不知不觉,3月竟然已经要过完了呢。上周末才刚把2月合集看完,一眨眼3月合集也来了,我吼兴奋啊
神秘链接:
magnet:?xt=urn:btih:199091B9C8E891BF82355634D61036E2CFA09DD6
照例魔穗出品。新链接可能离线速度稍慢,推荐使用115进行离线。
2016年3月里番合集
我想要把电脑里的300G好♂东西共享出来,在手机访问。
首先手机和电脑必须处于同一局域网中。最常见的是连到同一路由器下,我的情况就是这样的。操作系统是windows7,手机上使用的工具是ES文件浏览器。
在开始分享之前,出于安全考虑,我建立了一个有密码的新用户,使用它来访问共享文件夹。
共享电脑文件夹并使用安卓手机访问
网线的线序有两种标准,568A和568B:
568A:白绿 绿 白橙 蓝 白蓝 橙 白棕 棕
568B:白橙 橙 白绿 蓝 白蓝 绿 白棕 棕
排好线序后,将水晶头平的一面朝上插进去,用网线钳压紧。
直通线:用于不同设备之间互连(交换机-PC 路由器-PC)
568B-568B
交叉线:用于同种设备之间互连(PC-PC,交换机-交换机 级联)
568A-568B(一头A一头B
(其实新的设备基本都能把直通线当交叉线用)
普通网线其实1236线是传输数据的,偷懒的话只接这四根就行。
有的人不按标准线序来,线序随便排,只要保证两头的线序一致,也能用。这个做法并不可取,因为这样抗干扰就很差,线的长度稍微长一些甚至不能上网了。
掐网线

昨天搜索一个问题,点击了一个像模像样的答案,结果打开是一个游戏的官网。被恶心到了,所以写了个user脚本,可以手动把网站添加到黑名单。
如果想屏蔽某个域名的网站,需要手动去代码里添加其域名。
代码如下:
Read More →
网站黑名单的油猴脚本
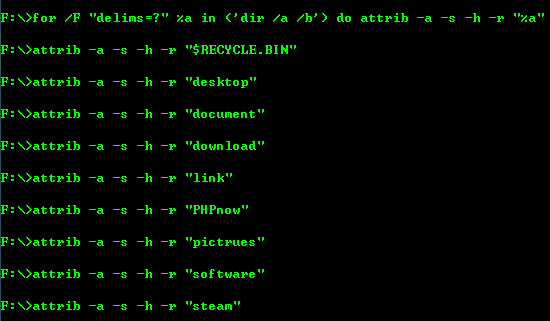
for /f "delims=?" %%a in ('dir /a /b') do attrib -a -s -h -r "%%a"
如果有文件夹被病毒或恶意程序隐藏,可以将以上命令保存为cmd文件,丢到被隐藏的文件夹的父文件夹里执行,之后此目录下所有的文件和文件夹就会被去掉特殊属性而显示出来。

使用cmd命令显示目录下所有文件和文件夹

虽然出来有段时间了,不过还是发出来吧。
每次看到百合图,我都吼兴奋啊(pia
磁链:
magnet:?xt=urn:btih:0633D32668B1C56544F8A1F3EB12E7D78083FCB3&dn=%5B%E9%AD%94%E7%A9%97%E5%AD%97%E5%B9%95%E7%BB%84%5D2016%E5%B9%B42%E6%9C%88%E4%BD%9C%E5%93%81%E5%90%88%E9%9B%86
2016年2月里番合集

PhotoZoom Pro通过使用国际领先的插值算法,使图片在放大时尽可能保持清晰。今天花了不少时间来测试,最后感觉这款工具确实不错,值得一用。
以下面这张图为例:

此图尺寸566*800px,分别使用Photoshop CS6和PhotoZoom Pro将其放大到1000*1413px。
Read More →
实测PhotoZoom Pro效果
В современном мире цифровых технологий доступ к любимым платформам становится всё более актуальной задачей. Если вы являетесь пользователем 1вин, вам наверняка знакомо, насколько важен надёжный 1win зеркало. Это позволяет осуществлять вход на 1вин официальный сайт в любое время.
Зеркало сайта - это точная копия сайта, размещённая на другом домене, что помогает обходить блокировки интернет-провайдеров. Важно понимать, что 1win зеркало - это не только доступ к играм, но и сохранение ваших данных в безопасности.
Как найти 1win официальный сайт и вход через 1вин зеркало
这个flash小游戏可以测试你的反应速度。开始play之后,中间会出现一个红色的圆形,每过一段时间,它就会变成黄色的,这时候迅速点击,就会记录下你的反应时间。5次之后游戏结束,会显示你这5次反应时间的平均数。我悲剧的达到了0.275……看来以后要早点睡,不能熬夜了……