16.5.19更新:
推荐配合Bookmark Checker扩展来去除重复书签。方法见此。
因为种种原因,chrome中可能会存在一些重复的书签。我前天同步浏览器数据时就被坑了,有两百个书签重复了。
我先是找到了“Bookmark Checker”这个扩展,它可以检查重复书签,但显示结果时没有把重复项放一起,只能靠眼睛去找。而且它页面上的文字还无法复制,这导致我们无法使用ctrl+F来查找匹配项。最后我只好自己写一个。
使用步骤如下:
首先在书签管理器中导出书签为html文件,这个步骤不截图了,不会的可以百度。
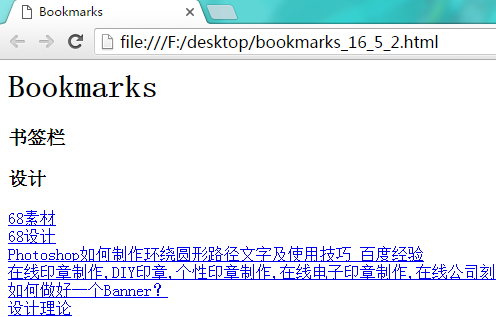
导出之后,打开该html文件,如图:
使用JavaScript检查chrome中的重复书签

4月29日,逆战推出了新一波骗氪计划,可以在这把枪上自定义一个铭牌。我发现saber还没有被抢注,于是赶紧定下来了。
这把枪造型不错,实战中也是挺好用的,虽说以后难免被削……
Read More →
逆战的AK-噬血者
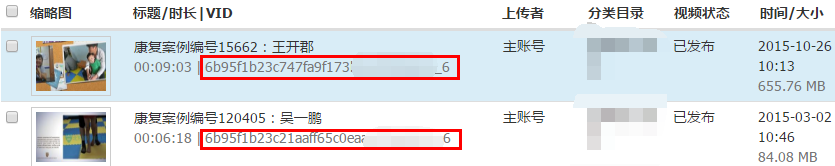
保利威视是一家视频托管服务商,里面的每一个视频都有一个特有的编号,即vid。

我需要获取多个列表中多个视频的vid,由于用鼠标选取效率低下,所以写了两句js,用js自动获取div并输出到控制台。没有技术含量,放在这里当做备忘吧。
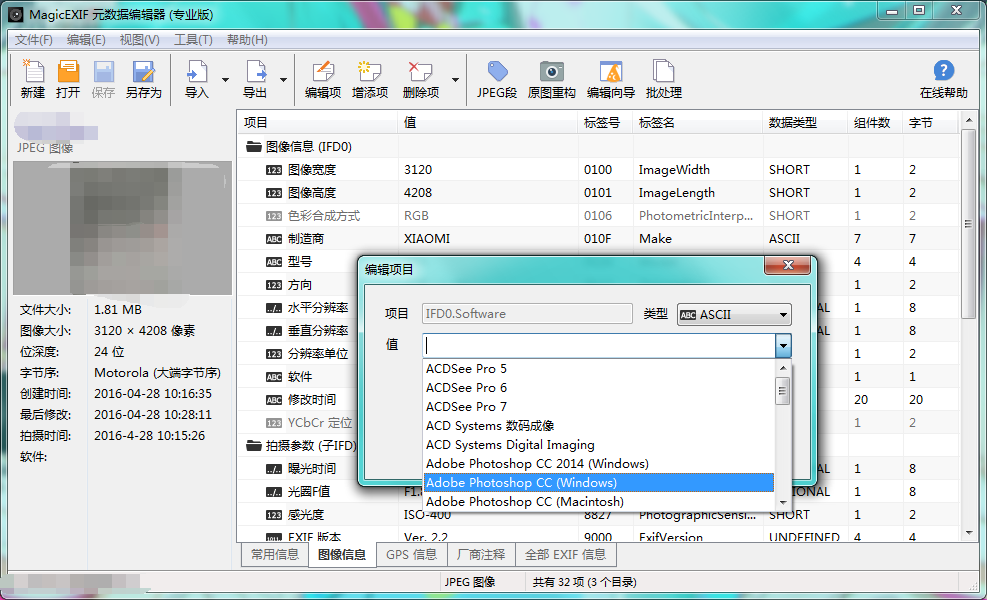
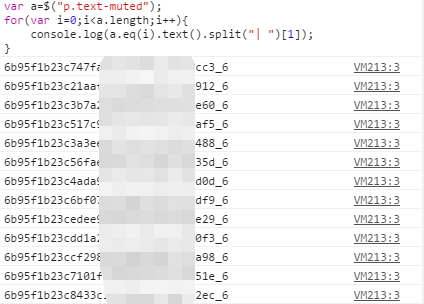
进入新版管理后台,之后打开一个视频列表,如上图所示。在此页面中执行下面的js代码,即可获得当前列表中所有的vid:
var a=$("p.text-muted");
for(var i=0;i<a.length;i++){
console.log(a.eq(i).text().split("| ")[1]);
}

选中全部输出结果,复制进编辑器,再批量删除不需要的文字,就大功告成了。
批量获取保利威视视频vid的一段js代码
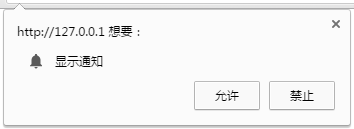
当你在浏览某些网页时,可能会看到浏览器左上角显示了一个选项(以chrome为例),询问你是否允许此网页显示通知:

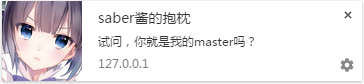
如果允许了,该网页可以在浏览器右下角显示通知,外观大致如下:

这是使用HTML5的Notification API发送的提醒,它是简便并易于使用的。如果我们要在网页上这么做,我们需要向用户请求授权,并创建一个消息。示例如下:
if(Notification && Notification.permission !== "granted"){ //如果未授权
//向用户请求授权
Notification.requestPermission(function(status){
if(Notification.permission !== status){
Notification.permission = status;
}
});
}
//定时检测是否允许了授权
var noteT=setInterval(function(){
if(Notification && Notification.permission === "granted"){ //如果已经授权
creatNote ();
clearInterval(noteT);
}
},500);
function creatNote () {
//创建一个提醒
var newNote=new Notification("saber酱的抱枕",{ //定义标题和选项
lang: "utf-8",
icon:"/f/head10.png", //图片尺寸大于一定数字才会铺满左侧icon区域
tag:"saber",
body:"试问,你就是我的master吗?" //消息的主体
});
//为提醒添加事件
newNote.onclose=function(){
alert("555,不要关掉我嘛");
}
}
至此一个简单的示例就完成了。测试时需要在web环境中测试,在本地路径这是无效的。
我们还可以向通知添加事件,以检测用户的操作。Notification对象有四个事件,分别是onshow()、onclick()、onclose()、onerror()。注意,如果消息显示后你放任不管,过一段时间浏览器会自动关闭它,那时将会自动触发onclose事件。firefox浏览器会很快的自动关闭通知,chrome浏览器则会让通知显示的更久一些。
使用HTML5 Notification API发送桌面提醒
刚才删了某电脑上注册表的某些项,重启之后进不去系统了,出现的是windows自动修复的界面。安全模式也进不去。于是搜索“怎么在pe中修改注册表”。找到了两种不同的办法。
方法1是在pe里打开注册表编辑器,之后载入本机系统(而非pe系统)的注册表配置文件,编辑之。
选中注册表HKEY_LOCAL_MACHINE项,再选择菜单栏的“文件”→“加载配置单元”,之后打开%windir%\System32\config文件夹,会看到以下几个无后缀的文件:
DEFAULT、SAM、SECURITY、SOFTWARE、SYSTEM。
这就是本机注册表的配置文件。选择一个打开之后,会提醒你新建一个项,之后加载的这个配置文件就在这个项里面编辑。
但是我遇到了一些麻烦。平时我们在注册表编辑器里看到的注册表根项目是HKEY_CLASSES_ROOT、HKEY_CURRENT_USER这样的名称,但是加载配置文件之后没显示根项目的名字,只有子项目。我找了好久没找到哪个配置文件是我需要修改的。
方法2较为易行,在%windir%\System32\config\RegBack文件夹中,存放着系统自动备份的注册表配置文件。用这些备份文件覆盖外层文件夹里的配置文件,使注册表恢复到备份时的状态。之后重启,顺利开机。
当然方法2并不完美。那台电脑上系统做的备份是十天之前的,覆盖之后,这中间对注册表做的更改就无法保留了。
系统具体多久备份一次注册表尚不清楚,因为别人电脑里的备份日期和我电脑上的不一样。而且也不是注册表每改动一次就马上做备份。
至于系统做的备份是否也有可能是坏的,那就不清楚了。
方法1的图文讲解可以查看此处。
进不去系统时如何修复注册表
跨域问题是web开发中一个常见的问题。例如说从网站a.com上用ajax把一些信息发送到b.com上,就会产生跨域问题。浏览器为了安全会阻止这个跨域请求,并产生一个跨域错误。
如果接收方b.com对应的文件是php文件,则可以在header函数中指定Access-Control-Allow-Origin的值,来设置哪些域名可以向这里发送跨域请求。
示例:
ajax请求如下(本彩笔使用了jq的ajax):
$.ajax({
url:"http://127.0.0.1/t/t.php",
type:"get",
async:true,
cache:false,
dataType:"text",
success:function (data) {
alert(data);
}
});
php文件添加Access-Control-Allow-Origin头:
header("Access-Control-Allow-Origin:*"); // 允许指定域名发起的跨域请求
//header("Access-Control-Allow-Origin:http://tieba.baidu.com"); // 允许指定域名发起的跨域请求
echo "saber";
这就ok了。
Read More →
使用Access-Control-Allow-Origin解决Ajax跨域问题
dedecms后台有自定义表单功能,将前台表单数据保存到后台里。但是要查看只能去后台看,时间长了感觉非常的麻烦。于是我找到了将表单信息自动发送到邮箱的办法。
1.确保你有个开启了IMAP/SMTP功能的邮箱。
2.在 dedecms后台→系统→系统基本参数→核心设置中,设置你邮箱的smtp信息。

这里填好就行了,设置里有个“网站发信EMAIL”不用管。
3.在 dedecms的plus文件夹下找到diy.php,在85行的位置有如下语句:
$query = "INSERT INTO `{$diy->table}` (`id`, `ifcheck` $addvar) VALUES (NULL, 0 $addvalue); ";
在其下方添加发送邮件的代码即可(前两行要自己设置一下):
$mailtitle = "信息表单";//邮件标题
$mailbody = "姓名:{$name}\r\n联系方式:{$lianxi}";//花括号里是该元素的name属性
$headers = $cfg_adminemail;//用我们刚才设置的管理员邮箱发送
$mailtype = 'TXT';//邮件类型为文本类型
require_once(DEDEINC.'/mail.class.php');//加载 dedecms的邮件库
$smtp = new smtp($cfg_smtp_server,$cfg_smtp_port,true,$cfg_smtp_usermail,$cfg_smtp_password);//创建smtp服务
$smtp->debug = false;//不启用调试
$smtp->sendmail($cfg_smtp_usermail,$cfg_webname ,$cfg_smtp_usermail, $mailtitle, $mailbody, $mailtype);//发送邮件(收件人,网站名,发件人,邮件标题,邮件内容,邮件类型)
注意,第二行里按需填写表单控件的name值。如果你有很多表单项,可以一个个都写出来。

至此,当有表单提交时, dedecms就会自动往邮箱里发一封邮件了(自己往自己邮箱里发一封邮件)。
Read More →
dedecms使用smtp将表单信息发送到邮箱
Do while(1)
strComputer = "."
set objWMIService = getobject("winmgmts:\\.\root\CIMV2")
Set colProcessList1 = objWMIService.ExecQuery ("Select * from Win32_Process Where Name = 'LOL.exe'")
For Each objProcess1 in colProcessList1
objProcess1.Terminate()
Next
Wscript.Sleep(1000)
Loop
在知乎上看到的。如果你想“整人”,或者限制别人在你电脑上玩游戏什么的,你可以使用这个vbs文件试试。
这个vbs运行后,将查询指定的程序是否在运行。如果在运行就结束进程,该软件看起来就像闪退了一样。之后每过指定的时间(以毫秒为单位),它都会重复执行以上步骤。
说明与注意事项:
1.支持中文名的进程;
2.运行之后到任务管理器中看是否有"wscript.exe"的进程,每当你运行一次这个vbs,就会产生一个wscript.exe进程。运行一次就行了,不要运行之后没看到有什么反应,就以为运行失败了。
3.这个脚本会一直运行着,如果要停止脚本,结束对应的wscript.exe进程就可以了。
如果你想限制多个程序,可以使用小w改进的代码:
Do while(1)
strComputer = "."
set objWMIService = getobject("winmgmts:\\.\root\CIMV2")
Set colProcessList1 = objWMIService.ExecQuery ("Select * from Win32_Process Where Name = 'GPU-Z v0.8.3.exe'")
For Each objProcess1 in colProcessList1
objProcess1.Terminate()
Next
Set colProcessList2 = objWMIService.ExecQuery ("Select * from Win32_Process Where Name = 'GifCam_CHS.exe'")
For Each objProcess1 in colProcessList2
objProcess1.Terminate()
Next
Wscript.Sleep(5000)
Loop
把查询、循环部分(4-7行)复制,修改程序名和colProcessList变量的编号就行。