今天做网站要用tab选项卡效果,我写了之后封装成了函数,放上来备用。
<div class="tabtitle clearfix">
<a href="" class="active">五星服务</a>
<a href="">医院环境</a>
<a href="">先进设备</a>
<a href="">公益活动</a>
</div>
<div class="tabmain">
<div class="tabmlist">五星服务</div>
<div class="tabmlist">医院环境</div>
<div class="tabmlist">先进设备</div>
<div class="tabmlist">公益活动</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script>
function setTab (titlist,mainlist,className) {
titlist.mouseover(function () {
mainlist.eq(titlist.index(this)).siblings().hide();
mainlist.eq(titlist.index(this)).show();
titlist.eq(titlist.index(this)).addClass(className);
titlist.eq(titlist.index(this)).siblings().removeClass(className);
});
mainlist.eq(0).siblings().hide();
mainlist.eq(0).show();
}
setTab($(".tabtitle a"),$(".tabmlist"),"active");
</script>
如果想要不修改而直接使用代码,要注意元素的层级关系,列表的主体部分和标题部分不要处于同一层级。
事件绑定之后,把内容部分先进行了显示隐藏的处理,就是显示第一个,隐藏其余几个。其实如果css设置的好,没必要这么做。
效果图:

我没有做自动切换功能,上图是手动切换。
使用jq制作tab选项卡的切换效果
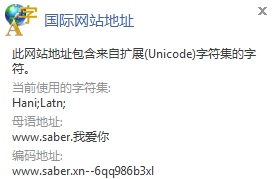
本站的域名看上去是这样的:

实际上是这样的:

输入网址的时候可以直接输入saber.我爱你,但是实际上,网址是底下那一长串的。解析、ping和一些查询操作都需要使用真实的编码地址。
刚才把IE11回滚到IE8,访问本站的时候地址栏后面有个提示:

原来这就是所谓的国际化域名(IDN)。那些主域名(而非域名后缀)是中文的网站有哪些,想去看看←_← 可是我找不到
原来本站的域名是所谓的国际化域名
刚才看到网站底部的标签云里,最后一行只有两个tag,感觉很不爽,想调整下显示数量,但是在后台没找到选项。于是又是一番百度,找到了方法。
在主题的functions.php中追加对标签云的设置:
//修改标签云
add_filter('widget_tag_cloud_args','style_tags');
//修改标签云样式
function style_tags($args) {
$args = array(
'largest'=> '22',
'smallest'=> '8',
'format'=> 'flat',
'number' => '45',//显示数量
'orderby' => 'count',
'order' => 'ASC'
);
return $args;
}
你也可以打开wp-includes/category-template.php,修改wp_tag_cloud这个函数,里面也是这些参数,只不过比这更多些。一些参数的意义如下:
smallest – 定义标签的最小字号,默认为 8; largest – 定义标签的最大字号,默认为 22; unit – 设置字号类型,如 “pt” 或 “px” 等,默认为 “pt” 类型; number – 设置标签云数量,默认显示 45 个标签; orderby – 设置按 “name” 或 “count” 排序,默认为 “name” 方式;(注:orderby=count 表示按照标签使用次数排列) order – 设置按 “DESC” 或 “ASC” 升降序排列,默认为 “ASC” 升序。
修改WordPress标签云
标题可能看的有点晕,其实就是说一个div距离页面左侧的位置可能会变动,那如何让fixed定位的元素和它保持固定的距离呢?
看如下代码:
<div class="box">
<div class="box1"></div>
<div class="box2">从这里开始是box2的内容部分,左边是内边距</div>
</div>
<style>
body{margin: 0;}
.box{width: 810px;margin: 0 auto;}
.box1{ width:600px; height:2000px; background-color:#3F0;}
.box2{ width:400px; height:200px; background-color:#930; position:fixed;top: 0;right: 0;bottom: 0;left: 0;margin: auto;padding-left: 810px;color: #fff;}
</style>
最外层box宽810px,始终水平居中。然后box1宽600px,在外层box里面居左。box2是固定定位position:fixed,想让box2在外层box里面居右,而且和box1有10px的间距。
这时候问题来了,box2是固定定位,而不是相对定位或绝对定位。固定定位是始终相对于窗口定位的,而不是相对于父元素。如果给box2一个固定的left值,窗口宽度一旦改变,外层box距页面的水平位置改变了,box2却保持不变,这就和box1错位了。
然后我去百度,看到有篇文章说的是把固定定位的元素设置居中。我隐约觉得破解这个问题的契机出现了,试了一会儿,终于找到了方法,那就是不使用left定位,而是使用padding或border去挤。
先把fixed定位的元素居中,然后用padding-left或border-left去挤(推荐用用padding-left),其宽度等于外层box的宽度(不能用margin-left,因为它要用来设置居中)。这样,当页面宽度改变时,box2相对于外层box的位置是不变的,也就不会和box1错位了。
但是这样也有缺陷:
第一,fixed的元素因为加了padding或border,实际宽度增加了。如果窗口宽度小于这个宽度,平衡就会被打破。
第二,padding和border都是可见元素,所以fixed定位的元素不要设置背景色和边框,否则在视觉上会影响页面。要设置的话在元素内建立子元素来做。
现在想想有点意思,和《绝对定位的元素居中》的方法有相似之处。只不过固定定位的是把元素居中,而绝对定位是把元素左侧居中。然后都是去挤了。
css实现position:fixed元素和另一个元素保持固定的距离

国庆长假过了5天,其中除了在食堂吃饭之外,时间都是在宿舍度过的。嘛。。玩着玩着就这样过了。
每到黄金周长短假的时候,空间总会有一大波吃喝玩乐游自拍,无论是好机油之间耍帅,还是情侣公然秀恩爱,应有尽有。
说到底,无论是出行游玩还是宅室内“游玩”,终究是为了让自己开心。只不过各自有各自的方式。互不打扰,彼此安好,就足够了。
当然自己也有过出行的想法,趁着年轻有时间有精力多去玩一下没什么不好。或许经历造就了自己现在的性格,不是特别得向往旅游,不是特别积极参加集体活动了。高考之后的漫长假期当中,因为家里管得严所以没去旅游,到了大学之后,孤身一人错过许多集体社团活动,所以也没有去哪里游玩的机会。甚至在同学之间,应该也会有人认为我是死宅了吧。
那又如何呢?
了解我的人,不言而喻。
不懂我的人,多说无益。
此时此刻,无论是在独处,还是在相约,开心度过每一分每一秒才是最重要的事情吧,何必悲伤逆流成河自挂东南枝?
喜欢出行的人,向往追求的美好。
甘于独处的人,必有支撑的信念。
都没有错!
现在回忆起来,初中三年的寒暑假期,自己都是窝在房间里面玩电脑。游戏都是三国群英传2、3,都是GBA模拟器里的游戏王,黄金太阳,超级机器人大战,千千静听的播放列表列表里面全部都是初音的歌曲。或许你认为我是沉迷游戏,但是我还很清醒,我不孤单不遗憾不后悔,自得其乐。
所以,用自己喜欢的方式度过美好的时光吧!不留下一丝遗憾!
愿,玩得开心,一切安好。
—— 2015年10月6日 03:21:03
国庆五天的心得总结

今天看到了一张不错的图,照例谷歌搜图找出来了原图,出处是《(C86) [40010壱号 (40010試作型)] Hitasura Summer (ToLOVEる-とらぶる-)》。
磁力链接:
magnet:?xt=urn:btih:C1AD1FF8C91ECFE86CF1C8264AAB2ABAD2C14C0A
ToLove本子 Hitasura Summer (ToLOVEる-とらぶる-)

昨天去收傲娇千夜的初音图,看到了他最新的一张作品,当我读到描述的时候我已经跪了。这个比装的,我给10分。
大触的装逼日常
前言: 和好(壕)伙伴的约定,高考之后送我一个抱枕~今天兑现了呢。
其实是因为自己拖沓,怕花钱也没有主动去淘宝找,毕竟是朋友送给我的嘛,总不能太坑人辣!!
进驻saber酱的空间已经好几个月了,第一次投稿有些小鸡冻呢。
我老婆的抱枕⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄

谨以此图表达我对国庆只过三天并且两天调休并且最后也没能休并且宿舍一直断网的深切的感受。
命运石之门资源提取工具(补档在2L
CG里并没有包含游戏里的全部图片,有些图片应该是属于背景图这组资源里的。
前几天把《命运石之门》通关了,游戏超赞。好想再玩玩别的路线,可是最近又开始玩别的游戏了。
Read More →