

刚才在某网站后台操作,结果登陆进去之后,点什么都没反应,等好久了才返回一个超时信息:

喜闻乐见的 Fatal error: Maximum execution time of 30 ……
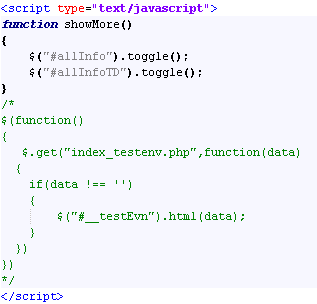
解决办法是找到dede\templets\index_body.htm,把第一个行内脚本注释掉就好了。

dedecms后台卡死基本都可以这么解决。我经常在网站搬家后出现这个情况。
dedecmsuserlogin.class.php 超时的解决办法
如果你使用chrome访问本网站,你应该能看到本站的滚动条样式是自定义的。那我们要如何做呢?
其实chrome内置了一些伪类,使用它们可以控制滚动条的外观。例如:(less 语法)
.beautify_scrollbar {
// 滚动条整体
// width 是垂直滚动条的宽度,height 是水平滚动条的高度
&::-webkit-scrollbar {
width: 10px;
height: 10px;
}
// 整个滚动条的底色
//&::-webkit-scrollbar-track {background:#fcfcfc;}
// 滚动条的滑块部分
&::-webkit-scrollbar-thumb {
background-color: #3AB8F2;
border-radius: 10px;
}
// 垂直滚动条的滑块部分
// &::-webkit-scrollbar-thumb:vertical {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
// 水平滚动条的滑块部分
// &::-webkit-scrollbar-thumb:horizontal {
// background-color: #3AB8F2;
// border-radius: 10px;
// }
}
如果你要对特定元素设置滚动条,而不是对整个页面设置,那么需要在伪类前面加上这个元素的选择器。
修改chrome的滚动条样式

(某博主插入了一个私货 逃
嘛。。又到了午夜写作文时间【什么鬼
托saber酱的福,从来没参加过漫展的吾辈,收到了一大包初音福袋,真的十分感谢。
第一次收到网友送来的动漫礼物呢~ 花了不少的心思和金币吧~
人们总是觉得,隔着显示器认识的网友比不上现实身边的朋友,真的是这样吗?
可惜朋友很少的吾辈,平时得到现实身边的关心也很少呢。
说句实话,在网络上和网友们相处交往,占据了我的人际交往的绝大部分呢【至少目前是的
隔着万水千山,有时候再怎么关心一个人,也只能在聊天窗口对他说 多喝热水 吧
我和Saber酱认识的时间,说长不长,说短也不短吧。
一起相处的时候,从来不会觉得自卑【因为saber比我还自卑吧
Saber酱是那种可以把心里话全都放出来讲的好朋友呢
本来今晚是想在扣扣上和saber酱聊礼物的事情,想好好感谢一番。然而隔着显示器的我,也只能敲打键盘发送各种各样的 感谢 字词吧。
怎样表达我的感激之情呢?或许你觉得这只是小事而已,不用谢。
2016年4月7日 00:50:23,昨天生日快乐。
saber酱送给我礼物的时候,仅仅是想送给我而已吧,天公作美呢,刚好到了昨天生日收到你的快递。
再次祝自己生日快乐吧,不仅仅是因为收到礼物而快乐,更因为在网络上认识了saber酱噢~ 今晚聊的很开心, 晚安。
真·生日快乐

听日柱说她很喜欢凛酱,买抱枕的话也要买凛酱的。我吼兴奋啊~百合赛高啊\(^o^)/~
然后我就去p站下载了一些凛酱的图,为了方便分享给大家,就传到了度盘。喜欢凛酱的小伙伴们抱走吧~
这些图片共311p。虽然是按凛酱的tag搜索的,但其中也会有很多图是不单单是有凛酱的。这些图的内容、画风纷杂,也有少数R18内容,请注意。
如果你想下载更多的图片,可以使用我的工具: 仙尊pixiv图片批量下载器
远坂凛P站图包311P

说句实话,我觉得自己已经过的很坚强很快乐了。
放假的确是一个好东西,现充们终于有大把的时间出去嗨了,有约的宅们也终于挪出了窝出去透透气,而吾辈依旧是独自一人呆在寝室里,过着一如既往安静的生活。
曾几何时,我也是多么向往着假期,向往着玩耍呢?2014年的夏天,高考结束之后的自己离开了旧的牢笼却绑了新的枷锁。“新闻上到处报道,学生高考后游玩出事情,我是担心你们太年轻,玩的太开心太过出意外”家人也并非没有道理,和家人有过争执,有过对立,但生活总得继续,最终我也还是妥协了。直到大学开学,我一直都在家乡——一个平凡的小镇子上度过了我的高考假期。曾经我也想过去名胜古迹,曾经我也想给自己留下照片和回忆,对不起,我没有曾经。
所有出游,所有聚会的邀请都拒绝了,各位再见。
为什么室友每次起床都要弄出这么大的动静呢?昨天晚上还在被窝里面玩手机到深夜两点,大清早起床赶着赴约的室友就把我吵醒了。周末连着清明假,厦门岛甩开了连日的阴雨天气,晴空万里真是出游的好时节啊。午饭过后果然就只剩下独自一人在宿舍了。
宅,真的不是一个好东西,平时你们挂在嘴边的宅也只是为了偷懒摆脱三次元的应酬吧。当你真的没有了所有的应酬,全部的时光都是如此的自由支配,空虚也随之而来了吧。
“如果获得快乐的方式太多,整天追求着许许多多的东西会很累吧。”我曾经认为,如果能把现实生活里那些生活琐碎都抛弃掉,让生活过的简单单调些,这样会更容易快乐吧。到了大学之后,身边的同学都在做加法,参加各种组织社团和活动,嗨到半夜才回来也不是没有过,一个词概括那叫丰富多彩。【反观自己,在学姐的力荐之下加入了校机构后,第一次聚餐又起了闹剧独自离开,到最后还删了QQ微信,路上见面不敢抬头绕路走】高考假期那独自一人的三个月都过来了,说实话,我真的没有羡慕,在我看来那只是换一种形式的娱乐罢了。而自己对着显示器敲打着键盘鼠标不也是一种形式吗?
我的生活一直都在做减法,而且我好像还很乐于做这样的事情。不去社团,不去活动,生活简单到宿舍、教室、食堂三点一线。
我的一位室友,是社团的副会,他们社团的这群人真的很会玩,厦门岛能玩的地方几乎都逛了一遍。而吾辈只能呵呵,现在已经大二了,校门口的南普陀寺、胡里山炮台都没去过,更别说鼓浪屿了。去年夏末,天津的同学放假比较早,他们一路旅游一路回家,刚好到厦门的时候我就去接待了一下,最后他们组队去鼓浪屿,自己就藉口还没放假要复习考试,婉拒。
宅是一种毒,戒不掉。
05年、06年的寒假,我留在学校没有回家过年。当我在QQ上告诉同学,告诉朋友的时候,他们一个个都很惊讶地回复我,奇葩也好,非主流也罢,事实就是这样,我就是那个非主流奇葩。在一个多月的时间里,每当夜幕降临,6层楼的宿舍只有顶楼618寝室亮着灯光。我很自豪地评价自己,这是属于我的一个城堡。独自一人的时光,一开始是欣喜,然后害怕,最后是平静的习以为常,一个人爬楼梯也不会因为自己的脚步声在走廊回响而害怕了。夜晚的寒风呼啸刮过窗户,倒是百无聊赖中的BGM,当习惯了假期没人的宿舍区,就会觉得开学时候吵死了吵死了。
宅到深处是SM。
社交工具是一种很讨厌的东西,晒吃晒喝晒旅游什么都有,唯独没有晒死宅的日常。在最美的年龄里,别人都用照片留下了美好的回忆,而我用空间说说留下了一连串中二的感慨。第一次留校过年的寒假里经常熬夜不休息,每当夜深人静的时候看别人刷各种充满元气的说说,各种暴击真实伤害简直是给自己找虐,但当我开始认清这个现实的时候,我已经迷恋上了这个感觉,这份痛苦。
关于宅 关于自己

今天去了漫展~当然了,漫展得有个名字的,叫做“梦次元春日祭”。地点是北京西站附近的光耀东方广场。这可是我第一次去漫展哦~不过我是下午才去的,到了那里已经2点了。到了3点半,商家纷纷开始收摊,所以我4点就回来了。
Read More →
4月2日漫展小记

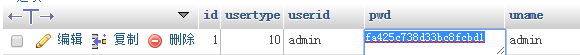
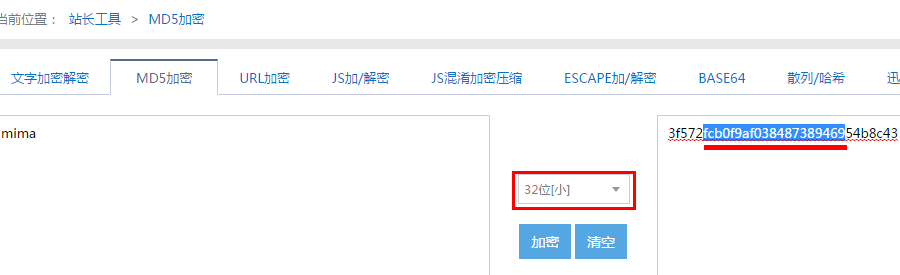
dedecms的用户信息储存在dede_admin表(视具体情况,表前缀可能不同)中。用户名是明文的,密码是MD5值。重点是这个md5值。
首先打开MD5加密工具,选择加密模式为32位(小)。这个“小”代表生成的MD5值是小写。因为 dedecms在这里区分大小写,所以我们必须选择小写。

输入密码并转换,我们就得到了32位的MD5值。但是数据库里只需要20位的值,我们需要去掉前5位、后7位的字符,将中间部分留下,之后去数据库中修改即可。
在phpmyadmin中修改 dedecms的用户和密码

FlashFxp是我非常喜欢的一款FTP客户端软件,用了有一年多了 。它界面美观,功能强大,用了它之后我基本就没再用过其他ftp软件。
但是过了30天试用期之后,每次启动会有几十秒的倒计时,在这期间不能使用软件。急着用的时候那可是非常捉急,所以今天买了正版授权。
由于在其官网价格较贵且付款麻烦,所以我是去淘宝店铺“荔枝正版”买的。59元,终身有效。但是激活次数只有4次,用完就没了(如换了电脑、重装系统等,需要重新激活
Read More →


