

12/30
2016
本文要做的事情是,用户通过file控件选择一个文件,之后我们使用FileReader将其转换为base64编码,并储存在LocalStorage里。
如下代码,在用户选择一张图片时,程序会将图片以base64编码保存到LocalStorage里,然后把这张图作为网页的背景图片。
<input type="file" name="img">
<br>
<input type="button" name="clearMyBG" value="清除我的设置">
<script>
// 尝试读取localStorage中存储的背景图片,如果有就设置
var myBGStorage = localStorage.getItem("myBG");
if (myBGStorage) {
document.body.style.backgroundImage="url("+myBGStorage+")";
}
// 将选择的文件储存在localStorage里
document.querySelector("input[name=img]").addEventListener("change",function(){
if (!/image\/\w/.test(this.files[0].type)) {
alert("请确保文件为图像类型");
return false;
}
setMyBG(this.files[0]);
})
//清除存储的背景图片
document.querySelector("input[name=clearMyBG]").addEventListener("click",function(){
localStorage.removeItem("myBG");
alert("设置已清除");
location.reload();
})
//转换、存储和设置背景图片
function setMyBG (imgfile){
var fileReader = new FileReader();
fileReader.readAsDataURL(imgfile);
fileReader.onload=function(){
var result = this.result;
document.body.style.backgroundImage="url("+result+")";
try {
localStorage.setItem("myBG", result);
}catch (e) {
console.log("Storage failed: " + e);
}
}
}
</script>
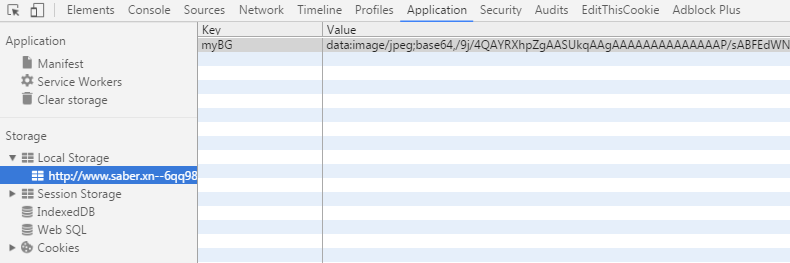
如下图,是localStorage中存储的键值对。注意localStorage的值都会被转换成string类型的。

相关资料:
FileReader localStorage
有一个检测localStorage容量上限的工具:
Test of localStorage
它会在你的localStorage里存储数据,直到塞满为止。chrome约为5M。据说opera和firefox可以自己调整限制,厉害了。
Read More →

