

最近在看php的教程,算是知道用php上传文件是怎么回事了。
首先是html代码:
<form action="t.php" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit"> </form>
form表单的enctype="multipart/form-data"属性是上传文件时必须的,它表示以二进制的数据格式来传输文件。
后台php代码如下:
<?php
header("Content-type:text/html;charset=utf-8");
if ($_FILES["file"]["error"] > 0) //如果有出错信息
{
echo "错误:" . $_FILES["file"]["error"] . "<br>";
}else{ //没有错误的话
echo "上传文件名: " . $_FILES["file"]["name"] . "<br>";
echo "文件类型: " . $_FILES["file"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["file"]["tmp_name"];
//移动文件到指定位置
move_uploaded_file($_FILES["file"]["tmp_name"], __DIR__ . "/".$_FILES["file"]["name"]);
}
?>
$_FILES存储各种与上传文件有关的信息。它的第一个的键名如"file"是文件上传框的name。第二个键名是上传文件的各项信息,如下:
$_FILES["file"]["name"] - 上传文件的名称 $_FILES["file"]["type"] - 上传文件的类型 $_FILES["file"]["size"] - 上传文件的大小,以字节计 $_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称 $_FILES["file"]["error"] - 由文件上传导致的错误代码
因为数据是以二进制形式上传的,所以当文件上传完毕之后,文件是存储在临时目录中的一个tmp文件,路径如"D:\wamp\tmp\phpFFB5.tmp"。所以在最后我们需要使用php内置的函数move_uploaded_file()将文件移动到指定位置,完成存储。
Read More →
通过PHP上传文件的简单示例

在百度贴吧里,有时候关注你的人里会有些无意义的小号或机器人账号(我就经常被机器人账号关注),通常他们的粉丝数很低(0或1),本工具可以通过这个条件来删除这些粉丝。
你可修改setNum变量的值来修改设定数字。
本脚本自动执行,自动翻页,一直删除到最后一页为止。
删除完毕后请记得停用此脚本哦~
真正的粉丝……
自动删除百度贴吧里的低粉丝数的粉丝

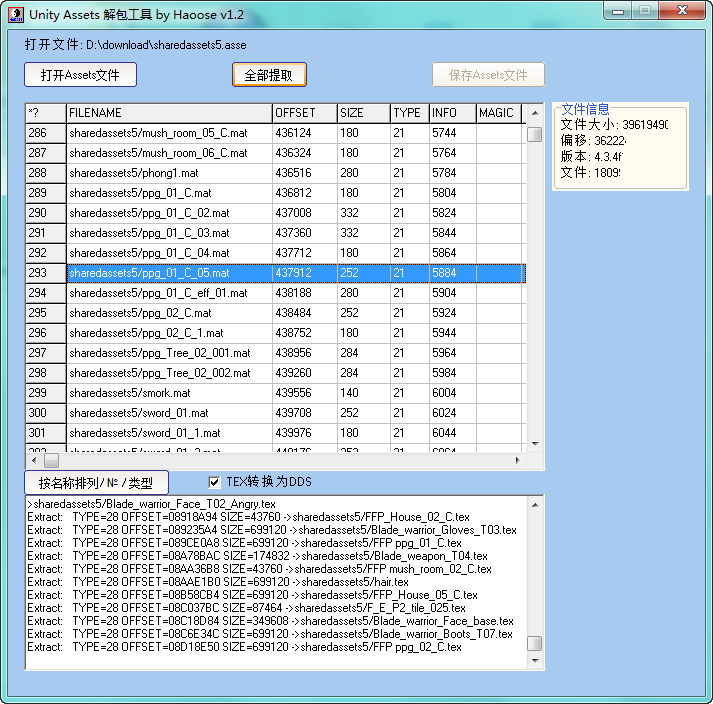
最近下载了一些Unity3D做的游戏,里面有.asssets类型的资源文件,我们可以使用Unity Assets Explorer提取出来。
Unity Assets Explorer可以显示并提取Unity3D的资源文件——.asset、.asssets或.assetbundle等类型的文件。
下载地址可自行百度=。=
ps:如果你想解Unity5的游戏包,请使用 UnityAssetsExplorer 1.5 以上版本。
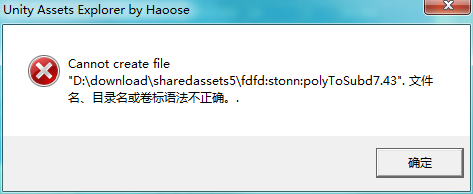
不过有时候提取出来的文件里有资源管理器不允许的特殊字符,就会导致提取中断:

这个文件名里的冒号是不允许在资源管理器里做文件名使用的。
也有其他一些错误可能导致提取中断。
使用Unity Assets Explorer提取 Unity3D的资源
昨天发的《三国夢想 王元姫無惨》资源是同人社团[赤いトンボ]制作的,这个社团之前还有一些作品,我这里搜集了另外三个游戏的资源:
《百鬼夜行 剣姫無慘》这是款类似于元姬无惨的arpg游戏。

磁力链接:
magnet:?xt=urn:btih:C134E3DC2E6C4882C469718FB7A356AD6BBA3DC1
Read More →
赤いトンボ社的一些作品资源

《三国夢想 王元姫無惨》是一款Unity 3D的hentai ARPG,官方自带中文,画面不错,妹子可爱=。=当然还有换装以及什么糟糕的play……
官方网站 官网上有不少图,还有其他作品的信息,我又要找资源了。
RJ173746 三国夢想 王元姫無惨 磁力链接
迅雷目前可离线。但这个是旧版本,推荐下载下面度盘的1.6.0版本。游戏解压出来就可以直接玩了,无需安装。
度盘下载 提取码:j98k 解压密码:gmgard.us
我录了个视频(无H部分):
度盘的1080P游戏画面
《三国夢想 王元姫無惨 》游戏下载

在下作为一个农村出身的人,观念保守,不太支持。
其实我以前以为约炮的人没那么多,自从混了知乎这个精英社区,才发现遍地都是约炮的(滑稽) 害怕.jpg
“约炮不等于滥交”这个观点我也不是很明白
上图那女的在下面也说“现在谈恋爱了 不约了 要是被我男朋友看到会把我打死喔”,我还以为现在所有男的都不介意了呢(滑稽)
反过来,我也好奇女生如果知道自己男朋友(丈夫)以前是经常约炮的,会不会有什么想法
当然 如果男女双方都是频繁约炮的,那估计不会有什么芥蒂
那么大家又是如何看待约炮这件事的呢?另外欢迎18岁以下小萝莉约我(滑稽)
大家如何看待约炮这种现象?

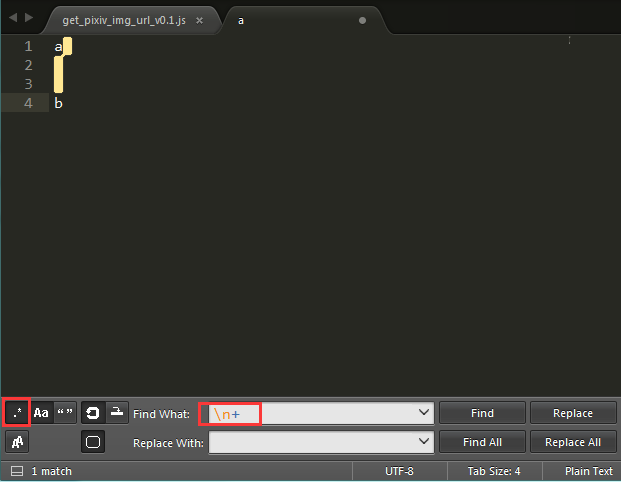
其实就是个\n,我之前没折腾出来,因为我用的是\r\n……
代码段落之间有空行是正常的,但是有时候批量替换什么的,替换完了留下了两行空行,强迫症表示不舒服。可是sublime text 3 又没有提供一键删除空行或多个连续空行的功能,那只好使用正则。
一个\n表示单个换行符。像上图要把两个空行替换成一个空行的话,得用\n\n\n替换成\n\n。
如果在这个正则的末尾使用加号+,代表匹配时要满足最少有多少个连续的换行符。如\n\n\n+代表最少得是3个连续的换行符。
至于用*的话,\n*无疑是匹配所有换行符,但是多个\n如\n\n\n\n*该如何理解我就不清楚了。
\n\n\n\n*可以匹配到如上图的连续3个换行符,\n\n\n\n\n*则不能匹配了。
ps:sublime text 3 里可以选择跨行文本时,是会把换行符显示出来的(类似于上图里每一行后面的小长方形),一开始用还挺不习惯。
sublime text 3 使用正则表达式替换空行

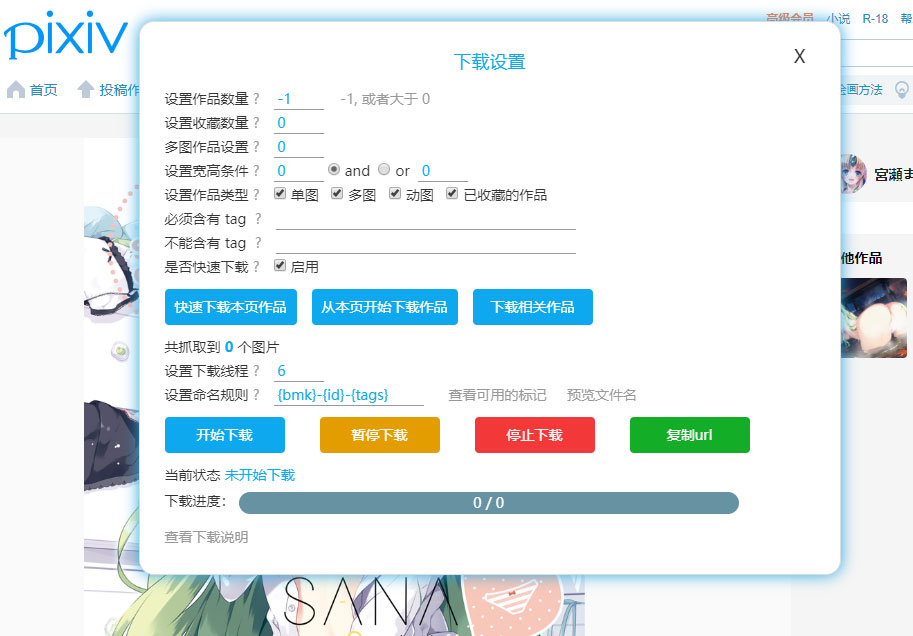
本工具可以在pixiv上筛选你需要的图片,并且下载下来。下载到的图片都是原图尺寸。
具体一些的介绍可以查看这里:
https://pixiv.download/
下面的信息已过时,不需要再看。
仙尊pixiv图片下载器 Xianzun Pixiv Downloader
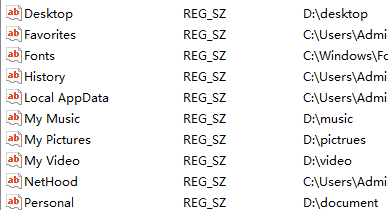
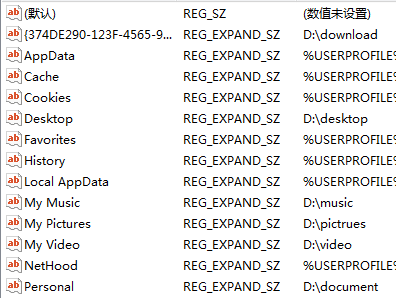
每个用户都有自己的一些文件夹,如“我的音乐”、“我的视频”、“我的图片”、“下载”、“桌面”、“我的文档”等等。这些文件夹默认都在C盘,如果我们想要挪到其他盘里,在资源管理器里就可以操作。
我昨天合并了一些分区,原本这些文件夹我都设置在F盘里,合并后F盘成了D盘,这些文件夹的位置都失效了,而且在资源管理器里没有找到修改的办法(右键这些文件夹也没有位置选项了)。最后还是通过注册表修改了过来:
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Shell Folders HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\User Shell Folders
这些位置有一些项目是储存了各个文件夹的路径,按需要修改就行了。


win7通过注册表修改用户文件夹位置
dedecms的栏目可以“文件保存目录”属性,这样栏目的ul就会使用这里设置的链接。这个字段在数据库里是dede_arctype表的typedir字段,但是它默认是char(60),这个长度对网址来说显然是太短了,如果网址超长就会被截断。如果需要,我们可以到数据库修改它的长度。
Read More →

