//pc
#qiao-wrap{display:none !important;}
//wap
#QIAO_INVITE_CONTAINER,#QIAO_ICON_CONTAINER,ins#qiao-icon-wrap,#qiao-mess-wrap,#qiao-invite-wrap{z-index:-99999 !important;display:none !important;}
使用css样式隐藏百度商桥的弹窗
非常的蛋疼……
首先基本是全程要挂日本vpn,登录或者注册需要,只是看看页面也需要。
然后我找了个电子小说准备体验一下购买流程。因为我是刚注册的,之前没绑定信用卡,所以需要绑定信用卡。这时候第二个坑出现了。
银联卡当然是不做考虑的,于是我兴奋地拿出了到手没几天的VISA信用卡,填写完信用卡信息,提交。咦,竟然出现错误提示了。经过搜索,才发现在提交卡信息的页面需要——断掉VPN!是的,当你挂着日本VPN的时候,只能绑定日本的信用卡。如果要绑定其他地区的信用卡,就要断掉日本VPN(或切换成美国ip),之后提交才会成功。(网上也有说法说从日本路线换成美国路线再填写,不过我只是断掉了vpn,没有使用美国路线)。
恩,好了之后别忘记再挂上VPN。然后再去商品页点击购买,看到了结算页面,很好,显示了刚才绑定的信用卡。确认付款——失败!提示信息“ご利用のクレジットカードはお使いいただくことができません”。WTF……我不禁开始思考人生……
依旧各种搜索,终于发现这是第三个坑,至于这个错误的说法有二,一个说在绑定信用卡和付款时都切换到美国路线(今天买了vpn去验证发现没用),一个说绑定的信用卡要第二天才能进行支付(也没用)
综上,因为智商过低,我决定放弃dmm。
尝试使用DMM中
JavaScript的数组有个排序方法——sort()。如果数组里的项是直接值,直接使用sort()就可以进行排序。但如果数组项是object,直接用sort()排序就无效了。此时我们可以根据object的属性来排序。
var a=[
{
"name":"saber",
"height":154
},
{
"name":"Rin",
"height":159
},
{
"name":"Sakura",
"height":156
}
];
function sortByProperty(propertyName) {
return function(object1, object2) {
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value2 < value1) { //升序
return 1;
} else if (value2 > value1) {
return -1;
} else {
return 0;
}
}
}
a.sort(sortByProperty("height"));
如上代码,定义了一个排序函数sortByProperty,传递了属性进去就根据什么属性的值排序。
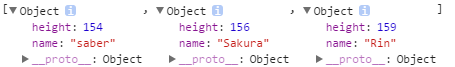
上面代码得到的结果是升序,如图:

saber最矮我不服!
如果想改成降序排列,将sortByProperty函数return 1改成-1,return -1改成1就行了。
JavaScript根据对象的属性排序
最近发现的,如果把表单input控件的type设置为date,chrome就会自动应用选择日期功能了。
<input type="date" name="">
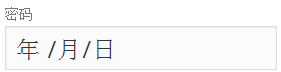
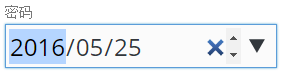
首先输入框上会显示“年/月/日”的字样。

你可以点击这三项中的任意一个输入数字。
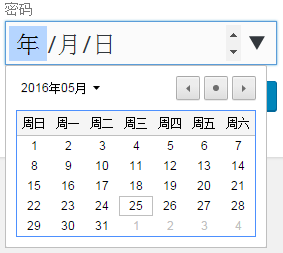
鼠标放上input之后,最右侧会显示一些操作按钮。点击最右侧的三角形,就会打开一个日期选择面板:

点击即可把选择的日期输进去。

这样在chrome上大部分时候都可以对各种日期输入插件说拜拜啦~来,跟我念:
谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希谷人希……
试一试:
chrome对日期表单的支持

初音未来同人游戏三部曲,是Supplement Time在2008年-2009年发售的初音同人游戏。的确是很老的游戏了呢,不过这是我第一次开始玩的galgame哦(虽然我玩通关的gal应该也就这三部了)~再加上我也很喜欢初音,所以我对这系列游戏有一点特殊的感情。当初玩的时候,不知截了多少图,录了多少视频(恩 现在都不见了)……在晚自习玩到某个地方还忍不住感情爆发……剧情上我最喜欢的还是第一部。
度盘链接: http://pan.baidu.com/s/1kUDreyb 提取码: eq5h
Read More →
初音未来同人游戏三部曲
对于JavaScript的定时器(setInterval、setTimeout)来说,使用它们来调用其他函数时,两种调用方法是有区别的。
第一种方法如下,以字符串形式调用函数。
!function () {
function f() {
console.log("saber");
}
setTimeout("f()",1);
}()
使用这种方式要注意一点,它不能调用局部函数,只能调用全局函数。如函数f是个局部函数,用这种方式调用会报错:
Uncaught ReferenceError: f is not defined
碰到需要调用的函数是局部函数的话,则可以使用第二种调用方式:
!function () {
function f() {
console.log("saber");
}
setTimeout(f,1);
}()
直接写函数名就行了。困扰我多年的问题现在终于明白了。
JavaScript定时器里调用非全局函数的办法
我在做pixiv图片下载器的时候,需要用php在硬盘上建立文件夹。有些文件夹的名字含有中文,那就需要转换为gbk编码,不然出来是乱码。
之前我是这样转换的:
iconv('utf-8', 'gbk', "【20周年♡】魔卡少女樱特辑");
但有时候会遇到问题,例如上面“周年”后面的心,在gbk里面没有,转换的时候会出错。一旦出错,这条语句就停止执行了,我们只能得到前半截“【20周年”,后面什么都没了。
今天这个现象又发生了,上网查了查,原来加上ignore参数就可以忽略出错的字符,继续转换。
iconv('utf-8', 'gbk//ignore', "【20周年♡】魔卡少女樱特辑");
现在,这个心会被忽略掉,我们能得到较为满意的结果“【20周年】魔卡少女樱特辑”。
另外还有个参数//TRANSLIT是遇到错误时替换为相近的字符,但是这个效果很难说啊,我是没有用。
php使用iconv转换编码时忽略错误字符的办法
<?php
header("Access-Control-Allow-Origin:http://spotlight.pics");
$url=$_GET['url'];
$refer = "http://www.pixiv.net/";
$cookie = "key1=value1;key2=value2;key3=value3";//设置cookie信息
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true);
curl_setopt($ch, CURLOPT_REFERER, $refer);
curl_setopt($ch, CURLOPT_COOKIE, $cookie);//携带cookie信息
$cexecute = curl_exec($ch);
if ($cexecute) {
echo $cexecute;
}else{
echo "false";
}
curl_close($ch);
?>
主要就是带注释的那两句。$cookie里的值只是个示范,我当然不会把自己的cookie暴露出来滴~设置好一些必须的cookie就能以登录状态抓取网页了。
今天有人想让我给pixiv图片下载器增加下载pixiv Spotlight的功能。这里面涉及到两个问题,一个是跨域,一个是登陆状态。
首先看看跨域问题。pixiv Spotlight的主域名不是pixiv.net,而是spotlight.pics。以前我抓取网页没有遇到跨域问题,因为那时全都是在pixiv.net域中操作的,用ajax就可以获取到其他网页的内容。现在不行了,只能在自己服务器上做了个如上的php文件,在header中设置Access-Control-Allow-Origin来接收来自pixiv Spotlight的请求。接收到请求后,就去抓取网页。
这时就遇到第二个问题了。因为抓取是从我服务器发出的,不是从浏览器发出的,所以没有cookie,抓取到的网页是未登录时会出现的注册页面。后来搜到了CURLOPT_COOKIE这个参数,可以在curl中携带cookie信息,这样就像正常登陆一样,能获取到登陆后的页面了。这样才解决了问题。
现在我php里设置的cookie信息是我自己的,一直使用现在的cookie值不知道以后会不会失效。只能用着看了。