

我之前写过一个脚本《去除百度贴吧的视频》,用了之后我在贴吧就看不到视频的内容了。
不料今天逛贴吧逛着逛着,忽然迅雷弹出了个下载提示,是一个21M的视频,打开看是讲基督教历史相关的。

一开始我没想到是百度弄得,还以为是我的翻墙软件有鬼。后来屡次在打开贴吧页面时产生这个下载,审查元素,发现确实是贴吧精选视频上的一个。

[ 薇兮艺术 ] 为何罗马帝国迫害基督徒后又把基督教设国教?
在用了去除视频的脚本之后,贴吧页面一开始也会有加载视频的请求,但是视频容器很快会被删除,这个视频就不会再继续下载了(某种意义上还省流量,滑稽)。但是迅雷接管了chrome的下载,嗅探到有个视频下载请求,就给我下载下来了。
万万没想到百度贴吧竟然在头部精选视频里讲述基督教历史相关的东西,在剑三吧会出现,在逆战吧也会出现,顶部5个视频,第一个是这个基督教的,后面四个才是和当前贴吧有关系的内容。
就当这个视频是科普,但是这视频百度能确定人人都爱看吗?竟然跨贴吧排在第一个位置,自动播放?谁给的自信,上帝吗?
坑爹,下面放视频:
坑爹百度 精选视频放讲基督教历史的
今天在看Bootstrap的全局css样式,Bootsrtap有些组件真是很方便,不过本站的样式已经固定了,不适合再引用Bootsrtap了,所以提取几个标签的样式出来,以后也许会用到。
kbd {
padding: 2px 4px;
font-size: 90%;
color: #fff;
background-color: #333;
border-radius: 3px;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
code {
padding: 2px 4px;
font-size: 90%;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
samp {
font-family: monospace, monospace;
font-size: 1em;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
对应的标签如下:
<kbd>ctrl+w</kbd> <code>JavaScript</code> <samp>This text is meant to be treated as sample output from a computer program.</samp>
kbd标签:用户输入
ctrl+w
code标签:内联代码 (本站对此标签已有定义,所以下面是截图)

samp:程序输出
This text is meant to be treated as sample output from a computer program.
先这些吧=。=
提取Bootsrtap的几个标签样式

今天搜tony本子,找到了一些资源,顺便发在这里。
[天堂鸟整理]tony资源整合[本子+里番+游戏CG/共12.3G]
度盘链接: http://pan.baidu.com/s/1o8Cjraa 提取码: jztb 解压密码:天堂鸟计划
帖子链接
注意,里番压缩包里有个文件夹
(18禁アニメ) フォルト!!S(サービス)~新たなる恋敵(ライバル)~ 第一話「先輩と転校生」
里面的视频解压不出来(提示密码错误),还会导致解压卡住。请打开里番压缩包,把里面的文件夹拖出来解压。这个里番在“新增内容”文件夹里提供了单独下载。
tony担任原画的galgame合集:
magnet:?xt=urn:btih:E1A164D7634D3B0C17C8A8C10789F66A14554731
另外有两个零散的图包,不知道天堂鸟的合集里有没有,单发一下:
[画集][T2 ART WORKS (Tony)]Tony DS Galleries HD (全彩+高清全解码)
链接: http://pan.baidu.com/s/1qWKelha 提取码: 9eje
解压密码:bloodcomeout_c2_Tony_taka
[T2_ART_WORKS_(Tony)]Shining_Wind_&_Shining_Tears_[光明世界_风X泪_设定插画画集]
链接: http://pan.baidu.com/s/1kTtjY67 提取码: 9unx
Tony一些资源集合
我妈最近逼我买房,确实是逼,我没有其他词可以形容了。搞得我很苦恼,所以来问这个问题。
买房这事是只能趁早买吗?晚买等于亏,晚买一年多奋斗几年,这样的思路对吗?如果对,那我似乎也只有现在就买房子了。
事情是这样的:
我是河南的,郑州房价三环线附近的1w1多些,出城区挺远的城乡结合部也有7000多。五十平的房子要六七十万,首付二十多万吧。
而我现在工作刚两年,现在月工资5500,每月吃饭上得花一千多,手里也还没攒多少钱,换句话说就是没啥底气。然后家里拿出全部家当也只能凑首付的一半吧,其余的找亲戚借钱,之后还得还房贷。
大概半个月前,我有俩亲戚陆续买房了,我妈就开始问我买不买房。老实说,因为家里条件差,我从小打大没多少开心的时间,现在自己在外边工作,自由了,还不想这么快就做房奴。我虽然想过以后得买房,但还没想这么快就买。我94年的,今年算23吧,从一毕业我妈就催我结婚(但我还是个单身狗),现在让我买房,我又不想现在买。但是不料我妈就急着逼我买。
这里面有个问题就是房价飞涨,似乎晚买一天就是亏。然后有了房子之后还有了结婚的资本(我妈也很看重这一点)
我妈现在天天四处去看房,郑州除了市中心的都跑过来了,甚至跑到荥阳去了。然后就说三环哪儿的房子吧,有个六十多万的,上午去看时还是这个价,晚上再问已经涨了5万了。没错,12小时内涨了5万!我知道以后整个人都不好了,晚买一天等于多奋斗2年?郊区的有个地方也是隔一天就每平米涨了两百多。这就是投胎到地狱模式了吗?
然后说说我妈的疯狂想法:
1.没钱?我们去县城买,三十多万,压力小一点。
2.我没想好买哪里?没事,先买一处,收着月租,到时候真的需要买房子了,卖掉这个买新的。
3.十一放假你回来吧,房子我妈马上确定买哪里的,然后我只用回去签个字(我目瞪口呆)
我差点以为我家其实是亿万富翁,而不是首付都得四处借钱凑的农村人了。
我坚决不同意啊,我说就算要买,我等考虑好了再说。结果我妈发动亲戚们轮番对我说:房价天天涨,晚买几天多奋斗一年,为什么不早买?
我竟然没办法反驳这句话!
然后我态度实在坚决,我妈打电话给我说一个小时,我都不松口。我说这不是我想买房子,是你想买。这样子几十年的房贷我怎么能舒心?等我自己决定买了,房贷我心甘情愿的还,行不行?
结果我妈“退让”了(逼我了),她说我这样辛苦的跑,耗费心力做打算,你以为是为了谁?
我的天!为了我是吧,我还能怎么说?
然后因为我决定十一不回去,她又说,要不我先买个小户型的,写我名字,你帮忙还一部分月供行吗(其实实质上还是给我买的),这是变相绑架我啊,我说不帮着还,岂不是成了不孝子?关键是我为什么要还这房贷啊?
我无论怎样劝说都打消不了她要买房的坚决决心(周围亲戚也各个都同意早买房),最后她有些生气了(我们用手机视频聊天)。我妈脾气不好,还犟,各位可以想象下自己妈妈对自己生气时的样子,简直是煎熬。而我从不敢对她说一个“不”字,我胆小,我也怕伤了他的心,一直都是顺着她。我从来没能改变过她所坚持的意见。我能坚持我不让她马上买房,已经是我最大的勇气了。我如果说的激烈点她肯定要吵我训我,那时候真是度秒如年。
我现在面临的情况是,如果我坚决不同意买,我妈就要以自己名义买了,然后逼我帮着还月供(我作为儿子能不还吗)?
但如果我同意买,那是我心不甘情不愿买的,我才活了23岁,难道就要背负上同样时间的还债期?而且我也没公积金啥的能减轻负担。一想我以后每个月大半工资还贷,自己手里没自有资金可以花,我真觉得这样活着有什么意思。买房,结婚,生子,这就是我这辈子全部的意义吗?
但是房子又不能不买,我只能如此被迫的接受了吗?二三十年的房奴之路已经确定了吗?简直感觉自己这辈子都没什么希望了。不知该怎么办。
年轻人只能是趁早买房,尽可能早的买房吗?

(第1部截图)
《姉弟のカンケイ》(姐弟的关系)是IMP社出的3D动画,现在已经出了3集。
动画出彩的地方在于,在姐弟剧情之外,还有女装play等伪娘元素,看完后我只想说:我吼兴奋啊!跪求续集!
人物都很“软”,弟弟真的是超~可爱的男孩子啊,简直比女孩子更像女孩子啦~
1-2部磁链:
magnet:?xt=urn:btih:F1F4435659E7506E85A2B519EDED45F9F094A6D6
第3部磁链:
magnet:?xt=urn:btih:CC9E9D23ECE85D559840834568BEC6A95FC29E3D
下面是其他两部的截图哦
Read More →
[3D动画][IMP] 姉弟のカンケイ1-3下载

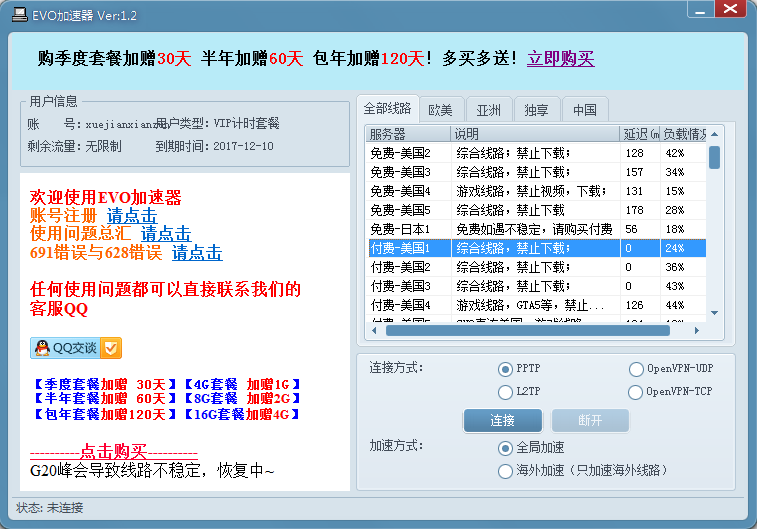
6月份我买了EVO加速器一年的付费用户,120元。说起来也不算贵,不过这个加速器实际上是个游戏加速器,当初我没有了解到这一点就把它当VPN使用,实在是个错误。它除了没有任何允许下载的线路以外(你非要下也可以,限速感人),那些写着“网页浏览”的线路也速度感人,下行速度最大也就100KB/S左右吧,在如今的时代,开个网页都很慢。
这毕竟是个游戏加速器,吐槽速度你就输了,但如果你像我一样不玩海外游戏,只浏览网页,那还不如就老老实实做免费用户去!为什么呢?因为非常多的线路都连不上啊!
这三个月来我很少使用evo加速器,只有当其他翻墙软件不能用的时候才使用它。每当我需要使用evo加速器,基本上体验如下:
选个线路,双击连接。过一会儿弹窗:

连不上,换l2tp方式连?
对不起,你换l2tp继续连这个线路,百分百连不上的:

新的报错信息在等着你。
那怎么办呢?换个线路呗。随机选一条线路,能连上的几率……大概40%上下吧。有时候,可能连续试四五条线路都没有能连上的,令人感觉智商受到了侮辱。
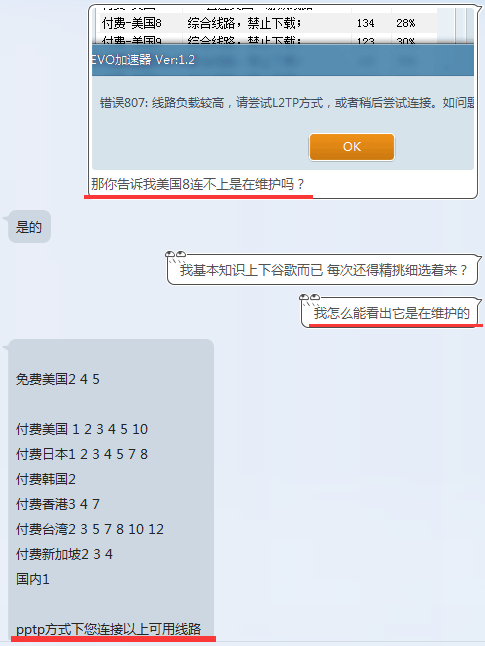
浪费时间,徒增愤怒,为此我找过客服数次,他们就一直没给什么有意义的回复。今天我又去找客服去了,我说你退我一半钱,把我vip吊销了,大家一拍两散,你不要再浪费我的生命,ok?结果扯到最后,竟然告诉我了个“可以连接的线路列表”。

当时连美国8又连不上。延迟134正常啊,又不是0,我何德何能能看出来这条线路是在维护的呢?
结果给我来了个能连接的线路列表。我从购买到现在三个多月,还是头一次有人告诉我。
按照他给我的这些线路,确实大部分可以一次连上。我无话可说。
那占了一半不能连的线路不能先隐藏吗?让用户在一次次等待中消磨耐心,破坏心情好玩吗?
我以后还得参照着可用列表连接了?没见过如此神奇的产品。

坑爹的EVO加速器

这几天我电脑上用lantern不能翻墙了(在其他电脑上到可以,不知道怎么了)。看到有人在用XX-Net,我也试了一下,效果挺好。
XX-net是在GoAgent基础上开发的软件,使用方便。 需要(类)Chrome浏览器,SwitchySharp扩展。
下面简略讲下如何在windows7系统、chrome浏览器中使用XX-Net翻墙。
首先到XX-Net主页,下载项目文件并解压,运行文件夹里的start.bat。
过一会儿浏览器会打开http://127.0.0.1:8085/显示XX-Net设置页面。但是别急,现在还不能翻墙。
之后需要在chrome里安装SwitchyOmega扩展(在XX-Net的文件夹里有SwitchyOmega的安装文件SwitchyOmega.crx)。
安装之后,打开SwitchyOmega扩展的设置界面,选择“导入/导出”→“从文件恢复”,导入XX-Net文件夹里的SwitchyOmega/OmegaOptions.bak。
导入成功后重启浏览器,点击SwitchyOmega图标,我们可以看到4种规则,启用最后一个规则即可。
这时不出意外就已经可以自由的上网了~
以前使用过GoAgent的童鞋可能有印象,GoAgent需要使用appid。XX-Net使用公用的appid,因此我们不需要自己设置appid就可以翻墙。但是使用公共appid的话,不能下载、看视频(虽然我感觉有时候也可以)。如果有这样需求的话,还得配置自己的appid。(当然得先申请自己的appid)
配置步骤如下:
1.在XX-Net的设置页面,选择左侧“部署服务端”,输入appid,点击部署。
2.等一会儿,会出现google账户授权页面,选择允许授权。
3.回到部署页面,等待部署进度显示为“部署完成”;
4.点击页面左侧第二项“配置”,输入自己的appid,保存。保存成功后就ok了~
windows下如何使用XX-Net进行翻墙

开了个一年的迅雷会员,以后就凑合着用迅雷吧。

上传速度敢不敢更猛烈点……
ガチ洗脳ちゃん 高慢ちき有名レイヤー従順屈服肉奴隷リゼロシャス E・M・F(エ○リアたん・マジ・フェラ顔)
magnet:?xt=urn:btih:C9979036B500C04D46309AF51B322CEF62A0BC0C
预览图↓
Read More →
买了个迅雷会员
设想网页上有四个按钮:
<input type="button" value="0"> <input type="button" value="1"> <input type="button" value="2"> <input type="button" value="3">
我们用for循环处理它们时,如果要用到它们对应的序号,则可能出现问题。如下JavaScript代码:
var bts=document.querySelectorAll("input");
for (var i = 0; i <= bts.length - 1; i++) {
bts[i].addEventListener("click",function(){
alert(i);
})
}
按照设想,当我们点击按钮时,它们会从左到右分别弹出0/1/2/3,但实际上,全部弹出的是4。这里显而易见有两个问题:
1.为什么弹出的数字都一样;
2.为什么弹出的是4。
其实原因是同一个,那就是for循环里的i是贯穿其整个作用域的。我们给4个按钮分配的i是同一个变量,当这个变量变了的时候,4个按钮上绑定的i都变了。for循环从开始运行到结束,i的值依次是0/1/2/3/4(到4的时候停止运行),最后定格在了4。当我们在for循环执行完之后去点击按钮,i已经是4了,所以全部弹出的是4。
我们可以利用立即执行函数(匿名函数)来创建独立作用域,把每个按钮的事件都在独立作用域里绑定。并且我们绑定时不直接使用i,而是把i的值传递进去进行绑定。这样就可以解决上面的问题。代码如下:
var bts=document.querySelectorAll("input");
for (var i = 0; i <= bts.length - 1; i++) {
!function(ii){
bts[i].addEventListener("click",function(){
alert(ii);
})
}(i)
}
这里面除了用立即执行函数包裹了绑定过程,还有个地方要注意,就是这个立即执行函数要有个参数,然后在执行它时把i作为参数传递进去。这样,绑定事件时所使用的ii是具体值,而非变量i。
之后,我们点击按钮,发现依次弹出0/1/2/3,问题得以解决。


