


自己在剑三里的歌萝,坐标念破,id女帝则天。
这身丑翔的金色时装是为了配合我的id买的,实装之后发现各种丑。主要是地图的光照问题,光线较暗的话很难看。
图片二压过,画质降低了,凑合看看吧~欢迎勾搭
Read More →
秀一下女儿
<img src="/f/head15.jpg" id="stwRight">
<img src="/f/saber%E8%A1%A8%E6%83%85_1_1.jpg" id="stwCenter">
<img src="/f/x.png" id="swtClose">
<style type="text/css">
#LRdiv0,#LRdiv1{display:none !important;}
#stwRight{position: fixed;right: 0;top: 60px;display: none;z-index: 999;cursor: pointer;}
#stwCenter{position: fixed;display: none;width: 400px;height: 350px;left: 50%;margin-left: -200px;top: 50%;margin-top: -175px;z-index: 999;cursor: pointer;}
#swtClose{position: fixed;display: none;width: 24px;height: 24px;left: 50%;margin-left: 175px;top: 50%;margin-top: -175px;z-index: 9999;cursor: pointer;}
</style>
<script type="text/javascript">
window.onload=function(){
function showSwtC(){
document.getElementById("stwCenter").style.display="block";
document.getElementById("swtClose").style.display="block";
}
function showSwtR(){
document.getElementById("stwRight").style.display="block";
}
function hideSwtC(){
document.getElementById("stwCenter").style.display="none";
document.getElementById("swtClose").style.display="none";
}
function hideSwtR(){
document.getElementById("stwRight").style.display="none";
}
function openSwt(){
LR_HideInvite();openZoosUrl();return false;
}
showSwtR();
setTimeout(function(){
hideSwtR();
showSwtC();
},4000);
document.getElementById("stwRight").onclick=function(){
openSwt();
}
document.getElementById("stwCenter").onclick=function(){
hideSwtC();
showSwtR();
openSwt();
setTimeout(function(){
hideSwtR();
showSwtC();
},8000);
}
document.getElementById("swtClose").onclick=function(){
hideSwtC();
showSwtR();
setTimeout(function(){
hideSwtR();
showSwtC();
},8000);
}
}
</script>
侧边浮窗没做关闭按钮。
因为openSwt()里用了商务通自带的函数openZoosUrl(),所以页面上还是得加载商务通代码。如果把openSwt()改成直接用网址跳转,则不用加载商务通代码。
上面商务通不仅样式是我们自己做的,显示、隐藏的逻辑也需要自己定义。实际上对于有商务通代码的页面,我们可以直接利用商务通自身的函数来“偷梁换柱”,打开我们自己的商务通图片。
var sTimer = setInterval(function(){
if(typeof LR_showInviteDiv != "undefined"){
window.LR_showInviteDiv = function(){ //此处改写了商务通显示邀请框的函数
showSwt();
}
clearInterval(sTimer);
}
},100);
LR_showInviteDiv是显示邀请框的函数,如果页面上有这个函数,则改写它,让它执行showSwt,也就是我们自己定义的一个函数,显示自己的邀请框。
恩……我对这这个代码研究了好久,发现这个办法并没有多方便,浪费时间。唯一的优点是不用写css来隐藏商务通的邀请框了。另外改写商务通的这个函数会导致商务通客户端发送邀请失败。麻烦。
简单的仿一下商务通效果
小学时一个女生问我,你的理想是什么?
十年过去了,我至今仍然无法回答。
理想是没有的,有的只是妄想。例如想和自己喜欢的人在一起什么的。
因为我是死宅,所以这注定是妄想。
不知道各位的理想又是什么呢?来聊一聊吧
闲聊 关于理想
平时我们表单的提交多数是用action来指定提交到的文件,但这样会产生页面的刷新。用ajax提交可以避免刷新,但是需要我们自己组织要提交的数据。这就是表单序列化了。
jQuery有个serialize方法来做表单序列化,语法如下:
$(selector).serialize();
序列化之后,表单里需要提交的值会被组织成字符串,形如:
"name=124&company=baidu.com&fav=1,2,3"
如果里面有汉字之类,会自动进行url编码。表单序列化完全模拟了浏览器提交时的数据,这样我们就可以用ajax来提交表单了。
如一个id为“yy”的表单,它的提交的地址是"/plus/diy.php",提交按钮id是submit。那么表单序列化并提交的代码如下:
$("#submit").click(function(event) {
event.preventDefault();
$.ajax({
type: "post",
url: "/plus/diy.php",
data: $("#yy").serialize(),
success: function() {
alert("信息提交成功。");
}
})
})
注意用preventDefault()阻止浏览器默认事件(就是跳转到action页面,即使你没写action属性也会跳转的)。
后台对提交数据的处理和用action提交时的数据是一致的。
Read More →
JavaScript表单序列化

《魔装学园H×H》原本是轻小说来着,不过之前我不知道这部小说。这次7月它出了TV动画,我在b吧看到了关于它的讨论,感觉这……其实……就是……R18……好……吗……
帖子里有老司机分享了epub格式的6卷(我也不知道6卷有没有完结),我下载下来看了看……这年头真是什么都敢改TV动画了,老老实实加入魔穗7月里番合集不好吗?
度盘链接 提取码: mfr3
电脑上看epub小说可以使用chrome应用Readium。
Read More →
魔装学园H×H epub下载
0w0 呐,高考都过去快一个月了才意识到已经好久没来这里了w
其实今天来是想推荐一款软件的。之前雪见大大有提到可以用于图像放大的软件 PhotoZoom Pro。正巧我最近也发现了这样的软件,就是标题提到的 waifu2x-caffe。读了 Readme 后得知作者是在 waifu2x 的基础上结合 caffe (好像是个非常高大上的东西)制作了这款软件,甚至包括对 CUDA 的支持。
Github 链接:
waifu2x-caffe
waifu2x
caffe
母熊下载地址:(pw=JPEG)
ver. 1.1.3.2
ver. 1.1.4
(注意:如果电脑不支持 CUDA,请下载 1.1.3.2 版,详见以下说明)
更新ver. 1.1.7.1,请下载这个版本。
与使用 Photoshop 或 PhotoZoom Pro 放大相比,waifu2x-caffe 最大的优势其实不在于单纯地放大图像,而在于能在一定程度上去除图像噪声从而让图像变得更清晰。由于不了解三者对图像缩放的具体方案,我不打算对三者单纯放大得到的图像的质量优劣进行评价。
其实光是 Ps 就已经让我懵比了。
启动后首先要点击右侧的 App Setting/应用设置。
如果电脑支持 CUDA,右上角可以保持默认设置(cuDNN 优先),否则改为使用 CPU。1.1.4版选择使用 CPU 的话会 FC。1.1.3.2版设置界面作者没有完全汉化,可以参看上图完成其他设置。1.1.7.1版使用时基本没有问题。完成设置后就可以开始操作。
比如有这样一张图片:

可以单纯放大到两倍大小:

可以去除噪声:

可以降噪+放大->高清大图(好吧因为原图质量太差所以……):

不过参数还是要自己调整的啦,不同图片适合的参数并不完全一样。另外取消功能似乎不太好用(1.1.3.2版,1.1.4版会 FC 所以还没测试),所以要慎重取消。
iTunes 的专辑封面从600*600扩大到1200*1200,再到现在的1400*1400,分辨率是变大了,但是图像质量却下降得厉害,1:1查看可以发现非常明显的 jpeg 噪点……最不能忍的是现在从 iTunes 获取的1200*1200封面的质量也不如2013/4获取的。在没有其他高清封面来源的情况下,也只能用 waifu2x-caffe 处理了。
闪轨Ⅱ专辑封面测试(为了公平起见,统一测试尺寸为1200*1200的图片):pw=JPEG
顺手贴一个:百度云分享文件模态框弹出时在 Console 里运行这个就能自定义提取码:
javascript:require(["function-widget-1:share/util/service/createLinkShare.js"]).prototype.makePrivatePassword=function(){return prompt("请输入自定义的密码","****")}
提取码限定字符数为4,ASCII字符算1个,CJK字符(包括CJK标点)算3个(所以可以把「懵B」「ね。」设为提取码 233333333)。
Fiddler 设断点改提取码的方法不是很好用……
就酱~w
0w0~软件推荐:waifu2x-caffe(图像缩放与/或降噪)


在表单里添加input的预设值是常见的做法。当用户点击输入框之后,预设值消失,同时文字颜色也要加深,变成正常的颜色。如果用户清空了输入的内容,则恢复默认值。
以前我做这个效果用的代码比较繁琐,现在有更简单的方法。下面的js代码直接写在input标签里就可以了。
onfocus="if(this.value==this.defaultValue){this.value='';this.style.color='#333'};" onblur="if(this.value==''){this.value=this.defaultValue;this.style.color='#aaa'}"
这里面有个defaultValue,这个属性是浏览器自动保存的,我们可以直接拿来用。以前我都是把默认值用js保存到一个变量里的,那样就麻烦了。
input输入时对值和颜色的处理

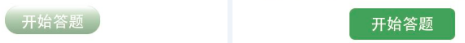
左:Safari上的按钮表现
右:pc和安卓上的按钮表现
我们在网站上做表单的时候,经常会给按钮自定义一些样式来美化它。例如我们把按钮做成了上图右侧的样式,在pc上和安卓的浏览器上看都很ok。
但是在睾贵的iphone上的睾贵的Safari浏览器上,按钮是有浏览器内置的默认样式的。Safari的内置样式会对我们自己做的按钮进行修改:
1.按钮的高度会改变
2.按钮有了大圆角
3.背景会在我们设置的背景色的基础上添加渐变效果。
解决办法是在css里将按钮元素的-webkit-appearance属性的值设置为none,这样可以取消浏览器对按钮应用内置样式。
input[type="button"],input[type="submit"],input[type="reset"] {-webkit-appearance: none;}
其实这个还不是最糟心的。前天发现某手机站上有些文字在Safari上特别的大,主要出现在文字太多一行放不下的情况。浏览器都会自动把文字换行,但是Safari上自动换行之后这行文字字号变得特别的大。这问题又是只在睾贵的Safari上出现。虽然这可能和网页本身有关系,但我一直没弄明白原因,百度谷歌搜来搜去,也没找到可以解决这个问题的办法。加班整了两小时,毫无进展。最后只能针对iphone特别设置一些样式,从表面上解决了问题。
解决iphone上的Safari会把表单按钮变成默认样式的办法

这两天玩琴奶,逐渐有了很多疑惑。今天自己整理了一些东西,又去贴吧问了些问题,记录下来。
技能:
徽 群奶 读条
宫 单奶 读条
羽 单奶 无读条但占用gcd
商 hot 无读条
角 hot 无读条
梅花三弄 为友方目标套盾,持续8秒。如果人物6000治疗量的话,不会心接近5000盾量,会心则有1W多。如果T自己开了减伤技能,则boss伤害会在经过减伤计算后再打在盾上。治疗会优先加满角色本身的血,多余的才会给盾恢复。梅花三弄的机制可以参考此处。
高山流水 允许在移动中和青霄飞羽时使用两个读条技能(徽、宫)
阳春白雪 使宫、徽会心几率提高5%,最多累加三次。释放阳春白雪时还会对我方目标产生微量治疗。
切换的话曲风满了就能切。但是切换的时候(使用曲风这个技能),第一次是切换曲风,曲风效果并没有生效。之后再使用曲风才触发曲风效果。
疏影横斜 充能,建立一个影子并持续治疗(影子一直读宫)。在队伍里,如果自己有目标,影子会给目标回血。如果自己没目标,则会给团队血量最低的人加血。
孤影化双 复制自身的血蓝和cd,期间再使用此技能即可使自己恢复到创建时的状态。对歌奶来说这玩意没啥用……对莫问倒还有用,可以在爆发前创建一个。
歌奶装备选择,在保证一定治疗量的前提下,堆加速和双会。
角色的加速高了可以使技能读条时间变短(所以徽每跳间隔也会变短),并且也会使hot持续时间减少(如18秒减少到15秒),所以hot的每跳间隔也会减少。710加速是毕业要求。
我是走的盾流,记录一下手法:
开战前先刷曲风开梅花三弄。
开战后起手先给主T上梅花盾。
然后给T挂两个个hot,再读宫,激发hot传染效果。如果不能传染则一直读宫直到成功为止,不用换人试。传染之后仍然可以继续对T读宫触发传染。
这些hot传染完之后放出影子,全程影子不断。另外尽量全程保持T身上有盾。
之后对T读宫不断触发传染效果,需要给其他人加血时再读徽群奶或单加。
如果要给某人大加,先给他套盾,然后挂hot,再用羽炸。羽每次只炸掉一个hot,所以两个hot可以炸两次。6000治疗量不会心大概能秒回4000多,会心大概接近9000。
关于hot和传染:
商和角可以同时给同一个人挂。
如果身上有两个hot,传染后会同时传染两个hot效果。
如果宫使得hot传染,那么该hot会重置持续时间(默认18秒)。
如果给一个人挂了hot并且传染了,在效果结束前仍然可以再用这个人挂hot传染。就是触发这个人的传染效果之后还可以一直对他读宫,再次触发。每次触发传染都会重置hot持续时间。
可以同时给不止给一个人挂hot传染。就是说可以同时存在多个人的hot传染效果,不过一般没有时间去这么操作,所以只选一个人用他传染hot就行了。





