


今天在BOOTH上买了两个东方同人音乐专辑,分别是《FELT 003 Flower Flag》和《なつかぜメモリア》。
《FELT 003 Flower Flag》只有mp3版本,而《なつかぜメモリア》则包含flac、mp3、m4a三种格式。下面给大家分享出来吧:
なつかぜメモリア/Foxtail-Grass Studio flac下载

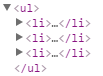
如图,下面有三个小图,这三个小图使用的是标签li,父元素是ul,如下:

现在的问题是底下小图的数量不固定,那么如何使它们始终居中呢?
对于行内内部元素的居中,可以在父元素上使用
text-align: center;
这里面一个关键的地方在于,子元素得是行内元素。li是块状元素,所以这个属性就没有生效。把li改成类似于行内元素就行了:
display: inline-block;
这样不管有多少个li,都可以居中了。这样设置也是代替浮动的一个好办法。
需要注意的是,display设置为inline-block的元素之间不要有空格或断行,否则在页面上显示时中间会有空隙。
html中使容器内不固定宽度的内容居中
以click事件为例,我们常用onclick和addEventListener来添加它。但是有添加就要有解除,下面先以绑定一个非匿名函数为例:
function test () {
console.log("yyy");
}
a.onclick=test;
a.addEventListener("click", test, false);
事件函数test是有名字的。如果是无名字的函数,如下:
a.onclick=function(){
console.log("yyy");
}
a.addEventListener("click", function(){
console.log("yyy");
}, false);
添加的时候,不管事件函数有没有名字,在效果上是一样的。
添加的时候要注意:
1.onclick和addEventListener添加同一类型的事件是不会互相覆盖的。所以在上面任意一个例子中,都会输出两次"yyy"。
2.如果同一元素存在多个onclick,或同一元素用多个addEventListener添加了同一事件,都是后面添加的事件覆盖前面添加的事件。当然,onclick和addEventListener还是不会互相覆盖的。
但说到移除事件,则有点坑。
1.对于onclick添加的事件,不管它的事件函数时有名字的还是无名字的,都可以将onclick事件设置为空来移除。如:
a.onclick=null;
2.对于addEventListener添加的事件,则比较坑。如果事件函数是有名字的,我们可以用removeEventListener来移除,如:
a.removeEventListener("click", test , false);
但如果事件函数是没有名字的,则无法移除。
虽然可能有一些变通的方法——如在函数外设立一个状态指示器,在每次执行函数时都进行判断,如果状态变成某个值,则不执行函数,就达到了不让函数生效的目的。但是在根源上,这个事件还是没有移除。
综上,当我们需要使用removeEventListener来移除事件的话,方法只能是给函数起个名字了。
JavaScript中注册和移除事件
前言不想多说……简单就是win7没包含新的usb3.0驱动。
可参见http://tieba.baidu.com/p/3523909063
但是直接修改映像令人不爽。而且,假如是你自己做的,别人没法用。如何做到通用?
驱动包是个方法。
但我知道有些强迫症不会喜欢的。那么……
关于为win7添加usb驱动等驱动的问题

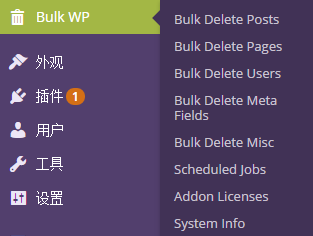
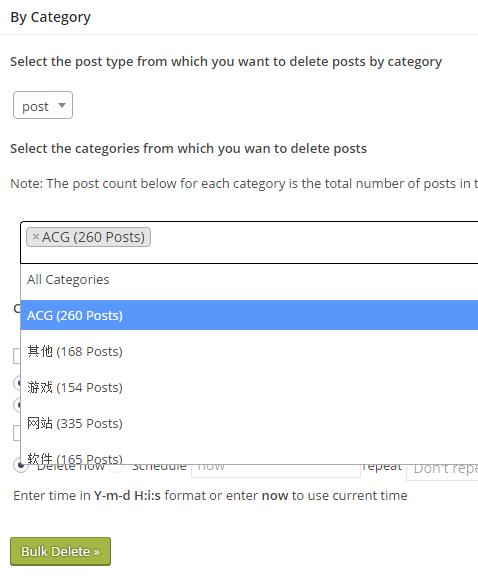
Bulk Delete是一款WordPress插件,可以批量删除一些内容,例如根据tag或分类批量删除文章、批量删除页面,甚至可以批量删除评论和用户。还有其他一些功能,不过我是美誉深入了解了,我用它一次性删除了几个分类的文章(别担心,不是本站)。

如图,可以以此删除某分类下所有文章,还支持选择多个分类哦~
Bulk Delete——WordPress内容批量删除插件

WLOP大大是香港的一位画师(主职不是画师哦),他的主要作品是漫画《鬼刀》。大大的图都是厚涂,本站以前也有过一篇文章简单的介绍了一下WLOP大大,戳我查看
WLOP的众筹页面 (根据赞助等级不同,你每月可以获得4K分辨率的漫画、壁纸以及psd源文件、笔刷、原速作画视频等)
WLOP作品购买 (可以购买图包或者单图的psd、笔刷等)
WLOP的artstation (这是一个CG插画网站)
WLOP的pixiv (其实在artstation看就够了 不过可以去p站顶顶顶)
WLOP的YouTube频道 (有很多作画视频)
《鬼刀》在线阅读
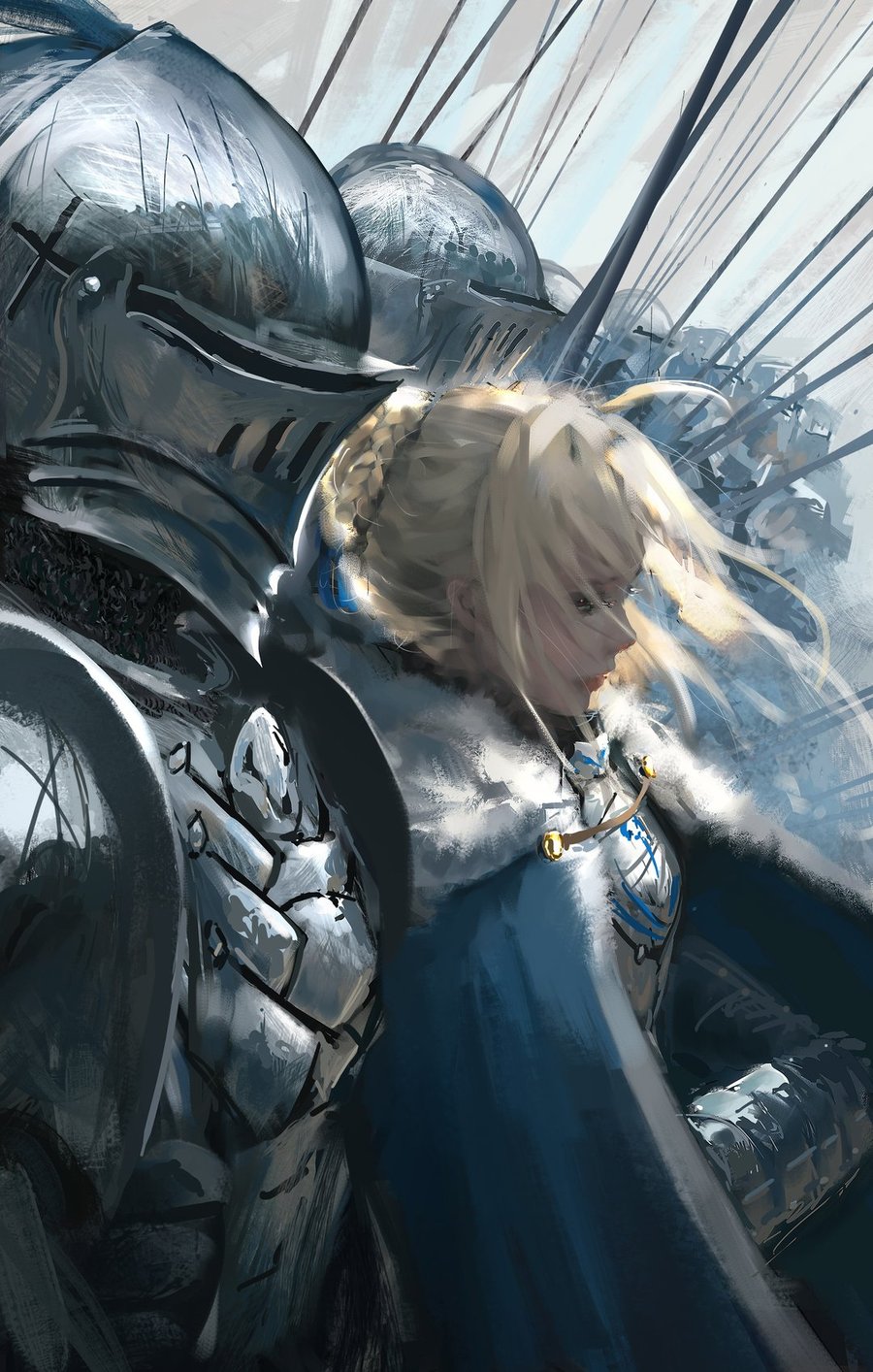
我在patreon赞助了“$4 per two weeks”,前几天收到了上图中saber的大图。但是WLOP之前还有两张saber的图,所以我在gumroad买了个图包,存了下来。图片都是4K分辨率的,但是直接发原图不太好。我现在把saber的三张放出来,都是1920px的宽度。
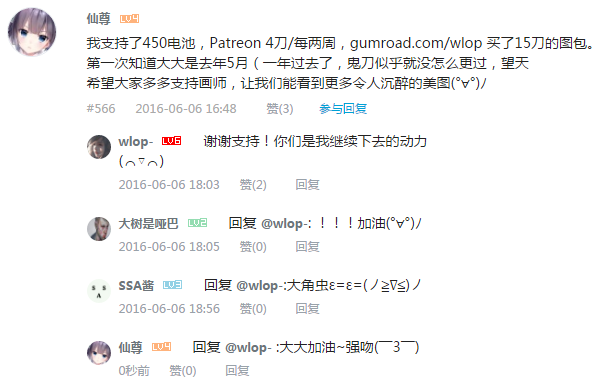
顺便昨天在b站看大大新传的作画视频,我在底下发了个评论,希望大家多多支持画师。没想到竟然被临幸了:

我这个激动啊,这波没亏O(∩_∩)O~
Read More →
画师WLOP介绍及一些作品大图分享
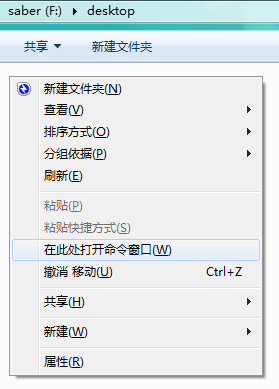
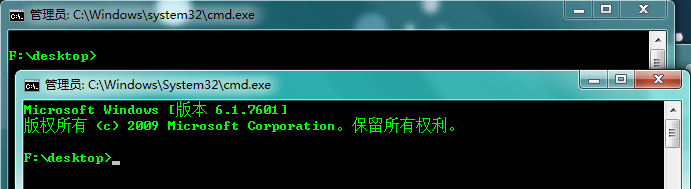
有时候我们需要将cmd定位到某个文件夹里。实际上是可以 一步到位的,在当前文件夹按shift+右键即可看到“在此处打开命令窗口”的选项。

或者在当前文件夹的地址栏输入cmd并回车也可以……

但是这两种不同方式打开的cmd还是区别的。第一种方法打开之后没有上边的版权文字;第二种方法打开后无法提权(据说)。

使cmd定位到当前目录的办法

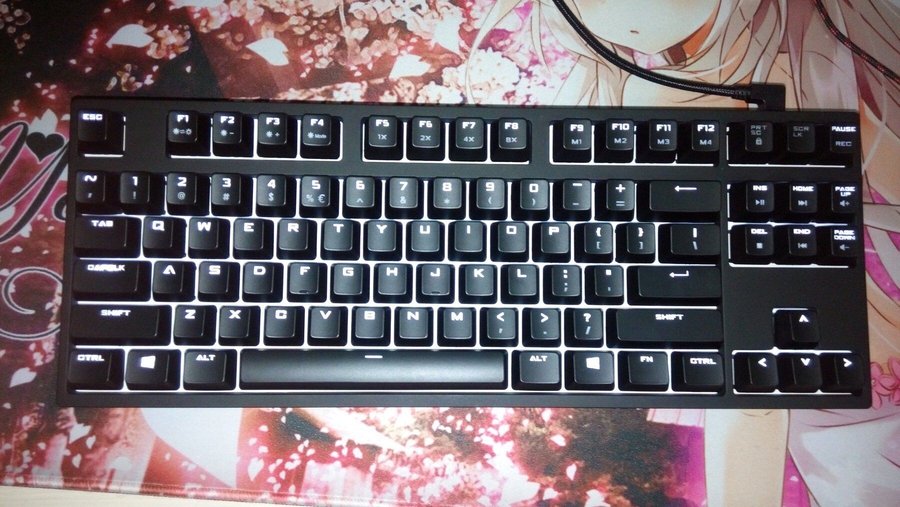
前几天玩求生之路,看到队友被控忽然想笑,一口水喷出来,键盘毁了……之后买了个机械键盘,体验一下。
这次买的是酷冷至尊极光。因为我对机械键盘不是很了解,所以去贴吧问的。现在是集体宿舍,怕键盘太吵影响别人,所以选了这个。这款是茶轴的,声音确实小(和一般键盘用力敲击时的声音大小差不多),还带灯光(虽然只有白光),可以耍酷(但是太TM亮了,简直亮瞎眼,所以我现在都是关闭灯光常亮的)。
键盘到手之后,第一感觉是重,大约有两个普通键盘的重量吧。然后底座和键帽都很高,大概比普通键盘高了一半。按键手感和普通键盘手感区别不是很大(茶轴好像基本都是这样)。不过区别还是有的,比较明显的是更脆了一点,不像普通键盘一样肉肉的。
另外这个键盘是87键的,没有小键盘,略微的忧桑。我经常在输完账号密码之后习惯性的按右下角的Enter——然而在87键里右下角是方向键。好几天了还没改过来。
灯光太亮,不过有几种模式可以调,我现在设置的是随按随亮的方式。
这个键盘也没有锁定指示灯,如果按下了大写锁定和Scroll Lock,对应的键就会发光,常亮。数字锁定键嘛,这个还真没有……
Read More →
买了个酷冷至尊极光机械键盘
今天安装了WampServer,版本号v2.5。由于我需要在本地建立多个网站,所以搞多站点配置。百度一番,看到了四五个不同的方法。浪费我半个多小时后,终于找到了一个能用的(科科
我反复实验后去掉了一些不必要的步骤,记录下来。现在只修改httpd.conf即可,使用自定的本机ip区分网站。形式如127.0.0.1、127.0.0.2、127.0.0.3……
但是用这样的ip做的网站,其他电脑没办法方便的查看网站了,这是个缺点(但通过设置,其他电脑仍然可以访问127.0.0.1)。如果能用端口会好些,不过使用端口的话需要修改httpd.vhost.conf,那个一改Apache服务就出错,所以我只能放弃。
步骤如下:
1.找到类似下面的代码:
<Directory />
Options FollowSymLinks
AllowOverride None
Order deny,allow
Deny from all
</Directory>
修改为:
<Directory />
Options FollowSymLinks
AllowOverride None
Order deny,allow
Allow from all
</Directory>
2.搜索ServerName localhost:80,在其下添加:
DocumentRoot "f:/wamp/www/" <Directory /> Options FollowSymLinks AllowOverride None Order deny,allow Deny from all </Directory> <Directory />"f:/wamp/www/" Options Indexes FollowSymLinks AllowOverride all Order Allow,Deny Allow from all </Directory> <VirtualHost 127.0.0.2> ServerName 127.0.0.2 DocumentRoot "f:/wamp/www/web1" </VirtualHost>
注意把上面f:/wamp/www/和127.0.0.2里面的目录路径改成你自己的。
保存之后重新启动Apache服务试试吧~
如果你还要增加更多站点,只需要复制127.0.0.2那个标签对,加在下边,然后修改其ip和目录就行了。


