

如果chrome浏览器中有了重复书签,我们可以使用Bookmark Checker这个扩展来检查。但是Bookmark Checker的检查结果没有把重复书签放到一起,如果重复书签较多的话,找起来就非常费事。所以我写了一段JavaScript代码来重新组织Bookmark Checker的结果页面,以提高去重的效率。
首先安装Bookmark Checker,之后在浏览器的工具栏上点击它以打开操作界面。

在下拉框选择“duplicate”,然后点击下方的“check”按钮,即可开始检查重复的书签。
等它检查完毕并且显示了结果页面后,请打开控制台,粘贴执行位于本文末尾的代码。
Read More →
chrome查找重复书签之Bookmark Checker改进办法
今天用js做了个元素移动的效果,支持水平、垂直方向上的单次移动和来回移动,支持斜向运动(斜向运动时自带反弹效果 哈哈)。
假设这个元素是我们想要移动的:
<img id="moveE" src="http://www.saber.我爱你/wp-content/uploads/2014/07/1_b.gif">
它可以是图片,也可以是其他元素。可以定义css样式,这个没关系。
js代码如下:
function move_on(element,far,to,cishu,time) {
var add=(to%2==1)?true:false;
var num=(to<3)?((element.style.marginLeft==="")?0:parseInt(element.style.marginLeft)):((element.style.marginTop==="")?0:parseInt(element.style.marginTop));
var max=(to%2==1)?(num+far):num;
var min=(to%2==1)?num:(num+far);
var time=setInterval(function () {
if(add){
num++;
(to<3)?(element.style.marginLeft=num+"px"):(element.style.marginTop=num+"px");
if(num>=max){
add=false;
cishu--;
if(cishu==0){clearInterval(time)}
}
}else{
num--;
(to<3)?(element.style.marginLeft=num+"px"):(element.style.marginTop=num+"px");
if(num<=min){
add=true;
cishu--;
if(cishu==0){clearInterval(time)}
}
}
},time);
}
(代码挺短的吧~三元操作符真是个好东西啊
参数解释:
要移动的元素、移动多少像素、移动类型、移动次数、定时器执行间隔时间(毫秒) 移动类型规定如下: 1 左右来回移动,起始点是从左向右 2 左右来回移动,起始点是从右向左 3 上下来回移动,起始点是从上向下 4 上下来回移动,起始点是从下向上 移动次数定义如下: 为0时为无限制来回移动,否则定义为多少则移动多少次。注意,一次单向运动算1次,一次来回运动算2次。
可能看的有点迷,没关系,接下来我一个个上例子。
Read More →
js做的元素不间断来回移动的效果

我们知道cmd里有个tracert命令,可以探测本机和目标ip之间的跳转路径。而Best Trace是一个更加方便、直观的Trace工具。
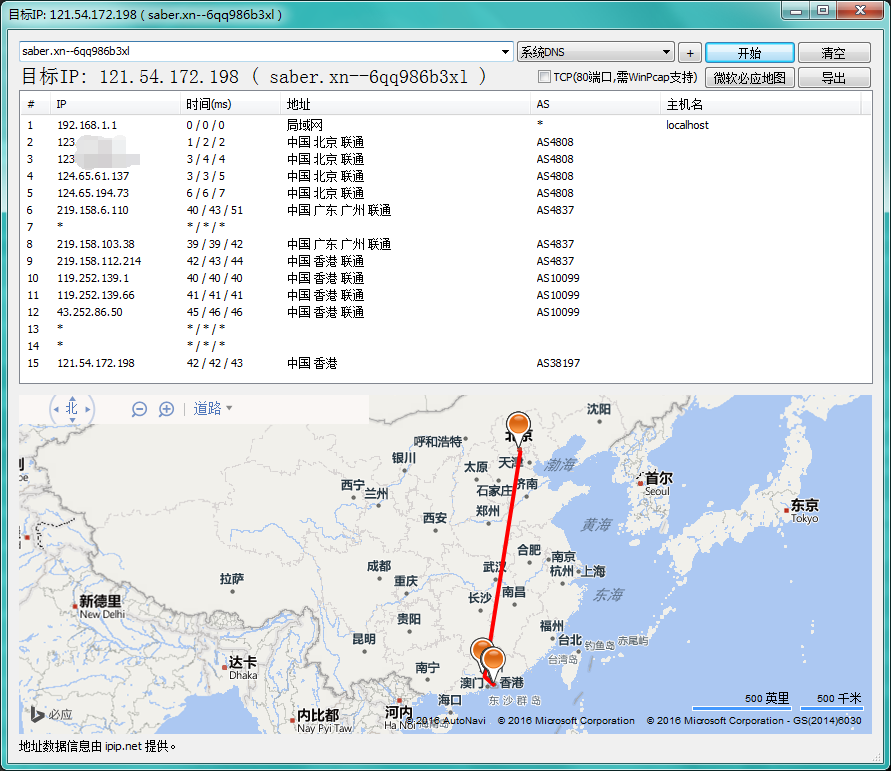
软件需要安装,安装之后打开它,从主界面右侧点击“路由跟踪(T)”打开trace窗口。如下是一个trace完毕的界面:

在trace窗口上方输入ip地址或域名,点击开始按钮即可进行路由跟踪。探测完毕后可以选择开始按钮下方的地图,在地图上显示跳转路径。这点很方便。
ps:trace结果中的“时间”是本机到该ip的ping数值。
本网站换了空间之后ping数值常年稳定在150ms左右……今天怎么忽然好转了
Best Trace,方便实用的trace工具
![[Flameworks (YURICHA)]《Rummy》](/f/Rummy1.jpg)
[#Flameworks#] 《Rummy》
model:usakichi
photo:YURICHA
磁力链接:
magnet:?xt=urn:btih:95EDC26D7AA16D416074C95909AF03690EAEC5F3
(网盘基本离线不动,用bt客户端慢慢下吧
这次的妹子是蓝色女仆装,黑白条纹过膝袜,有一点童话风~里面竟然是司库水……
Read More →
[Flameworks (YURICHA)]《Rummy》 图片分享

是的,这是祖国版……因为现在集体宿舍没有合适的地方可以放手办,所以先买个盗版的看看,摔掉了也不怕。这个祖国版的六七十块钱,虽然有点小瑕疵,不过对得起价格了。呆毛没断,眼睛也没崩=。=
下面上点图,请无视垃圾画质……
Read More →
某国产の Fate/EXTRA CCC 花嫁Saber手办

阿卡林的这个笑容,治愈力MAX!

六花的这个笑容,让人忍不住想要去守护呢!
死宅们,你们有哪些最喜欢的笑容呢 ,快通过评论告诉我吧!
我呐爱着远坂凛哟:

团长~
mm.L:

蕾姆
这个笑容,就由我来守护!
昨天发表的那个网站地图助手里,有几个输入框都需要在鼠标经过时自动选中其中的内容。
实现起来没有难度,但类似于getElementBy...这样的选择器难以在不写重复代码的情况下选中几个不同id的元素。所以我的代码写成了这样:
document.getElementById("a").onmouseover=function (argument) {
this.select();
}
document.getElementById("b").onmouseover=function (argument) {
this.select();
}
document.getElementById("y").onmouseover=function (argument) {
this.select();
}
document.getElementById("c").onmouseover=function (argument) {
this.select();
}
感觉这样实在无法见人,于是去贴吧求助。终于知道了一个好办法:js现在有了一个原生的querySelectorAll方法,可以接受一组css选择器风格的字符串来作为选择器(这点和jQuery很像),如下:
document.querySelectorAll('#a,#b,#c,#y');
这样就解决了重复获取元素的问题了。querySelectorAll简直是一个福音啊。
querySelectorAll和querySelector是HTML5中新增的属性,但是IE8也支持。所以放心的用吧~
由于我们是无法对一个元素集合直接添加事件的,只能用循环来加了(所以jQuery用起来还是更方便啊)。使用for循环就可以,forEach也可以(使用forEach更有逼格?)。不过元素集合并不是数组,要使用forEach的话需要借用数组的属性。于是最后的代码如下:
function selectS(s){
return document.querySelectorAll(s);
}
[].forEach.call(selectS('#a,#b,#c,#y'),function(e){
e.onmouseover=function (argument) {
this.select();
}
});
原生js中的利器——querySelectorAll

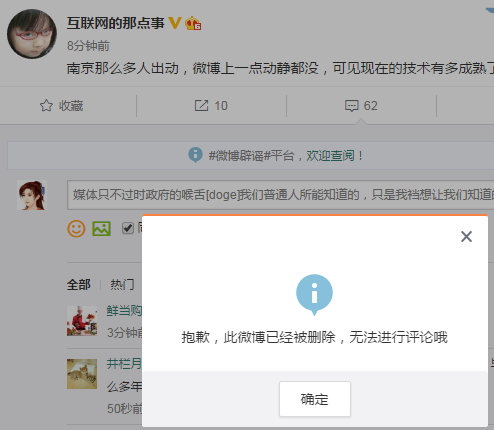
这是一条短命的微博,我也并不知道事情的始末,只能从其他网友的评论中窥见一点碎片。

媒体只不过时政府的喉舌[doge]我们普通人所能知道的,只是我裆想让我们知道的[微笑]
恩,类似的还有:法律是给穷人制定的。
话说,在我国,游行需要政府事先批准的,不然就是违法。如果这些人最后平安回家去,大概还要感谢我裆不抓之恩。
不曾激起浪花的石子

以前我一直使用sublime text 2作为编辑器,直到3月份换成了Brackets。关于Brackets较为常用的优秀功能,及一些使用经验,我写了个文档,可以查看这里。
但我渐渐发现Brackets的缺点也不少,今天下午卸载了它,转而使用sublime text 3。sublime text 3和sublime text 2有不少地方不一样,折腾了俩小时,记录一点经验。
1.我安装的插件:
名字 快捷键 说明 ——————————————————————————————————————————————————————————————————————————————————— Alignment Ctrl+Alt+A(我改为了ctrl+\) 使代码中的等号自动对齐 AutoFileName - 当你引用外部文件时,自动提示路径 BracketHighlighter - 高亮括号配对 ChineseLocalization - 菜单中文语言包 ColorPicker ctrl+shift+c 调色板 ConvertToUTF8 ctrl+shift+c(改ctrl+shift+alt+c)使sublime text支持其他编码,编辑时转换为utf-8,保存时仍保存成原编码 CSS Format - 以多种风格来格式化css代码。在edit菜单里选择这个插件的功能。 Emmet tab或ctrl+e 不解释 JavaScript Completions - JavaScript的代码提示,很全面(sublime text自带了个SublimeCodeIntel,默认启用,有代码提示,但是不全面。使用插件最好同时启用SublimeCodeIntel。 jQuery - jQuery的代码提示。但是和上面的代码提示插件共存。 JsFormat ctrl+alt+f 格式化js代码,貌似只在.js文件中有用 LiveReload - 在浏览器中热更新本机文件。 Package Control - 管理插件 PyV8 - Emmet依赖的库 SideBarEnhancements - 扩充sidebar的右键菜单功能 SublimeLinter - 提供jshint代码检测(需要安装nodejs才能用,所以禁用了。 SublimeTmpl ctrl+alt+h/c/j/p 建立指定文件类型的模板 SyncedSidebarBg - 同步侧边栏颜色为主题颜色,不然真难看 Tag ctrl+alt+f html代码格式化,选中代码后按快捷键使用 TrailingSpaces - 显示和删除文档中多余的空格和制表符,安装后在“编辑”菜单中使用它
2.我的user设置:
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_face": "Consolas",
"font_size": 12,
"ignored_packages":
[
"SublimeLinter",
"Vintage"
],
"word_wrap": "true",
"highlight_line": true,
"save_on_focus_lost": true,
"show_encoding": true,
"scroll_past_end": false
}
ignored_packages的意思是忽略插件(禁用里面的插件)。
3.我的自定义快捷键键设置(在Preferences=>Key Bindding - User里设置):
[
{ "keys": ["ctrl+\\"], "command": "alignment" },
{ "keys": ["ctrl+shift+alt+s"], "command": "save_all" },
{ "keys": ["ctrl+shift+c"], "command": "open_in_browser" }
]
为某个命令指定快捷键。比如sublime text 3的“保存所有打开的文件”命令没有默认快捷键,得用鼠标在下拉菜单里点击,非常麻烦,所以可以设置一个快捷键。
如果要查找所有可使用的命令,可参考此处。
其他内容:
1.sublime text 3常用快捷键可参考此处
2.sublime text 3的配置文件夹路径:
win7及以上:
%userprofile%\AppData\Roaming\Sublime Text 3
xp则类似于下面:
C:\Documents and Settings\Administrator\Application Data\Sublime Text 3
如果要备份插件和设置的话,只备份这里就可以了。恢复的话也是恢复到这里。
3.打开方式的问题
如果你想通过右键的“打开方式”使某种类型的文件关联到sublime text 3,但是里面找不到sublime text 3的话,可以试试手动选择其exe文件。如果还不行,修改注册表
HKEY_CURRENT_USER\Software\Classes\Applications\Sublimetext.exe\shell\open\command
的值为sublime text 3程序的路径,如修改成:
"C:\Program Files\Sublime Text 3\sublime_text.exe" "%1"
之后在打开方式中就可以找到sublime text 3了。
也可以尝试删除此项,貌似也有同样的效果(这个办法我没试过
我在sublime text 3里安装的插件以及一些技巧
在PHPnow中,如果只有一个ip但是要建立多个网站,比较简单的办法是在站点根目录下分别建立文件夹,并将网站放进去。
但这样容易产生一些问题。如,本来站点根目录是127.0.0.1,然后我们为网站“pc”建立了一个“pc”文件夹存放网站,它的网址如下:
127.0.0.1/pc
网站程序安装在里面,必须在网站后台正确设置安装路径,否则后台会以为自己在站点根目录。例如pc的首页路径应该如下:
127.0.0.1/pc/index.html
如果不设置安装路径的话,后台会以为是这样:
127.0.0.1/index.html
所有涉及到路径的地方都会受到影响。
而且,即使我们正确设置了安装路径,如果网站以后要挪到其他地方去(例如上线),服务器上一般都不存在“安装路径”这个问题,到时候还得把相关设置去掉。这需要修改数据库中的多个地方,参考《 dedecms从数据库备份文件修改附件路径》。我不想一直这样下去,于是找到了同一ip中使用多端口配置多个网站的办法。
Read More →

