

各个浏览器在鼠标滚轮事件上的兼容性问题简直可以让人抓狂。事件名、添加事件的方法、向上向下滚动的判断这三部分的兼容都存在差异。今天看到了一片文章——《JS事件-鼠标滚轮事件》,整理修改了一下,亲测有效。
function addEvent(obj,xEvent,fn) {//区别浏览器来添加鼠标滚轮事件
if(obj.attachEvent){
obj.attachEvent('on'+xEvent,fn);
}else{
obj.addEventListener(xEvent,fn,false);
}
}
var oDiv = document.body;
addEvent(oDiv,'mousewheel',onMouseWheel);
addEvent(oDiv,'DOMMouseScroll',onMouseWheel);
function onMouseWheel(ev) {//当鼠标滚动时执行
var ev = ev || window.event;
var down = true; // 定义一个标志,当滚轮向下滚时,执行一些操作
down = ev.wheelDelta?ev.wheelDelta<0:ev.detail>0;
if(down){
alert("向下");
}else{
alert("向上");
}
/*下面这条语句可以阻止所有浏览器中的滚动条滚动
if(ev.preventDefault){ //FF 和 Chrome
ev.preventDefault();// 阻止默认事件
}
*/
//return false;//执行中出现return false语句会在IE8中阻止滚动条滚动,在其他浏览器中则需要上面的语句
}
第一部分和中间部分是给指定的元素添加鼠标滚动事件,第三部分是当鼠标滚动时要执行的代码。这里面判断鼠标方向和阻止浏览器默认行为的代码可以按需删改。
此代码在chromeV44、firefoxV39、IE11、IE8中测试通过。
Read More →
js中对鼠标滚动事件的兼容性处理

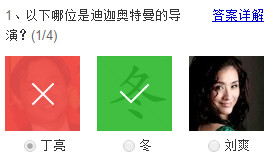
昨天做了下百度答题(无力吐槽“冬”是个什么鬼),它的对错提示做的不错,直接在选项上显示对号或者叉号。审查元素发现原来是在结果上面覆盖了一层图片,我之前还以为是什么高深的技术……
这算个小技巧吧,我也自己仿了个,记录一下:
要纯洁,不要H!
百度答题用图片提示对错
for(var key in objectName){
console.log(objectName[key])
}
一开始不会做fon in这部分,因为objcet对象的属性名或值不能像数组一样使用数字索引来输出。百度之后学会了用for in来取得属性名。拿到了属性名之后就可以获取到值了,不过此时要写成object[key]的形式。
js中使用for in遍历输出object的值
虽然作为一个半吊子前端来说,数据库和我没什么关系,不过维护网站的时候还是难免和数据库打交道。以前在学校的时候SQLServer学的还不错,但是现在早都忘光了,基本的语句都得去网上查。更可气的是有时候查到的还是错的,我内心一万头草泥马奔腾而过……所以在这里记下常用的语句,做个书签。
添加字段:
alter table dede_sysconfig add cfg_data_about varchar(500);
删除字段:
alter table dede_sysconfig drop column cfg_data_about;
插入记录:
INSERT INTO `dede_addonarticle` (`body`) VALUES('test'); //只插入对应字段的记录
INSERT INTO `dede_sysconfig` VALUES(800,'cfg_data_about',"网页中关于我们的文字",1,"bstring",NULL);//插入所有字段的记录(没有指定字段,所以要把每个字段的值都写出来)
删除记录:
DELETE FROM `wp_users` WHERE `user_email` like '%yahoo%';
替换:
UPDATE `dede_addonarticle` SET `body`=replace(body,'最好','');
修改:
UPDATE dede_arctype SET typedir='{cmspath}/a/yyjj' where id=1;
查找:
select * from dede_addonarticle where body like '%最好%';
清空表:
TRUNCATE TABLE dede_diyform1
删除表:*
DROP TABLE wp_links,wp_options,wp_postmeta
删除数据库:
drop database datebaseName
修改字段的类型和长度:
alter table dede_arctype modify column typedir char(100) ;
另可参考《mysql sql语句大全》
*一次性删除数据库内所有所有表的办法:
先执行
SELECT CONCAT('drop table ',table_name,';') FROM information_schema.`TABLES` WHERE table_schema='datebaseName';
执行结果里有许多DROP TABLE语句,全部复制然后执行,就删除了所有的表。
(如果是phpmyadmin的话,由于查询结果不便于复制,可以得到的结果导出为word文件,然后复制“转存表中的数据 TABLES”一项的内容并执行。)
常用sql语句
表单中的file上传控件在各个浏览器中的外观都不太一样,所以我们可以自己做一个外观。原理是隐藏file控件,然后自己做出文件名的显示区域,以及选择按钮。
<form id="form0">
<input type="file" id="fileinput1">
<span id="showfile">尚未选择文件</span>
<span title="选择文件" id="selectbtn1">选择文件</span>
<span class="tip">图片必须为jpg格式,体积小于2M,文件名不能包含“sox”三个字</span>
</form>
<style>
#fileinput1{display: none;}
#form0 span{border-radius: 5px;font-family: '微软雅黑';display: inline-block;}
#showfile{width: 300px;height: 34px;line-height: 34px;color: #aaa;padding:0 5px 0 10px;border:1px solid #0c0;white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
#selectbtn1{width: 100px;height: 36px;line-height: 36px;background:#4DB849;color: #fff;text-align: center;cursor: pointer;vertical-align:top;}
.tip{margin-left: 5px;color: #aaa;height: 36px;line-height: 44px;}
</style>
<script>
document.getElementById("selectbtn1").onclick=function () {
document.getElementById("fileinput1").click();
}
document.getElementById("fileinput1").onchange=function(){
if (this.files[0].type!="image/jpeg") {
alert("文件格式不正确!");
return false;
}else if(this.files[0].size>2000000){
alert("文件体积过大!");
return false;
}else if (this.files[0].name.toLowerCase().indexOf("sox")>-1) {
alert("文件名包含非法字符!");
return false;
};
document.getElementById("showfile").innerHTML=this.files[0].name;//这里没有用value,因为获取不到真实的绝对路径的,不如只显示文件名
document.getElementById("showfile").style.color="#333";
}
</script>
点击选择文件按钮的时候用js去触发file控件;在选取文件之后,将文件信息显示到文件名区域里。
你可能会注意到files[]这个集合:
this.files[0]
这是html5中为file控件增加的属性,通用的有name、size、type、lastModified这几个属性。这些属性可以用来对上传的文件做一些检测。
注意,size的单位是Byte(字节)。
修改表单中file控件的外观
以下css代码可以控制文字超出显示区域时裁剪为省略号:
{white-space:nowrap; text-overflow:ellipsis;overflow: hidden;vertical-align:top;}
前三个属性缺一不可。
需要注意的是,chrome中加上overflow:hidden之后可能会导致右侧的元素上下错位,加上vertical-align属性可以解决。
css控制文字超出显示为省略号

在P站看R18图片动图当然比静态图好撸的多,这次我把自己收藏的动图合集发出来,造福社会哟DA☆ZE!!!(<ゝω·)~☆
动图tag「うごイラ」の画像投稿作品の検索 [pixiv]
H动图 3D「格之」 的作品 - 插画 [pixiv]
H动图 3D「なまもななせ@とら祭りC46b」 的作品 - 插画 [pixiv]
H动图 3D「古い」 的作品 - 插画 [pixiv]
H动图 3D「flim13(フリム)」 的作品 - 插画 [pixiv]
H动图「saltyicecream」 的作品 - 插画 [pixiv]
H动图 3D「kasakuri」 的作品 - 插画 [pixiv]
H动图「むしずし」 的作品 - 插画 [pixiv]
H动图 3D「とんじるライオン」 的作品 - 插画 [pixiv]
H动图 3D「月見@(*ˎოˏ*)」 的作品 - 插画 [pixiv]
H动图 3D「デコ虎」 的作品 - 插画 [pixiv]
H动图 3D「Hiro」 的作品 - 插画 [pixiv]
H动图 3D「パラ太」 的作品 - 插画 [pixiv]
H动图「モミ☆アゲ」 的作品 - 插画 [pixiv]
H动图 3D「榊原圭介@C88日曜東ウ36b」 的作品 - 插画 [pixiv]
H动图 3D「バリィートゥード@えろまが道」 的作品 - 插画 [pixiv]
H动图「ROM専」 的作品 - 插画 [pixiv]
H动图 3D「一誠」 的作品 - 插画 [pixiv]
H动图 3D「Kz-RED」 的作品 - 插画 [pixiv]
H动图 3D「PlusEta」 的作品 - 插画 [pixiv]
H动图「D.O」 的作品 - 插画 [pixiv]
H动图「つんべじ」 的作品 - 插画 [pixiv]
H动图「黒茶色のねこ」 的作品 - 插画 [pixiv]
H动图「kaze」 的作品 - 插画 [pixiv]
H动图「カルチョ」 的作品 - 插画 [pixiv]
H动图 3D「つんでれ伯爵」 的作品 - 插画 [pixiv]
H动图 3D「あとらんか」 的作品 - 插画 [pixiv]
H动图 3D「さいでんか」 的作品 - 插画 [pixiv]
H动图 3D「野菜パンツ」 的作品 - 插画 [pixiv]
H动图 3D「TWMMID」 的作品 - 插画 [pixiv]
H动图 3D「神楽鉦介」 的作品 - 插画 [pixiv]
H动图 3D「peruseman」 的作品 - 插画 [pixiv]
H动图 3D「え~太郎」 的作品 - 插画 [pixiv]
H动图 3D「ぴーたん2号」 的作品 - 插画 [pixiv]
H动图 3D「かんな久@ねここや」 的作品 - 插画 [pixiv]
H动图 3D「ぶれぱら」 的作品 - 插画 [pixiv]
H动图 3D「ミトラス」 的作品 - 插画 [pixiv]
H动图 3D「Pむそう」 的作品 - 插画 [pixiv]
H动图「クソース@3日目 セ34b」 的作品 - 插画 [pixiv]
H动图 3D「Riot Expert」 的作品 - 插画 [pixiv]
H动图 3D「SIY」 的作品 - 插画 [pixiv]
H动图「disk2」 的作品 - 插画 [pixiv]
H动图 3D「@CC」 的作品 - 插画 [pixiv]
H动图 3D「Yagakoro二代目」 的作品 - 插画 [pixiv]
H动图「淫魔降臨デビル☆カーニバル」 的作品 - 插画 [pixiv]
H动图 3D「ram_kuro」 的作品 - 插画 [pixiv]
H动图 3D「ポザ孕」 的作品 - 插画 [pixiv]
H动图 3D 重口「ATD」 的作品 - 插画 [pixiv]
H动图「KAGEMUSYA」 的作品 - 插画 [pixiv]
如果你有其他的动图资源,欢迎补充哟
pixiv上的一些R-18动图合集
昨天下午第九大陆更新了新版本,结果萨满的活动箱子出了bug,出神器的几率异常高。以前全服不超过10个的神器,游戏里一分钟之内就能开出来超过这个数。几个小时之内,估计游戏里最少开出来了数百到上千条。
而我呢,买了500块钱的箱子(50个),也是萨满的,本来也没打算奔着这个耳环去,但是死活不给我出一条我也是醉了。
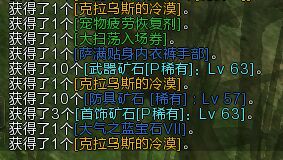
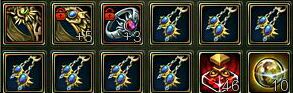
看看别人的:

100块的箱子里开出来三条,一共可以卖到上千了。
下面这位开出来了7条,估计能卖2000.但他开箱子的钱不会超过这的一半。

再看这一位2000块钱的箱子开出来17条的,,平均每100块钱的箱子能开出来1个冷漠,卖300多。
而我呢,开了500块钱的,本来是奔着时装去的,没开到。这个意外惊喜的耳环呢,也一个没有。我开的一堆垃圾,卖掉折成钱估计200顶天了。不过钱不是最重要的,比这赔的多得多的时候也有过,我就是咽不下这口气。活该我是冤大头是吧,每次活动都傻逼一样的给代理送钱,但每次都很难开出来好东西。
像我一样500块钱一个耳环没开到的人估计也是跟国宝一样稀有了。刚才在游戏里说了下我的情况,马上有人说“我500块钱出了5个,你说你500没出,是不是想抬高价格”。
后来游戏紧急维护,修复了bug,可是竟然没回档。真是为玩家着想的好代理啊。可我的不平衡愈加严重了。
玩这游戏近一年来,一向脸黑无人超越。开箱子,强化武器,合成材料,做大师,经常脸黑的姥姥都认不出来了。每次出活动,都给代理送钱。之前两次开箱子活动,都净赔一千多。当然,我不是说我非得能赚到钱才行,只是想说对这游戏付出不少了。花的钱也不少,有时候充值的时候自己心里都怕(这句话没开玩笑)。如果这游戏还是腾讯代理的时候,花的钱都快够我获得两个心悦2了。据说有些游戏,对充值多的玩家会提高爆率,或者有特权什么的。这不公平吗?如果你投了钱,你会感觉这才公平。这次游戏更新,出了月卡和vip,以后如果你充值的多,还是能得到一些赠送道具的。大概可以挽留一些土豪,以及刺激新人消费吧。可惜之前冲的钱不算,而我装备什么都弄好了,已经过了投钱的阶段,今后小打小闹也到不了vip几,所以这个对我已经没有什么意义了。而这次的bug事件对我的脱坑起也到了很大的促进作用。
现在手里有几个幸运石,每天去强一次我的+16法杖。如果哪天爆了,我就彻底脱坑了。爆的几率还是挺大的,不过昨天强化没爆,今天再试试。如果能强化成功(先考虑下自己怎么洗都还是和非洲酋长一样黑的脸吧),那我会滚回来继续玩。
第九大陆脱坑预定中
阅兵三天假不过
中秋两天可以过
国庆7天只过3天(去年也是这样)
假期上班没双倍工资(小私企,不服你走啊
一年到头全是单休
当然了,出任CEO,迎娶白富美是更没希望的了
已经没什么可留恋的了
好想发点牢骚啊

昨晚看夏娜,有一个场景是夏娜把菠萝包的空袋子放到嘴边,往里面哈气。
然后有个弹幕说“我就是袋子”,结果三秒之后他就秒收flag了
 />
/>
袋子君被无情地拍破了 我只能233333

