那么 扒衣快乐!

忽然想起来今天是扒衣见君节啊

这个游戏好像在天朝并不出名的样子。一开始我是因为看到了某张cg图才开始找的,后来还是别人帮我找了出来。
这个游戏CG数量很多,比较精致,感觉好撸(我只是个cg党,然而看cg是没多大感觉的←_←
CG下载 提取码:43qg 解压密码:galcg.net
游戏本体:magnet:?xt=urn:btih:27E3ECBBCAA86BDBA046BBB7A01DE19B76010FF8
Read More →
にゃんカフェマキアート ~猫がいるカフェのえっち事情~ cg
hosts大家都熟悉得很了。 除了做些不可说的事之外,hosts还可以用来自己挑选ip——针对某些网站的cdn没有对大陆进行优化的情况下由我们自己进行优化。
比如以前我提到的“mediacreationtool的正确使用姿势”里面就用到了这个方法。
最近M$的网站越来越难上,开个知识库/下载中心(DLC。恩。)慢得死。所以我打算像上面一样处理。 然而不论我怎么做,对www.microsoft.com的hosts都不会生效,还是会任性地去自行解析ip。
搜索得知从XP SP2起M$把自己的几个主要域名写进了DNSapi.dll,会强行忽略这几个域名的hosts。域名直接用记事本打开该dll就看得到。(不,知识库中似乎并没有这个内容,似乎M$压根就没打算公开这点)
当然我很清楚M$本意是想防止因hosts被篡改导致这几个网站都访问不了甚至转到钓鱼网站的风险。
但一旦发生DNS污染,就会毫无还手之力……
顺便也苦了我们这些不在地球上的大中华局域网网民。
以下是保护域名列表
www.msdn.com
msdn.com
www.msn.com
msn.com
go.microsoft.com
msdn.microsoft.com
office.microsoft.com
microsoftupdate.microsoft.com
wustats.microsoft.com
support.microsoft.com
www.microsoft.com
microsoft.com
update.microsoft.com
download.microsoft.com
microsoftupdate.com
windowsupdate.com
windowsupdate.microsoft.com
然而我想到了一些很恐怖的事——如何彻底根除windows下利用hosts上谷哥的人? 我想不用我说了
关于windows的所谓“hosts保护”机制 by某w
首先到OX163官网下载程序并解压,然后运行OX163.exe。
可能会提示更新,不用管。主界面如下:

但是更新脚本还是要的,怎么更新呢?以pixiv为例,到脚本列表页面,找到pixiv.vbs,右键另存,放到程序目录的 include 文件夹下,覆盖原来的文件。如有必要,也可更新 include.txt(下载列表的第二个)。另外点击程序左上角图标,之后选择“更新脚本”也可以更新,但是速度太慢了。
然后开始下载。我按步骤来写吧:
Read More →
使用OX163批量下载pixiv图片
fieldset和legend标签的主要表现是把一些内容组织在一起,加上边框和标题。重点是这个边框,这两个标签让这种边框上加文字的实现变得简单了。
使用时首先把需要放在一起的内容放在fieldset标签里,然后用legend标签起一个标题。
这两个标签不仅可以使用在form表单中,用于组织文本,或给图标区域加个标题都可以。
各大主流浏览器都支持此标签,样式也比较一致。更改一下默认样式会更美观一些。
html中的fieldset和legend标签

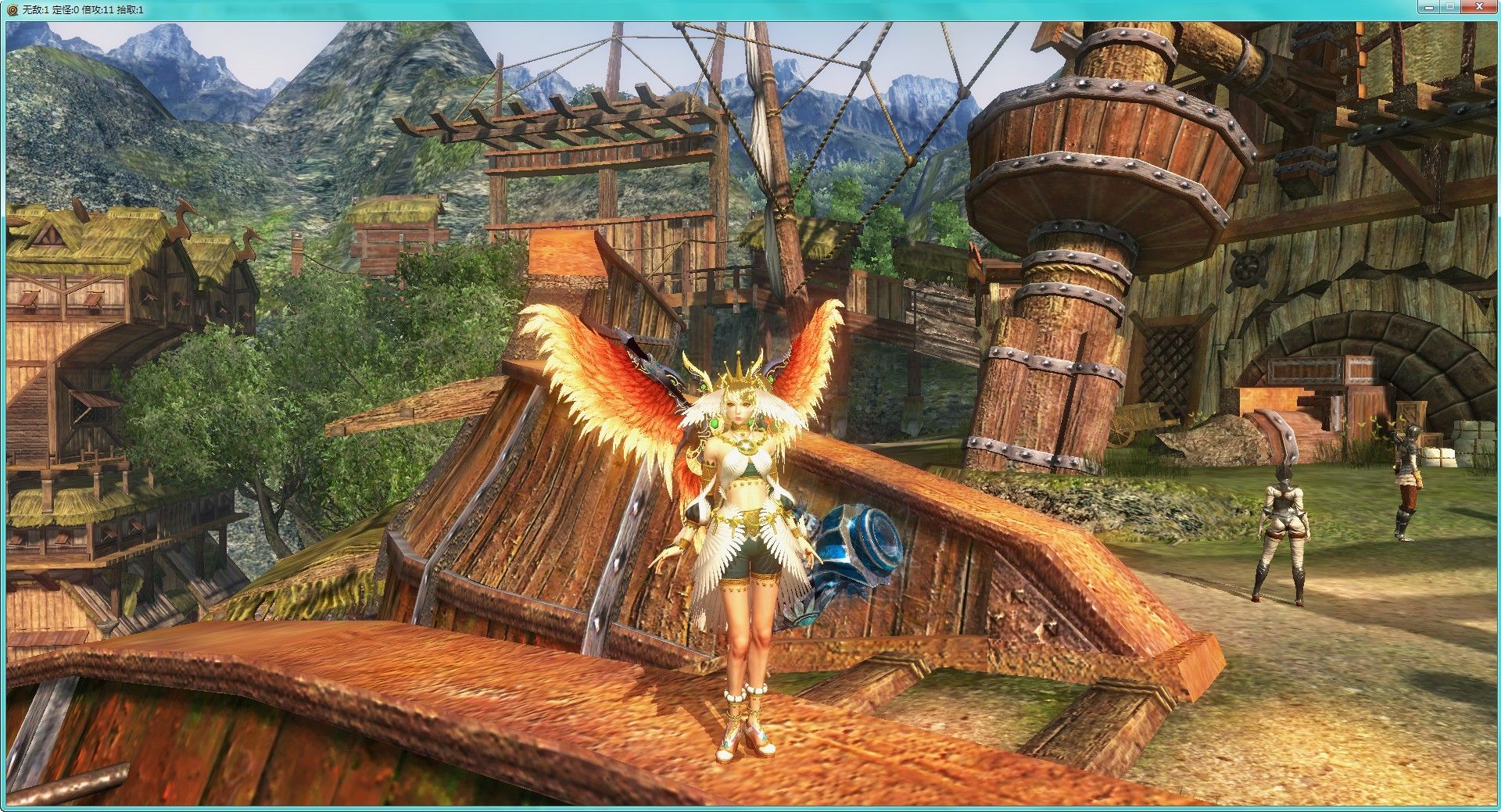
玲珑的60防具,主体是白色和金色搭配,有很多部位都使用了羽毛元素,看起来轻盈美观,秒杀许多时装。
前面这些图由于有阳光的光照,所以看起来不是那么洁白,后面在副本里看的就好多了。推荐使用看图模式看图。
Read More →