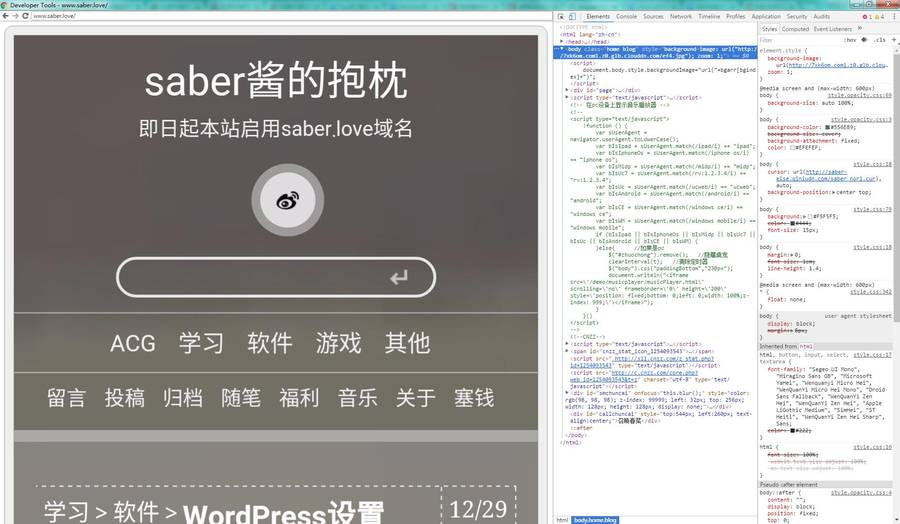
要调试某个网页的话,点击它下面的“inspect”就可以了。chrome会打开一个新的窗口来显示这个页面,之后我们就可以用开发者工具来调试了:

如果操作步骤和设备都符合要求却不能显示/调试设备,那么可以尝试翻墙。
使用Chrome浏览器调试Android手机上的网页
本文要做的事情是,用户通过file控件选择一个文件,之后我们使用FileReader将其转换为base64编码,并储存在LocalStorage里。
如下代码,在用户选择一张图片时,程序会将图片以base64编码保存到LocalStorage里,然后把这张图作为网页的背景图片。
<input type="file" name="img">
<br>
<input type="button" name="clearMyBG" value="清除我的设置">
<script>
// 尝试读取localStorage中存储的背景图片,如果有就设置
var myBGStorage = localStorage.getItem("myBG");
if (myBGStorage) {
document.body.style.backgroundImage="url("+myBGStorage+")";
}
// 将选择的文件储存在localStorage里
document.querySelector("input[name=img]").addEventListener("change",function(){
if (!/image\/\w/.test(this.files[0].type)) {
alert("请确保文件为图像类型");
return false;
}
setMyBG(this.files[0]);
})
//清除存储的背景图片
document.querySelector("input[name=clearMyBG]").addEventListener("click",function(){
localStorage.removeItem("myBG");
alert("设置已清除");
location.reload();
})
//转换、存储和设置背景图片
function setMyBG (imgfile){
var fileReader = new FileReader();
fileReader.readAsDataURL(imgfile);
fileReader.onload=function(){
var result = this.result;
document.body.style.backgroundImage="url("+result+")";
try {
localStorage.setItem("myBG", result);
}catch (e) {
console.log("Storage failed: " + e);
}
}
}
</script>
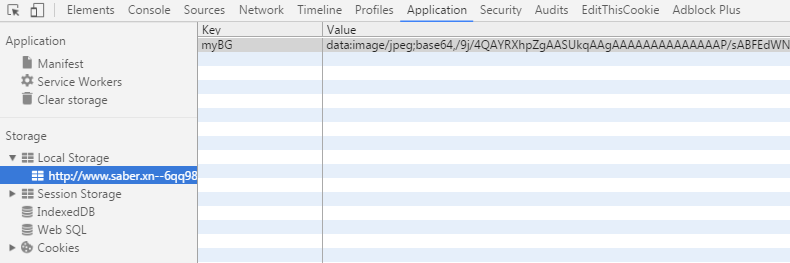
如下图,是localStorage中存储的键值对。注意localStorage的值都会被转换成string类型的。

相关资料:
FileReader localStorage
有一个检测localStorage容量上限的工具:
Test of localStorage
它会在你的localStorage里存储数据,直到塞满为止。chrome约为5M。据说opera和firefox可以自己调整限制,厉害了。
Read More →
使用FileReader读取并将文件存储在localStorage中

[夜桜字幕组]2016年12月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:4C478C4D0C6DCC5E3C215253A98FB14F6760DE7A
有好几部梅麻吕的,不过我对梅麻吕爱不起来。因为梅麻吕做的是仿真风格,我对这类的兴趣不高,而且梅麻吕的建模也不是非常的细腻逼真。
在3D动画里我还是比较喜欢偏二次元风格的,比如to love的几部,柊的什么授业啊,小恶魔啊,无头学姐三部曲啊之类的。
2016年12月3D作品合集下载

按u进入部首/笔画输入模式。比如u后面接mu(木)ri(日),可以查出来包含这两个文字的汉字。对于一些不知道拼音的文字来说可以试试(我就常年分不清“杳”读yao还是miao)。

搜狗还能把拼音匹配同音的部首,比如把shou(手)匹配到提手旁,还是不错的。类似的还有金字旁,水字旁等常用偏旁部首。
虽然搜狗的拆字模式并非万能,但我感觉绝大部分简体字都是可以打出来的。

刚才我想打“MP3”,先按了mp,之后按了3.但是按3的时候我意识到我用的是拼音模式,“mp”组合出来应该是汉字,我按3相当于选了第三个候选词,这样我岂不是选了个汉字词语。
但是当我看打出来的正好是“MP3”的时候,简直惊了!又打了一次,发现MP3、MP4、MP5都在对应的键位,真是贴心啊。
按v可当做计算器使用
搜狗输入法有些地方还是不错的
我刚才发了一篇文章:《WordPress绑定多个域名的方法》,使得“saber.我爱你”和“saber.love”都能访问本站,并且域名是分开的,“saber.我爱你”进来后,网站所有链接都是“saber.我爱你”开头的,“saber.love”亦然。
但是这样可能会使搜索引擎认为这两个域名建立的是镜像站点,可能会导致权重分散等不利后果,所以还是做301重定向比较稳妥。
由于301重定向性质所致,我需要把《WordPress绑定多个域名的方法》里添加的代码去掉,不然这会导致网站有两套url,就达不到301重定向的目的。
做301重定向首先要确定我们最后想要使用的是哪个域名(我是用的是www.saber.love),到后台常规设置里把“WordPress地址(URL)”和“站点地址(URL)”都改成这个域名。
之后在根目录的wp-blog-header.php的开头,加入以下代码:
// 301重定向到www.sbaer.love
if (strtolower($_SERVER['SERVER_NAME']) != 'www.saber.love')
{
$URIRedirect=$_SERVER['REQUEST_URI'];
if(strtolower($URIRedirect)=="/index.php")
{
$URIRedirect="/";
}
header('HTTP/1.1 301 Moved Permanently');
header('Location:http://www.saber.love'.$URIRedirect);
exit();
}
这样,“saber.love”、“www.saber.我爱你”、“saber.我爱你”都会被301 永久重定向到“www.saber.love”了。

