之前我用过jqzoom这个插件做图片放大镜效果,今天看萌の里这个网站,发现它的图片放大镜挺好的,于是看了下源代码,看到它使用的是一个名为elevateZoom的插件。然后我也去百度了下用用,感觉良好。用这个比用jqzoom更快捷更有效率。如果你使用jqzoom,你需要引入它的css文件,还要注意它用来做鼠标指针的那张图片的路径是否正确。而elevateZoom只需要你引用它自身的js文件就够了。
做了一个demo,代码如下:
<script src="https://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script src="/f/jquery.elevateZoom-3.0.8.min.js"></script>
<img id="zoom_img" src="/f/saber美图125_s.jpg" alt="" data-zoom-image="/f/saber%E7%BE%8E%E5%9B%BE125.jpg">
<script>
$(function () {
$('#zoom_img').elevateZoom({
scrollZoom: true,//允许滚动控制
easing: true//允许动画效果
zoomWindowWidth:550,//放大镜窗口宽度
zoomWindowHeight:400//放大镜窗口高度
});
});
</script>
首先引入jq和elevateZoom的js文件,然后给图片设置data-zoom-image属性,指示大图url。最后绑定一下事件就行了。如果要用在多个图片上的话,一个个绑定就行了。是不是很简单呢?
关于elevateZoom的参数,可以参考这里。
网上关于elevateZoom的信息比较少,官网在此,注意,你也许需要翻墙。再注意,官网上给出的代码都是驴唇不对马嘴的,请你自己查看源代码,找到真正使用的代码——而不是直接在页面上显示出来的代码。
Read More →
使用elevateZoom插件制作图片放大镜效果

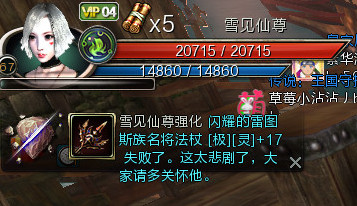
去年底回归c9,到现在为止砸钱不少,可是满级之后可以玩的东西少了,我不会生存和地狱,只能去pk。可是元素pk是非常弱的职业,为此我用属性弥补,继满级前的刷图坑又入了pk坑。但即便如此,也只能去混死斗,而且在死斗也只能猥琐在队友后面,否则被人抓住就连到死。再加上脸黑到无敌,真感觉没意思了。因为不刷图了,+16武器也没用了,于是每天去强一次,今天是第10次,终于碎了。碎了就可以脱坑了,只剩下一个pk用的法杖,怀念了就上去死斗两把吧。
说到强化我要吐槽一下,我只用幸运石,没用防爆石。按说早该碎了,现在才碎也真是奇怪。今天是看到有个人强化法杖+13失败两次才去上的。想拿别人做垫子,结果没成功。不过我早已经有了心理准备,截个图纪念下我死去的武器吧。从此以后沦落为难民一个了。
这两天工作要变动了,武器也碎了,身体状况也糟糕,我好慌←_←
Read More →
第九大陆可以半脱坑了

早期的时候,本站的图片都是没加alt属性的。最近几个月才开始添加alt属性。不过一直以来都没感觉起来了作用没有,昨天倒是发现了。
昨天在看网站统计的时候,发现有的人是在百度图片搜女装山脉过来的。然后我也去搜这个关键词,看到了图片描述上出现的是图片的alt信息。

因为百度还没更新文章的固定链接,所以点进来是404,可以通过404页面的导航进入到正确的链接。
正确的链接是《女装山脉全CG》,但有时候百度跳转过来的网址是“www.saber.我爱你/濂宠灞辫剦鍏╟g/”,这是什么鬼。
发现图片的alt属性还是有点用的,甚是欣慰

这套时装是昨天更新后上架的,永久版价格106.5RBM。也不算贵。腾讯时期这套时装也上架过,游戏里不少人有,挺漂亮的,我也一直想买一套,现在终于可以买啦,穿上美美哒~
猎人的婚纱时装是婚礼用新郎西装,挺帅的,雪依然穿的也是这套。
不过这次更新也上架了永久萌衣酷,价格也是106.5。这我就不平衡了,一个月前我才450收了套萌衣酷,结果不到一个月,就上架了。这是玩我呢还是玩我呢?回坑十来个月了,一直不上架永久时装,谁能料到忽然间短短一个月内上架了这么多套……
Read More →
第九大陆萨满白色婚纱时装

这套“炎热夏天比基尼”是9月2日活动箱子里的,但是开出来的几率没有之前白色比基尼的几率高。世界上很少看到有人卖,我收了一套,结果又被代价坑了,出价太高了。
这次的只有褐色的,并不怎么好看,怨念
Read More →
第九大陆萨满的炎热夏天比基尼
WordPress的文章编辑器好蛋疼,代码模式下如果插入的代码有空行,就会自动加上p标签,还把&符号给转码了,想插入直接运行的代码还是只好用iframe。
前两天看到bilibili个人中心的收藏夹,收藏夹改版后,左侧显示的是分类列表,那里用了一个自定义滚动条。于是我也想做一个出来。花了大半天时间,终于做出来了,运行良好。
由于最外层div设置了overflow:hidden属性,所以滚动也需要用鼠标滚动事件来做。这个之前做过,没费多大事就做出来了。到了用滚动条控制滚动的时候就犯难了。因为以前用到鼠标事件基本上就是onclick,现在的拖动则要使用mousedown、mousemove、mouseup这三项。百度之后看到了别人写的结构,这才明白了一些。然后设置鼠标移动时的事件,设法减小计算量(有些值甚至有三种方法可以设置),增加必要的限制。真是步步维艰,光拖动这块,最少用了4个小时才完成。不过做完了收获也不小。
做这部分的时候我发现如果把mousemove事件写到mousedown里面,而且过后不解除绑定的话,会累计次数。就是说你第2次触发mousemove的时候是执行2次,触发第10次的时候是10次……写到外面不知道是否可以避免。
代码比较多,不贴了,查看demo更好一些。demo里也保留了很多注释。
需要jq支持;代码已经封装成了函数,可以直接饮用(参数代码里有说明)。你需要在网页中预设的高度有三个:外层box的高度,主体部分的高度和滚动条容器的高度。鼠标滚轮每次滚动多少个像素是由变量preHeight规定的。
当然,在实际使用中也要注意这几个主要结构的css属性,例如外层box的overflow:hidden;以及一些定位属性等。
此代码在chromeV45、firefoxV39、IE8、IE11中测试通过。
注意:
在实际中使用,不建议应用到全网页上(虽然我已经在本站上成功试验过了)。因为外层box的高度小于内容的高度(要不怎么会出现滚动条),而且设置了overflow:hidden属性。这将导致这个区域的翻页快捷键无效(例如上下方向键、翻页键等),会影响用户体验。如果把body标签作为最外层容器,很容易被发现。
此外,在移动设备上这个完全没卵用。
所以这个玩意较为适合的使用场景是在单独的区域上使用。
js制作的的自定义滚动条
现在可以直接设置进度条的长度、或手动指定,以及读取特定属性来设置。
先看看基础结构:
<div id="box">
<div id="lbar" data-l="70"></div>
</div>
<br><br>
<input type="button" id="setLBtn" value="设置一个进度">
<style>
#box{width: 500px;height: 16px;border-radius: 8px;background: #ccc;}
#lbar{width: 0px;height: 16px;border-radius: 8px;background: #0c0;transition:all .4s;}
</style>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
js代码:
function setL (element,length) {
element.width(element.parent().eq(0).width()*length);
}
//读取特定属性来设置进度,适用于多个进度条的场景
var allL=$("[data-l]");
for (var i = 0; i < allL.length; i++) {
setL ($(allL[i]),parseInt($(allL[i]).attr("data-l"),10)/100);
};
//直接设置进度条的百分比
setL($("#lbar"),0.4);
//手动指定进度条的百分比
$("#setLBtn").click(function (argument) {
setL($("#lbar"),parseInt(window.prompt("请输入一个表示百分比的整数", ""),10)/100);
});[/code]
这次学到了把JQuery对象和DOM对象互相转换的方法。 JQuery对象和DOM对象的方法不通用,例如上面代码中读取特定属性的代码中,本来取到的属性的集合是jquery对象,可是在for循环里用了索引之后就成了DOM对象了,然后使用函数里的parent()方法就报错。这时候需要把索引之后的DOM对象重新转换为Jquery对象。
[code lang="js"]//把Jquery对象转换为dom对象,方法1:使用索引
$("p")[0];
//把Jquery对象转换为dom对象,方法2:使用get()方法,参数和索引一样
$("p").get(0);
//把DOM对象转换为Jquery对象,使用$()包含DOM对象
var box=document.getElementById("box");
box=$(box);[/code]
查看demo
做了一个js控制的进度条效果

今天久违的刷机了一次,上次刷机还是去年12月的时候了。之前一直用的乐蛙5.0,没出过大毛病,现在是想寻求点新鲜感,所以换了新出的乐蛙6.0.
令人失望的是安卓内核没有提升,还是4.2.2。乐蛙6.0的特点是系统应用的颜色区域会跟随壁纸的颜色变化,这点很不错。下拉通知的字体调小了,看起来空间更大了。通知栏和鸟瞰的背景是高斯模糊的,叠加在屏幕上。屏幕四周的圆角也取消掉了,乍一看感觉屏幕变大了←_←
刷完之后换了新壁纸,还把以前用过的live2d全裸壁纸拿出来怀念了一下。感觉还是excited!
Read More →
今天又刷机了喵

现在支付宝在二维码付款时,右上角有个帮助区域,可以切换两张图片。这时候我想到了一个问题,如果这里是使用banner切换的思路做的话——那样的话图片需要用排列,圆点指示器也得用html元素做出来,用在这么简单的一个地方,就显得太繁重了。于是我看了下源代码,不得不赞一声,毕竟是支付宝,人家不会像我一样低级。
支付宝是怎么做的呢?一个图片容器,里面两张图片,就这么简单。
你可能会问,指示器哪里去了呢?其实支付宝这里的指示器是做到图片上的,当图片切换的时候,指示器看起来就像是切换了一样。我一看到指示器和切换,就想到banner那里去了,这是思维定势,毕竟图样图森破。
但是我们点击指示器的时候,图片确实会切换。我想了一下,应该是在鼠标点击时判断点击位置,如果点击在左半边,图片就切换到第一张;如果点击在右半边,图片就切换到第二张。
于是做了个demo:
做出来之后才发现一件好玩的事情,指示器(实际上并没有真正的指示器)的心理作用大于实际作用,因为你即使在指示器之外点击鼠标(哪怕是点击图片左上角和右上角),图片也会正确的切换。
如果要切换的图片多的话,用这种方法就不那么简便了。
Read More →