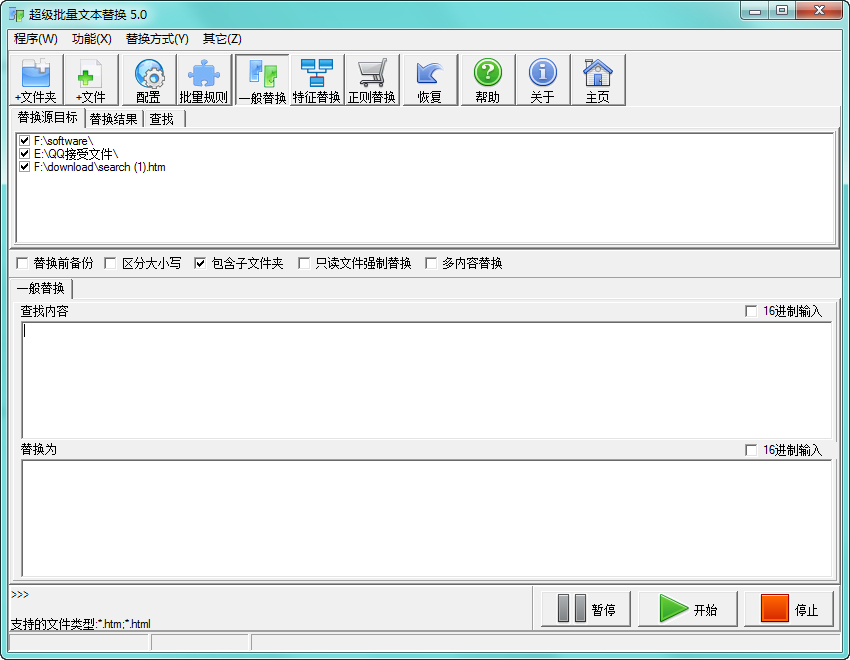
一个 dedecms后台的网站,现在要把网站所有文章里的某些文字替换,我们可以到后台的“数据库内容替换”里,选择以下几个地方替换即可。
更新:还是写个 SQL 吧,更方便一些;
/* 替换文章正文 */ UPDATE `dede_addonarticle` SET `body`=replace(body,'old','new'); /* 替换文章标题 */ UPDATE `dede_archives` SET `title`=replace(title,'old','new'); /* 替换文章简介 */ UPDATE `dede_archives` SET `description`=replace(`description`,'old','new'); /* 替换栏目内容 */ UPDATE `dede_arctype` SET `content`=replace(content,'old','new');
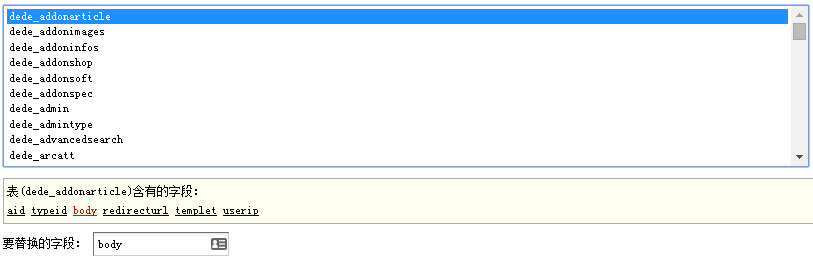
1.dede_addonarticle表中的body字段,这是文章的正文。
dedecms后台批量替换网站文字
该版本已停止维护,请转到纯JavaScript版。
Read More →
仙尊pixiv图片批量下载器

今天无意间找到了一个cos saber的图包,coser应该就是“Yu”,可惜我没找到她的主页。
磁链:magnet:?xt=urn:btih:53F437539D6ABEF71A6A8AAD2A5CA86C3D141F5F&dn=Saber%20by%20Yu.zip
Read More →
Saber cosplay by Yu

连我这么纯洁的人都开始艹猫了,我已经对这个世界失去了信心_(:3」∠)_
G胖打折50%,背后怕是有肮脏的**交易。
NEKOPARA这几部作品都在促销,喜欢的绅士不要错过哦。由于我对gal并不是很感兴趣,其他的几部我就没买了。
Read More →
昨天steam上NEKOPARA打折,已入
如果我们买了p站会员,那么搜索tag的时候可以随意按收藏数筛选作品。但如果没有会员,看到的作品列表只能是按最新投稿时间排序的。这些作品内容参差不齐,经常要用肉眼去找收藏数高的作品。这是很痛苦的事情,我不能忍受此状况,所以搞出了这个工具,算是做了点微小的工作吧。
如果筛选之后还想下载,请移步《pixiv图片批量下载器》。
本工具只有一段js,在tag搜索页执行。由于js还是有点长的,所以就不贴到页面上了。
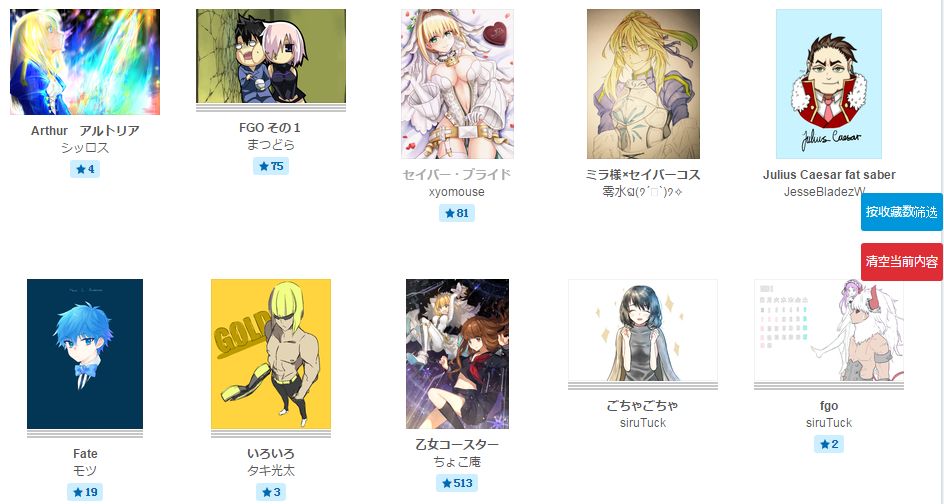
好了,来讲讲怎么用。以搜索“saber”为例:

1.在控制台里直接粘贴执行js代码。之后页面右侧会出现两个按钮(见上图)。
Read More →
使用JavaScript按收藏数筛选pixiv上的作品

qq皮肤很久以来都是在系统配色中选的纯色,刚才看到别人晒,于是我也找了几个图设置了一番。结果给qq差评,因为qq主窗口和聊天窗口的背景图不能分别设置不同的图片和图片定位。
最后考虑到有人和我聊天的话可能会看到……为了社会和谐,我还是换成了另一张图。
Read More →
设置了个穹妹的qq皮肤

马上情人节就要到了请各位家长注意:
如果您的孩子在2.14号这天穿戴整齐,理好头发,拿好礼物准备出门那么您一定要阻止他,因为他要出去约会。一定要往死里打,打死了再把他打活过来。如果您的孩子在2.14号这天穿上黑色的斗篷,带上火把与汽油等打火工具,那您不要阻止他,因为他要去拯救世界。
FFF团总部
2016.2.13
哈哈,开个玩笑。不知道小伙伴们怎么过呢,反正我明天是悲催的开始上班了。整个2月我都没得休息了,黑心老板简直了
嘛,我就和我的saber酱一起过就好啦~
最后给大家分享一首歌曲:
《初恋(エンディング Ver.9.0)》
网易云音乐分享过来的播放器控制功能太弱了,所以我还是换成audio标签了。
Read More →
情人节……快乐?
试想如果我们创建了一个iframe,然后需要访问其中的元素。这时候我们可以对iframe使用onload事件,在其完全载入后执行我们需要的操作。
但是onload事件需要等到图片等资源完全加载完成才执行,这时我想到了jquery的ready()方法,在DOM加载完成后即可执行,更加省时。
但是jquery的ready()方法对框架是无效的。然后我去寻找JavaScript原生的事件,以此来代替jquery的ready()方法。今天终于找到了可行的办法,也是用JavaScript原生的事件做的,实现了和jquery的ready()方法类似的效果。这个代码封装成了函数,我们使用的时候在父窗口调用即可。
代码比较长,我就贴下边了。
Read More →