

刚才看《JavaScript高级程序设计》,读到input控件的部分,看到了html5中对input增加了一些新的功能,试验了一番,这些实在让人excited!下面发点测试图。
1.新的type类型。
input有些type我们是很熟悉的,例如text、password等。html5中增加了一些新的type类型,而且这些type类型基本都可以承担一部分表单验证的工作,很实用。这些新的type有:
"email"、"url"、"number"、"range"、"datetime"、"datetime-local"、"date"、"month"、"week"、"time"。
举一些例子:
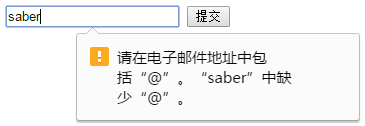
email类型,必须要有@符号:

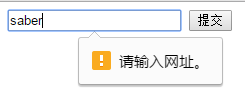
url类型,必须要有协议:

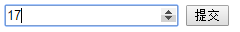
number类型,只能输入数字:

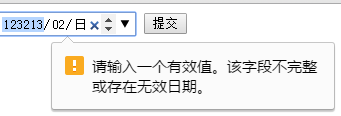
date类型,只能输入日期:

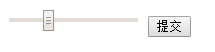
range类型,会出现一个滑块以调节:

需要注意的是,浏览器(如果支持的话)会对这些控件的值进行检查。有些类型是在输入的时候进行检查,有些则是在提交表单时进行检查。所以,如果input没写在form里,有些类型可能起不到限制作用。
2.新的属性。
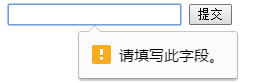
如required属性,当表单提交时,这个控件的内容不能为空。

对于数值类型的控件,还可以设置最小值、最大值、增量值等,如:
<input type="number" min="60" max="100" step="5">
3.新的方法。
主要是stepUp()和stepDown()方法。这两个方法分别使input控件的值增加或减少。不带参数默认为1,也可以带参数。如对range的调节:

html5中input的一些新特性
// ==UserScript==
// @name 网站地图生成助手(Clearision主题专用)
// @namespace https://saber.love
// @version 0.1
// @description 自动生成当前网页的sitemap信息(文章页)
// @author saber
// @match https://saber.love/*.html
// @grant none
// ==/UserScript==
var sitemap_url = window.location.href; //url
var sitemap_pri = "0.5"; //权重
var changefreq = "Always"; //更新频率
var sitemap_year = new Date(); //年份
sitemap_year = sitemap_year.getFullYear(); // 因为主题生成的网页里没有包含年份,所以取当前年份
var sitemap_time_info = document.getElementsByClassName("post_time")[0].innerText.replace(/\n/g, "").replace(/\t/g, "").replace("/", "-").replace(" ", "");
var sitemap_date, sitemap_time; //时间和日期
if (sitemap_time_info.length === 9) {
sitemap_date = sitemap_time_info.substring(0, 4).replace("-", "-0"); //天数在10号以下时前面没有0,所以需要补上0
sitemap_time = sitemap_time_info.substring(4, 9);
} else if (sitemap_time_info.length === 10) {
sitemap_date = sitemap_time_info.substring(0, 5);
sitemap_time = sitemap_time_info.substring(5, 10);
}
window.stop(); //停止页面加载,可以节省图片流量
var this_sitemap_result = ("<url>" + "\r\n" + "<loc>" + sitemap_url + "</loc>" + "\r\n" + "<priority>" + sitemap_pri + "</priority>" + "\r\n" + ("<lastmod>" + sitemap_year + "-" + sitemap_date + "T" + sitemap_time + ":00+00:00</lastmod>") + "\r\n" + "<changefreq>" + changefreq + "</changefreq>" + "\r\n" + "</url>" + "\r\n"); //拼接出本页面的sitemap信息
localStorage.setItem("mymap", localStorage.getItem("mymap") + this_sitemap_result); //把本次的结果追加存储
var next_page = document.querySelector("#p_n_r a");
if (!!next_page) { //如果有下一页就自动打开下一页
next_page.click();
} else { //如果没有下一页就弹出结果
document.write("<xmp>" + localStorage.getItem("mymap") + "</xmp>");
alert("sitemap信息生成完毕");
localStorage.setItem("mymap", ""); //清空结果
}
本文代码是针对我这个网站写的,如果其他网站想要使用,可以对照自己网站进行修改。
使用方法:
在油猴里新建一个脚本,把下面的代码粘贴进去保存即可。之后打开或刷新本站任意一个网页,代码就会从这个页面一直抓取到最新的一篇文章,自动生成sitemap信息并存储到localStorage里。抓取完成后弹窗提醒,并把抓取结果输出到页面上。这样我们只需要等结果出来,最后复制结果就行了。
注意:
由于文章信息里没有包含年份,所以年份去的是当年。如果如在当年去获取之前的文章,那么年份就是错的。比如2018年1月去获取2017年12月的,结果会显示2018年12月。这个可以在获取后批量替换下。
使用之后记得关掉这个油猴脚本,以免影响正常浏览。
网站地图生成助手js版
<div id="demo">
<div class="scrollbox">
<div id="demo1">
<a href="">雪见雪见雪见雪见雪见雪见</a>
<a href="">sabersabersabersaber</a>
</div>
<div id="demo2"></div>
</div>
</div>
<style type="text/css">
#demo{width: 300px;overflow:hidden;} /*最外层box的宽度可以随意设置,但必须小于里面demo(如demo1)的宽度,否则滚动完一次会停止*/
#demo .scrollbox{width:1000%;}/*设置一个较大的范围,保证其宽度大于内部两个div宽度之和(如果宽度不够两个div就会错开)*/
#demo1,#demo2{display: inline-block;}/*浮动或设置display以保持在同一行*/
</style>
<script type="text/javascript">
var demo = document.getElementById("demo");
var demo1 = document.getElementById("demo1");
var demo2 = document.getElementById("demo2");
demo2.innerHTML=document.getElementById("demo1").innerHTML;
function Marquee(){
if(demo.scrollLeft-demo2.offsetWidth>=0){
demo.scrollLeft-=demo1.offsetWidth;
}
else{
demo.scrollLeft++;
}
}
var myvar=setInterval(Marquee,30);
demo.onmouseout=function (){myvar=setInterval(Marquee,30);}
demo.onmouseover=function(){clearInterval(myvar);}
</script>
我解释下dom结构:
id#demo是最外层,设置滚动区域的宽高。此代码中它的宽度需要比滚动内容的宽度小。
class.scrollbox是容纳两个滚动容器的,它的宽度需要设置得比较宽,以保证能容纳两个滚动内容。
id#demo1和#demo2就是滚动内容了,通过设置浮动或display让他们保持在同一行,循环滚动。
示例中给出的css样式都是基础的必须样式,如果需要其他样式请自行添加。
JavaScript无缝滚动一例

《Balance Policy平衡政策》是一部性转+百合元素的漫画。虽说是限制级,不过也就是R15的样子吧。
福利并不重要,重要的是,女主(?)超萌的~作者把一个带着孩子气的普通少女,塑造的很好~另外作者吉富昭仁的画风也很棒,线条简洁但表现力很强。人物线条也比较圆润,用在女孩子身上特别的合适。


故事的起因是这样的,未来少子化问题严重,并且男女出生比例也极不平衡。为此国家研究了一项技术,把一些少年改造成少女。而我们的女主角(?)健二就是一位适格者。
经过改造之后,健二回到了家乡。此时她的心理是很矛盾的,虽然她知道自己的身体已经变成了少女,但是心理还没有完全适应,同时也担心这会让她和以前的好朋友变得陌生,所以她不准玩伴把她当做女孩子来看待。
她去打球,结果球根本扔不远;去溪边跳水,结果最后也不敢跳。虽然身体很诚实,嘴上却不肯承认。想象一下,一个可爱的女孩子,双手叉腰站在你面前,严肃的说:“不准把我当成女孩子!”。啊,老夫的心都要融化了~
那么,健二是如何慢慢接受自己作为女孩子的身份呢?
她和以前的小伙伴之间的感情又会有怎样的转变呢?
当健二以女孩身份面对以前她暗恋的女生和暗恋她的女生时,健二和她们之间又会有怎样的故事呢(百合赛高顺便导演速度把那个玩伴隙间掉 ←此人已坏
总之这部漫画挺有意思的,大家有空不妨一看,也许你会喜欢上女主哦。
记一部漫画——《Balance Policy平衡政策》

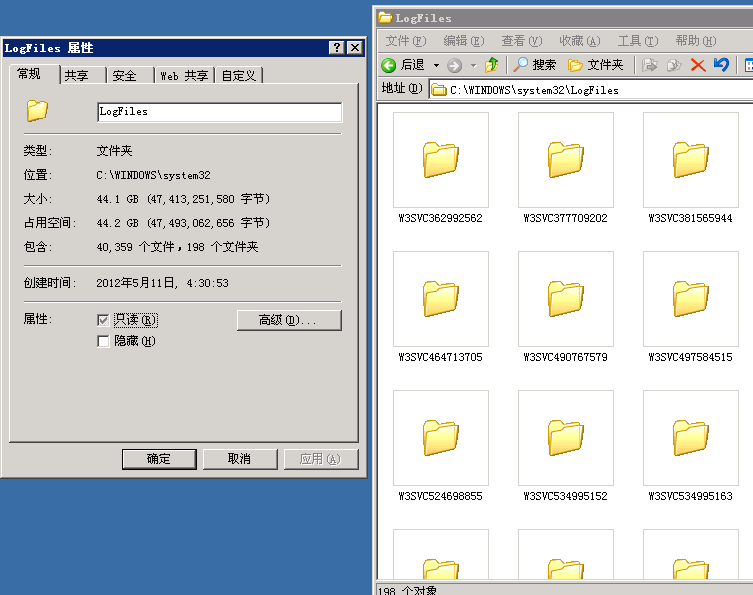
服务器的C盘是50G空间,最近一段时间频频占满。甚至有时候剩余空间是0KB。今天终于发现了问题所在,原来是iis服务的日志太多了。

路径在C:WINDOWS/system32/LogFiles。占了这么大空间我也是醉了,删掉了大部分,清理出了40G,不错。
IIS的日志文件占满了C盘空间

如果不是在b站看到一个父亲节的专题,我都不知道今天是父亲节。
父亲这个意象,对我来说已经,已经很遥远了。
我偶尔会想,父亲是个什么样的人呢?
我只知道他是一名教师,但我没见过他教课的样子。他的容貌,我也是在照片上看到,才知道是什么样子。
我想,他一定是个很温柔的人,也是个老实人。用现在的话说,是一个“好人”。毕竟我的性格也是这样,我看着他的脸,就感觉我们两个的性格是差不多的。不过,他一定比我更优秀。至少,比我帅。
我对他唯一的记忆,是有一天,妈妈给我煮了个鸡蛋。我想起了父亲,端过去让他吃。他说我不吃了,还是你吃吧。我恍惚记得,他好像笑了一下。是开心吗?应该会吧,这可能是他第一次感受到孩子的关心。可不久后他就离开了我,我再也没有机会,可以去关心他了。
我对父亲一直有种愧疚感,他为我付出了这么多,却没能感受到孩子长大成人的喜悦。孩子的长大,对父母来说,就是最大的回报了吧。
想想我现在这样懒散的生活态度,一事无成的人生,很对不起父亲,远远不能成为他的骄傲。我得变得更加努力才行。
最后,祝天下的所有父亲,父亲节快乐~也祝所有的孩子,都有天下最好的父亲。
今天是父亲节啊
最近做手机站用到了TouchSlide,记录一些现成的可以套用的范式。
banner切换:
<div id="focus" class="focus1">
<div class="hd">
<ul class="clearfix"></ul>
</div>
<div class="bd">
<ul>
<li><a href="swtlink"><img _src="images/banner1.jpg" src="images/blank.png" /></a></li>
<li><a href="swtlink"><img _src="images/banner2.jpg" src="images/blank.png"/></a></li>
<li><a href="swtlink"><img _src="images/banner1.jpg" src="images/blank.png"/></a></li>
</ul>
</div>
</div>
<script type="text/javascript">
TouchSlide({
slideCell:"#focus",
titCell:".hd ul", //开启自动分页 autoPage:true ,此时设置 titCell 为导航元素包裹层
mainCell:".bd ul",
effect:"left",
autoPlay:true,//自动播放
autoPage:true, //自动分页
switchLoad:"_src" //切换加载,真实图片路径为"_src"
});
</script>
对应的css样式:
.banner{position: relative;}
.banner .hd{position: absolute;width: 54px;bottom: 3px;right: 3px;z-index: 999;}
.banner .hd li{width: 10px;height: 10px;background: #fff;border-radius: 10px;display: inline-block;margin:0 4px;overflow: hidden;color: #fff;cursor: pointer;}
.banner .hd li.on{background: #FFCC00;color: #FFCC00;}
tab切换:
<div id="tabBox1" class="tabBox">
<div class="hd">
<ul class="clearfix">
<li class="on"><a href="javascript:void(0)">标题1</a></li>
<li><a href="javascript:void(0)">标题2</a></li>
</ul>
</div>
<div class="bd" id="tabBox1-bd">
<div>内容</div>
<div>内容</div>
</div>
<script type="text/javascript">
TouchSlide({slideCell:"#tabBox1",effect:"leftLoop"});
</script>
</div>
TouchSlide的一些记录
此脚本已停止维护,请使用新版本。
以下内容作废。
2016.12.6
最近ikanman的图片格式有很多变成了.jpg.webp格式的,windows原生不支持此格式。有两个解决办法:
1.安装“WebP Codec for Windows”这个程序,安装之后可以使用windows图片查看器查看webp格式的图片。
2.安装支持webp格式的图片查看器,比如honeyview。

首先下载上面的文件,解压后把php文件丢到127.0.0.1里(如果放在其他网络位置,需要修改js中phpPatch的值为对应值)。
配置完成后,打开漫画阅读页面。
如果已经安装了UserScript,则可以看到页面顶部的页码区域会出现一个“开始下载”按钮(见上图)。
如果没有使用UserScript,则可以复制js文件的全部代码,在漫画阅读页面的浏览器控制台里执行js代码。正确结果也是出现“开始下载”按钮。
点击“开始下载”按钮即可开始下载。下载器会这个页面一直下载到漫画最后一页,保存到硬盘上(就是说可以从漫画的任何页面开始往后下载)。
下载时页面顶部会出现进度提示区域,点击可以设置是否停止下载。


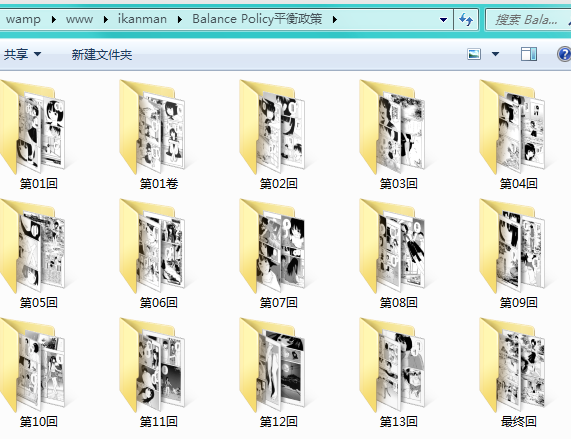
下载器默认会在ikanman_down.php所在的文件夹里创建一个ikanman文件夹,之后会把下载到的漫画存放在里面,如图:

如果想修改存放位置,可修改php中$rootdir变量的值。
本文中说的比较简略,详见说明文档。如果遇到问题可以再问我。QQ交流群:499873152
ps:如果提示缺少msvcr110.dll,请安装VC++2012运行库的32位版本,之后重新启动wampserver。

ps2:如果下载中出了问题导致没下载完(如页面崩溃什么的),可以看一下下载到哪一页了,然后打开下载到的那一页,继续下载。
Read More →


