服务器上的某个网站,好端端的忽然就401错误了:
HTTP 错误 401.1 - 未经授权:访问由于凭据无效被拒绝。
我们要注意到,这里的重点是凭据而非权限。
查找了不少资料,总结了最靠谱的排查和解决办法如下:
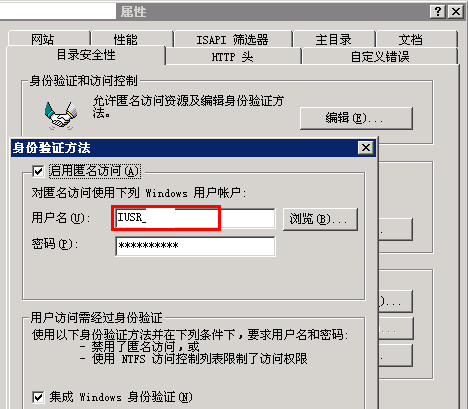
1.到IIS中查看“目录安全性”中使用的匿名账户。
iis网站突然出现401.1错误的解决办法
昨天快下班的时候,经理走过来,拿着他的爱疯6对我说道:下午上线的手机站怎么有些地方很空?我拿过手机一看,有些地方的背景图片没有显示出来……

这个问题在网站上线之前我就在电脑上发现过,可是我没去解决。为什么?因为我感觉这算是特例。
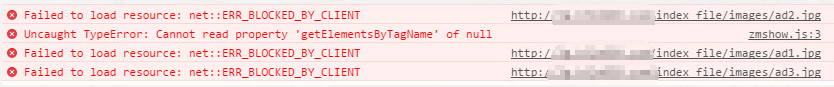
有三张背景图片未显示,查看控制台,发现三个图片都遇到了错误。仔细看看还不是404错误,而是net::ERR_BLOCKED_BY_CLIENT:对服务器的请求已遭到某个扩展程序的阻止。

以前在某个站上也遇到过这个问题,当时以为是报的404错误,然而图片路径明明没错啊。现在明白了,我用友♂善的眼神看了看右上角的Adblock Plus。果不其然……

滚过来背锅!我图片名写成ad1.jpg、ad2.jpg于是你就当做ad拦截了?那我要是给body加个名为“ad”的class名你敢不敢拦截整个网页?
考虑到这个网站是移动端竞价网站,浏览者只会在手机浏览器上看到,应该不存在这个问题,于是我就没去改。不曾想,爱疯6的浏览器(经理用的应该就是默认的Safari)竟然先进如斯,整合了Adblock Plus的功能甚至代码?
于是把这三张图的名字随便改了下,这个问题就消失了。
ps:同事爱疯4的Safari没有这个现象。当然,他也没升级ios系统,否则就难说了。
Adblock Plus拦截广告的“误杀”
论世界的恶意
http://bbs.nga.cn/read.php?tid=8760805
联动:论世界的恶意的恶意
http://bbs.nga.cn/read.php?tid=7329675
磊科路由器后门导致一大波用户沦陷
http://drops.wooyun.org/tips/10665
有意思
不过是不是和我那次说的以hash作为密码有类似之处呢?
Web前端慢加密
16/1/14更新一张:

贴上来在我这网站背景上直接暴露了。
白色背景时:

黑色背景时:

这个是在qq群里看到的,其实原理一样,这图自带半透明白色背景,发在聊天框里看不出来问题。双击查看的时候,由于有黑色背景,福利就显现出来了。
除了卵圆形那部分是不透明的,其余的地方,颜色越深的(例如两颗樱桃),其实透明度越高。
Read More →
一张会“变化”的图,福利 or 恐怖?

今天看到了p站画师小忍的作品,很美很好舔,真是Excited!
画师是国人画师,近来主要作品是lovelive!的人物。而且似乎有足控倾向(简直要把我逼成足控了)。画面通透,肌肤的色泽更是极美,仿佛传达出一种气息:还不跪舔!(hentai泥垢了
Read More →
pixiv画师[小忍]美图推荐
移动中心对台式有时还是挺有用的……但是台式默认屏蔽。
网上搜的话全是下面这个帖子主楼的内容
https://social.technet.microsoft.com/Forums/windows/zh-CN/9ddafbb8-c5b9-437f-935f-836629ae07e2/windows-7
然而根据反馈,这个方法是坑爹的,正确的应该是上面那个帖子里的最佳回答,只要修改注册表即可。
那么台式机来试试看呗?(说的就是你,SSD壕)
关于打开台式机移动中心的正确姿势
11月的安全公告MS15-122(知识库:KB3101246)描述了一个Bitlocker身份验证绕过漏洞……虽然应用环境极其苛刻……
原来当初大家说FBI能搞定Bitlocker不是开玩笑啊!
(另,最近长期搬砖,补丁记录明天更新)
Bitlocker身份验证绕过……

这是我老婆。
那些说看过我老婆本子的,我只能说:

本子给我……