

刚才我整理出来了一百多行url,想去掉重复的。于是我到JavaScript里建了个数组,把这些url都转成了数组里的字符串。之后我找到了一个使用hashtable(哈希表)的去重算法,比循环更简便:
function unique(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
上面的方法是有缺陷的,今天在知乎专栏看到了更好的方法,用的是ES6的set类型。set类型不允许添加重复项,所以我们根本不用自己去重了,直接把数组转换文set对象就可以去掉重复项了:
function unique(arr){
var set = new Set(arr);
return Array.from(set);
}
JavaScript数组去重的一个方案
网页上的输入框里经常会预设浅色的文字用来提示用户应该输入什么内容。当用户开始填写内容时,预设的文字就消失,文字颜色也变成正常的颜色。如果用户清除了填写的内容,则恢复成预设的样式。
这个效果以前经常用JavaScript来做,现在HTML5中对一些input标签添加了placeholder属性,实现了类似的效果。
我们可以通过placeholder属性的值来规定预设值。预设文字是浅色的,在用户开始输入时也会隐藏。
我们可以通过以下选择器来设置所有placeholder文字的样式:
::-webkit-input-placeholder{color:#0c0;}
::-moz-placeholder{color:#0c0;}
:-ms-input-placeholder{color:#0c0;}
IE10才开始支持placeholder属性。而且它的选择器前面只有一个冒号(这个我没测试过)。
这是个很美好的属性,不过兼容性还有点坑。来个示例:
HTML5中input标签的placeholder属性

以前我替换过许多次Photoshop cs6的启动图片,也发过替换教程。今天把两个初音的启动图片发出来。
这幅图是第一张图的启动效果,原图是画师ATdan的,当时他把这张图发微博的时候我就求了授权,然后他把透明立绘图发给了我。遗憾的是我完成替换之后,启动时有色块(上图底部的部分),时至今日也没能解决。不过只要心中有爱,这都不是事~
第二张图图也是p站的,不过id记不清了。我抠图后把初音叠加在了原来的启动图上。第二张图不会有色块。
替换图片的话推荐使用PS启动界面替换器比较方便,记得勾选去除文字的那三个选项框,然后点去掉√项,去掉启动时的文字。
这两张初音的启动图发在下边,直接保存就可以使用了。
Read More →
Photoshop CS6初音启动图片两枚

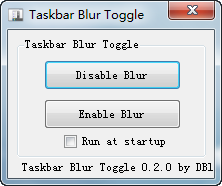
Taskbar Blur Toggle是一款去除win7任务栏磨砂效果的软件,注意,只是去除磨砂,任务栏还是半透明的,达不到全透明效果。通透点倒是可以的。(据说win8和8.1也可以用,但我不知道效果如何)
其实win10上有startiisback可以做到全透明,效果非常完美:

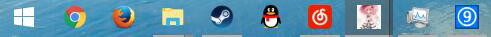
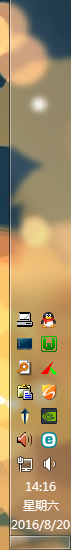
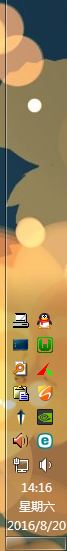
但win7上不能用startiisback,所以凑合用Taskbar Blur Toggle吧。点第一个选项Disable Blur就行了。因为它不能去除半透明效果,所以在有程序图标的地方效果不太明显,在空白处效果比较明显。
前后对比:




win7任务栏去除磨砂效果
我常用的编辑器是Sublime Text,但是Sublime Text不支持GBK编码。虽然可以装插件解决,但插件并不十分可靠。例如批量操作多个GBK编码的文件,保存后发现还是有几个文件变成乱码了。所以我现在用Notepad++来批量操作GBK文件。
Notepad++原生支持GBK,另外它有个好,就是跑的特别快。当操作数百上千个文件时,文件打开速度和保存速度比Sublime Text高到不知哪里去了。
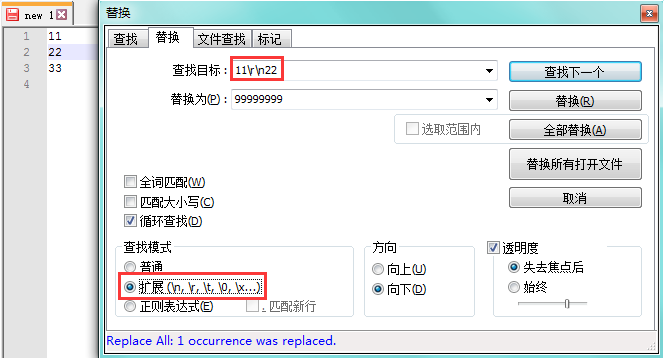
但是Notepad++也并不完美,它默认的替换功能不支持查找、替换多行文本,如果我们把多行文本直接粘贴进去,只会留下第一行。这个时候就得费点事了,用扩展模式手动加换行符\r\n:

如果替换后的文字也需要是换行的,那么也得加\r\n。
由于Notepad++的查找、替换输入框只会保留多行文本的第一行,所以我们得先在别的地方加好换行符,然后复制到Notepad++里,这点也很蛋疼,不过只能忍了。
ps:有个超级替换软件UltraReplace其实在替换方面更好使,不用考虑编码问题,原生支持换行,而且也省去了自己打开文件、保存文件的步骤。不过人嘛,有时候还是得自己弄才放心。这软件万一替换出问题了可没法撤销的。在我对它充分了解之前,多行操作还是先用编辑器顶着吧。
使用Notepad++进行多行操作

在3D定制女仆2里捏了个妹子玩了玩,一开始想用蓝发捏个蕾姆的,但是发现头发无法细调,感觉还是得加mod。游戏质量很,好评。发点截图,未满18岁请在家长陪同下观看。
Read More →
3D定制女仆2的一些截图

[空気系☆漢化] (C90) [むげん@WORKS (秋月秋名)] ゼロから始めるレムとの性生活 (Re_ゼロから始める異世界生活).zip
提取码:h9xq
(C90) [odin (黒川izumi)] レムの可愛さも鬼がかっている (Re:ゼロから始める異世界生活)
提取码:yx5m
(C90) [ぽぽちち (八尋ぽち)] Love:レムから始める早漏改善生活 (Re:ゼロから始める異世界生活)
提取码:unnx
解压密码:harmonyribbon
(C90) [Digital Lover (なかじまゆか)] D.L. action 109 (Reゼロから始める異世界生活)
不知道什么用的密码:lzr1
以上都是微博上一位司机发的(doge),不关我事 ←_←
其实现在蕾姆的本子能搜到的很少啊……
(COMIC1☆10) [Part K (羊羽忍)] レムから始める異性交遊 (Re:ゼロから始める異世界生活)
(同人誌) [Nikumanman] レムさんがスバルくんの下のお世話の一環として (Re ゼロから始める異世界生活).zip
后面这俩都是磁链,出的比较早。。
[随手汉了个化] (サンクリ2016 Autumn) [88号 (大石中二)] RE:ST ROOM
这个本子应该@论外(滑稽
度盘下载 提取码: qw32
来源自绅士交易

盯~
蕾姆本子
受到P站某画师的诱惑,我决定去下载3d定制女仆2(CM3D2)。
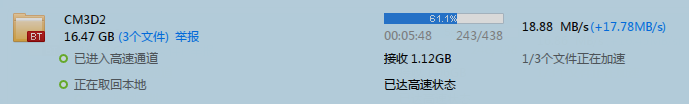
但是我找了许多磁链,却不能顺利下载。百度云离线不动,qq旋风下载速度为0,utorrent只有一个磁链有速度,还是一两百KB的龟速。这TM就很尴尬了。最后我只好又装上迅雷,又去淘宝买了一天的迅雷会员(惯用套路了),不曾想这一次却遇到了迅雷的极速狂飙。
磁链是这个:
magnet:?xt=urn:btih:4AE1FD4349322342DAA14CB03F3A9B5DC7CBA0A8
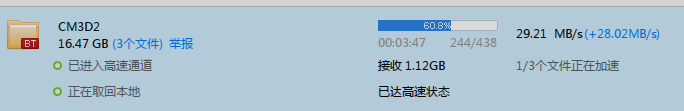
一开始的时候,速度还算正常,稳定在7MB/S上下,偶尔达到10M。不曾想过一会儿电脑卡死了半分钟,鼠标都动不了。后来盯了一会儿,发现原来是迅雷开始拼命了:

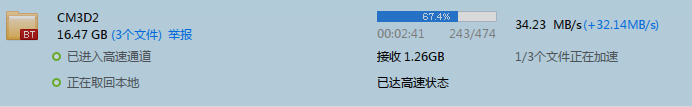
我以为是在这个峰值附近的时候卡住的,不曾想后面更加炸裂:


飙起来我自己都怕……这辈子我都没见过这么快的下载速度。下载完之后检查了一下压缩文件的完整性,竟然没问题。
我一直以为这里网络是50M带宽,难道其实是100M?
附个贴吧里的CM3D2转区安装教程
迅雷下载之极限狂飙
大意是,以后每月更新将合并成一个,并且都是累积更新。(虽然据说有的补丁不会包含进去。flash什么的肯定是不会)
另外每月提供仅包含安全更新的补丁供其他需求使用(这个不通过windows update推送)
.net更新也改为类似的方式。
那么我以后也许就不需要维护那个列表了233
M$宣布更改10月之后的win7(等)更新发布模式

我一直用win7,刚才想体验一下win10,于是去msdn itell you下载了一个镜像,下载的是倒数第二个。
在虚拟机里装好之后进去先搜索“edge”,没结果!当时我就黑人问号了。后来搜索才明白过来,镜像名里带的LTSB是酱紫的:
对于使用Win10“长期服务分支版本(LTSB)”的企业用户来说,他们可能将无法享用Edge浏览器。LTSB版本不包含WindowsAPPS,也就是说没有应用商店、开始菜单应用,也没有edge、小娜等。
我需要冷茎一下……
msdn itell you上面的版本分别是:
多版本(含专业版和家庭版)
教育版
企业版
企业版LTSB

