

虽然很多人痛恨360的流氓行为,而且360安全浏览器确实有很多是通过流氓手段安装在用户电脑上的,不过360安全浏览器好歹有webkit内核(极速模式),也算是为减少国内IE浏览器的市场份额做出了贡献吧。
我们可以在网页里通过指定meta信息,来使360安全浏览器默认启用webkit内核来渲染我们的页面。
<meta name="renderer" content="webkit"> 页面默认使用极速内核(相当于chrome V21) <meta name="renderer" content="ie-comp"> 页面默认使用ie兼容内核(IE6/7) 啊咧,IE8呢 <meta name="renderer" content="ie-stand"> 页面默认使用ie标准内核(IE9/IE10/IE11,需用户电脑上安装了该版本的IE才可启用)
“只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。”
来源:360安全浏览器官方文档
但是,但是
现在已经发现,有时候这方法不管用。所以垃圾360还是赶紧倒闭吧,求求你了
强制360安全浏览器使用webkit内核
我之前写过一篇《JavaScript表单序列化》的文章,表单序列化可以方便我们使用ajax来提交表单数据,避免网页刷新。我在这篇文章的末尾也附上了示例代码。但是使用表单序列化也有不太方便的地方:
第一,需要额外的代码来做表单序列化;
第二,需要在请求头里规定表单数据的格式。我第一次使用的时候因为不知道加这个就出错了。而且这个格式还有好几种。
第三,有很多用原生js做的表单序列化代码不能通过ajax提交附件。jquery的表单序列化可以,但也有点麻烦。
现在,HTML5的formData将上面的问题全部解决了,进一步简化了使用ajax提交表单的步骤。
当点击提交按钮时,通过 Fetch 发送数据:
const formData = new FormData(document.querySelector("#formID")); //生成formData
fetch(url, {
method: 'post',
body: formData,
})
.then(…)使用HTML5的formData做ajax提交表单

我想起以前安安静静玩仙剑的时代,那是我逝去的青春……
现在的我经常心情焦躁,工作生活中烦恼很多,就连玩各种游戏也很少能静下心来玩。但是每当我偶尔想起玩仙剑的那段时光,心就会突然静下来,就像是在炎热的夏天里找到了一汪冷冽的清泉。
第一次接触到仙剑是六七年前了,学生时候没那么多烦恼,也没经历过各种大作的洗礼,安安静静玩仙剑,沉浸在仙剑的世界里,现在想来,何尝不是一桩美事。
仙剑四的世界是带着点仙气的,御剑飞行最爽了。仙剑三是Q版很可爱,但是风景比不上四的好(最喜欢看雪见的各种动作了)。仙剑98的世界有点残旧,但是它的感动是永恒的。
其实,仙剑四能让我心静,也不止是因为回忆的加成。仙剑四有非常多的野外自然场景,配上贴合场景的音乐,确实很能让人平静下来。仙剑四的剧情里很多事情都是悲剧,主题思想也比较淡然。青爹说,生尽欢,死无憾。他确实是看淡了生死。紫英说,韶华白首,不过转瞬。唯有天道永恒。在游戏结局,时间跨越了百年,定格于一幅水墨画中……这样的游戏玩下来,如果还不能静心,才是怪了。
关于仙剑四的回忆真的是太多了,今晚购买仙剑四的语音版,再次重玩吧。
Read More →
重玩仙剑四

A32君是绅士交易(www.acgpy.com)的站长(我猜的),这个网站可是良心网站,最近已经可以免注册免登陆直接看内容了,而且内容也很丰富,非常不错哦~
我在微博上看到了A32君发的图包,感觉很棒,转载一发:
如果访问绅士交易网站时提示输入暗号,可以输入A32loveloli。在每个资源页面有“查看引用”这个链接,里面就是下载地址啦~
最后祝大家周末愉快*★,°*:.☆\( ̄▽ ̄)/$:*.°★*
A32君的福利图包
本文说的做旧主要是指仿照打印出来的纸张上的字体。
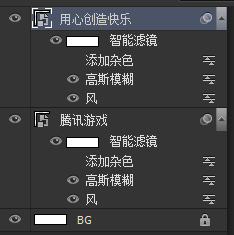
在Photoshop里要把文字做旧,要求不高的话并不难。把文字打出来之后,转换为智能对象,然后对其使用风、高斯模糊、添加杂色等滤镜:

添加滤镜前后对比:


除了设置滤镜自身的参数,我们也可以使用每个滤镜右侧的小图标调整透明度和图层混合模式。
如果有需要,也可以加图层蒙版,然后用比较斑驳的画笔对局部做半透明处理:

形状像下雨的画笔啦、喷枪啦、水彩喷溅、粉笔之类的画笔,很多都可以试试。
此外,涂抹工具啦,加深减淡工具啦,都可以用。
也可以把原图上斑驳的地方复制,做成剪贴蒙版盖在文字上。
如果要做墨水扩散的效果,可以用风格化滤镜里的扩散。之后调整生成的边缘。
纹理→颗粒(对彩图效果明显)
画笔描边滤镜→喷溅
像素画→铜版雕刻
原图上如果有相同的字,可以直接复制过来,那最好了。
ps文字做旧效果
织梦自身并没有调用顶级栏目名称的功能,需要我们自己添加。
打开织梦目录下的include/common.inc.php,在末尾添加函数:
function getTopCategoryName($cid=0) {
global $dsql;
if($cid==0) {
$string ="无效参数";
} else {
$cid=GetTopid($cid);
$sql ="SELECT typename FROM dede_arctype where id=".$cid;
$arcRow=$dsql->GetOne($sql);
$string = $arcRow[typename];
}
return $string;
}
ps:如果你的表名称不是dede_前缀,则需要修改dede_arctype表名为自己的表名。
之后我们在模板里使用以下代码调用即可:
{dede:field name='typeid' function = getTopCategoryName(@me)'/}
织梦调用顶级栏目名称

在贴吧看到了贞德的这个礼装,我只想说,我吼兴奋啊!!!
这洁白光滑的大腿,这过膝袜,这小短裤,这小翘臀,这姿♂势,更重要的是这是萝莉啊(啊 我忽然又对这个世界充满了希望)

要说我不喜欢地方的就是欧派太大了,有些多余,改成贫乳的话体型轮廓会好很多。

fate go 礼装——圣者的依代
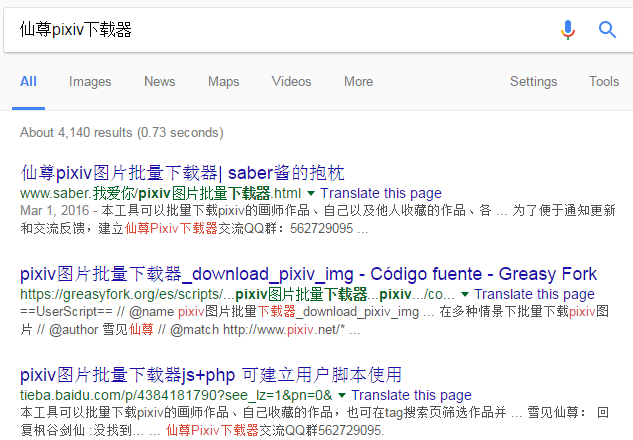
本站本多文章,用谷歌能搜到,用百度搜不到:


还有搜索网站本身的时候,谷歌会展示网站的分类和热门tag、热门文章:

每个分类下的文章收录也很及时。昨天发的绝对萌域的文章现在就显示出来了。
百度嘛,我能说什么,感谢把我排在第一位。

百度的这些现象从我建站以来就一直存在。
谷歌大法好呀,脱离百度命能保!
日常婊百度
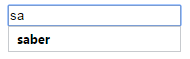
现代浏览器基本都带有自动完成功能,当我们在表单里提交过数据之后,浏览器会记住输入的内容。以后我们再次输入时,浏览器就会在下面给出提示,或者在输入框内根据输入的内容自动补全。

在chrome中,输入框需要位于form中并且有name值,浏览器才会记住它的输入内容,如:
<form action=""> <input type="text" name="a"> </form>
html5给表单元素增加了一个autocomplete属性,当此属性为off时,表示浏览器不会对该元素启用自动完成。
autocomplete属性适用于form元素,以及它里面的input:text, search, url, telephone, email, password, datepickers, range 以及 color。
使用autocomplete属性控制表单元素的自动完成
我近日在西部数码(west.cn)和万网(wanwang.aliyun.com)注册的域名都得实名认证后才能用了。其他网站尚不了解。
新注册的域名(据客服说是2016年7月18日之后注册的),.com和.net域名如果不做实名认证,域名的解析将不会生效。
这个认证一般活还得三四天才能通过。
继主机备案之后,域名也需实名认证了,淡淡的忧伤。

