

07/17
2024
我现在有一个 zip 文件不知道密码,需要进行破解。我在 Github 上搜到了个免费软件:zip-password-finder。
打开它的 releases 页面就可以下载。对于 Windows 系统,通常应该下载文件名为 zip-password-finder-x86_64-pc-windows-msvc.zip 的压缩包。
试用一个 zip 密码破解工具 zip-password-finder
03/31
2016

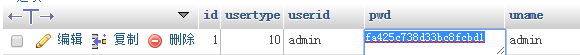
dedecms的用户信息储存在dede_admin表(视具体情况,表前缀可能不同)中。用户名是明文的,密码是MD5值。重点是这个md5值。
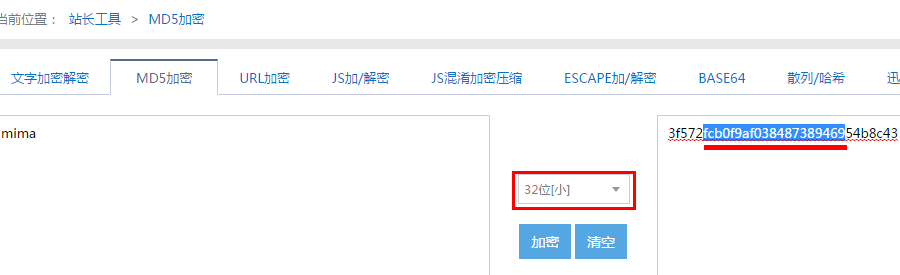
首先打开MD5加密工具,选择加密模式为32位(小)。这个“小”代表生成的MD5值是小写。因为 dedecms在这里区分大小写,所以我们必须选择小写。

输入密码并转换,我们就得到了32位的MD5值。但是数据库里只需要20位的值,我们需要去掉前5位、后7位的字符,将中间部分留下,之后去数据库中修改即可。
在phpmyadmin中修改 dedecms的用户和密码
11/5
2015
今天要把许多网站的密码重新设置,所以自己写了个密码生成器。比较简陋,不过在简单的用途上应该算够用了。
您希望密码中包含哪些内容?
阿拉伯数字(0-9)
大写英文字母(A-Z)
小写英文字母(a-z)
特殊符号(键盘上除了\的所有输入符号)
请设置密码位数:
生成结果:
代码如下:
<p>您希望密码中包含哪些内容?</p>
<input type="checkbox" name="pwType" value="Number"> 阿拉伯数字(0-9)<br>
<input type="checkbox" name="pwType" value="Upper"> 大写英文字母(A-Z)<br>
<input type="checkbox" name="pwType" value="Lower"> 小写英文字母(a-z)<br>
<input type="checkbox" name="pwType" value="Punctuation"> 特殊符号(键盘上除了\的所有输入符号)<br><br>
请设置密码位数:<input type="text" name="pwLength" value="10"><br><br>
生成结果:<input type="text" name="outputPw" /><br><br>
<button name="createPwButton">生成密码</button>
<script type="text/javascript">
function createPW () {
var allPw={
"Number":"0123456789",
"Upper":"ABCDEFGHIJKLMNOPQRSTUVWXYZ",
"Lower":"abcdefghijklmnopqrstuvwxyz",
"Punctuation":"~!@#$%^&*()_+[]{}|`;:,./?><-="
}
var allowPw="";
for (var i = 0; i < document.getElementsByName("pwType").length; i++) {
if (document.getElementsByName("pwType")[i].checked) {
allowPw+=allPw[document.getElementsByName("pwType")[i].value];
};
};
var pwLength=parseInt(document.getElementsByName("pwLength")[0].value,10);
var pwResult="";
for (var i = 0; i < pwLength; i++) {
var nowRandom=parseInt(Math.random()*allowPw.length,10);
pwResult+=allowPw.substring(nowRandom, nowRandom+1);
};
document.getElementsByName("outputPw")[0].value=pwResult;
}
document.getElementsByName("createPwButton")[0].onclick=function () {
createPW();
}
</script>
使用js随机生成密码
07/14
2014

