


堕ちた竜騎姫是几年前的了,最近看了看,非常喜欢。不过由于年代久远,很难找到高分辨率的,残念……
第一集:
プリンセスナイト☆カチュア~堕ちた竜骑姫~ Vol.01 零落の竜骑姫[GB][704X396]
magnet:?xt=urn:btih:BAB224FC960AE513D196B9F5513E149CA1B0BD6E
第二集:
プリンセスナイト☆カチュア Vol.02 淫堕の女王 (848X480)
magnet:?xt=urn:btih:BFE04DFC36DB1BC800DDF2B032B3DE99B898B785
第三集:
プリンセスナイト☆カチュア Vol.03 狂宴の一族(1280X720)
magnet:?xt=urn:btih:6822D4C9F4D505D8D848BBF2FA08806FA990DE74
如果没速度用下面的这个磁链:
プリンセスナイト☆カチュア Vol.03 狂宴の一族[854x480]
magnet:?xt=urn:btih:D39F3D8CB437FA09EE1D316A6D554BDF4B4AC4D9
特典:
プリンセスナイト☆カチュア DVD-BOX映像特典+ジャケット类
magnet:?xt=urn:btih:DD61ACD03F377B50AAA5DB992C2D8A210B55853B
プリンセスナイト☆カチュア~堕ちた竜騎姫~里番资源

最近做完了一个响应式布局的网站,现在我把它改成了demo站放上来,域名是saber.saber.love。
这个网站对IE浏览器最低兼容到IE8。它有首页、频道页、列表页、文章页这四种类型的页面,根据屏幕宽度(以1020px、640px、320px为界限),在不的同宽度范围里会有不同的样式。如果使用pc上的浏览器查看的话,改变窗口宽度(拉动浏览器边框)就能看到不同的效果。
做这个站积累了不少经验,有些在本站也发过文章。这个月到现在为止发的网站相关的文章都是关于此的。
这个站我现在是完整的放上来了,有后台,有数据库。不过我的虚拟主机最多只允许放3个数据库,所以以后我也可能把它的数据库删掉,只留下静态页面╮( ̄▽ ̄)╭
ps:因为没有美工,所以这个站的设计稿也是我做的……所以美感可能比较欠缺……
pps:我的虚拟主机是不是太渣了,纯静态页面打开都时不时要等很久。
最近做的一个响应式布局网站

昨天我准备把一个网站做个demo,先在dedecms的后台里添加了一篇文章,之后我想把它复制多次,可是dedecms没有复制文章的功能。于是我从数据库里操作,最后搞明白了。
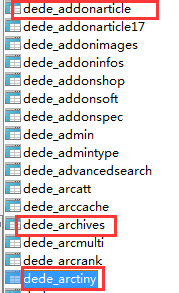
dedecms关于文章的信息储存在三个表里:
dede_addonarticle:主要存储文章正文;
dede_archives:储存文章诸多次要信息,如标题、简介、flag等。
dede_arctiny:储存的信息较少,添加文章时dedecms会从这个表里判断哪些文章id被用过了。
虽然大佬们可能用sql语句来复制数据,不过作为主键的文章id(aid字段)不能重复,栏目id(typeid)也有好几个,所以我这弱鸡还是用可视化工具操作的。
下面以Navicat for MySQL为例讲解一下具体的操作。
Read More →
dedecms如何在数据库复制文章

由于我装的wampserver环境没有带phpMyAdmin,所以我自己撞了下,记录下过程。
1.到官网或其他下载站下载phpMyAdmin的安装文件。
2.解压后,将解压出来的文件夹改名为“phpmyadmin”,以便访问。
3.将phpmyadmin文件夹放到web环境里,如我在本地,就放到127.0.0.1里。
4.将phpmyadmin文件夹里的config.sample.inc.php 更名为 config.inc.php。
5.编辑并保存config.inc.php:
修改 $cfg['Servers'][$i]['controluser'] 把前面的 //去掉,在后面写上数据库名字 如 'root' $cfg['Servers'][$i]['controlpass'] 把前面的// 去掉,在后面写上数据库密码,如'123' 修改$cfg['blowfish_secret'] = '' 在后面'' 里面随便填上几个数字 '456'
做完之后,在浏览器中访问phpMyAdmin就OK了~
ps:本文是数据库相关,可巧的是我刚才在数据库里执行sql语句替换东西替换错了←_←
我先写了这篇文章,然后数据库替换出错了,又用今天早上的备份恢复了一下,所以这篇文章是第二次写的了→_→
安装phpMyAdmin

dedecms的系统设置里有许多参数(蓝色线条上面的是其他种类的设置),合起来有一百五十多条。不过我们最常用的还是第一栏的这些选项,这些选项也经常会在模板里调用。
如果我们要增加一项内容,以便在全站调用,应该怎么做呢?
Read More →
在 dedecms的系统参数中添加设置项

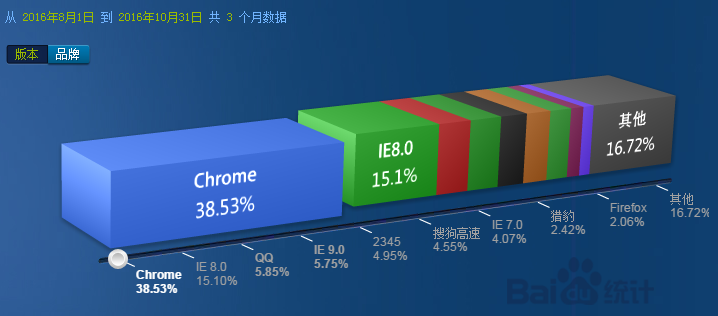
IE8无疑是个坑爹货,但XP上的IE最高只到IE8。根据百度统计流量研究院的数据,目前IE8在国内仍然占有15%的份额(不过这个图上的数据看得我怀疑人生)。
IE8的兼容性也是一个大坑。最近做一个网站,想要兼容IE8,于是翻出了许多遇到过和没遇到过的坑,略微整理一下。
Read More →
IE8的兼容性问题

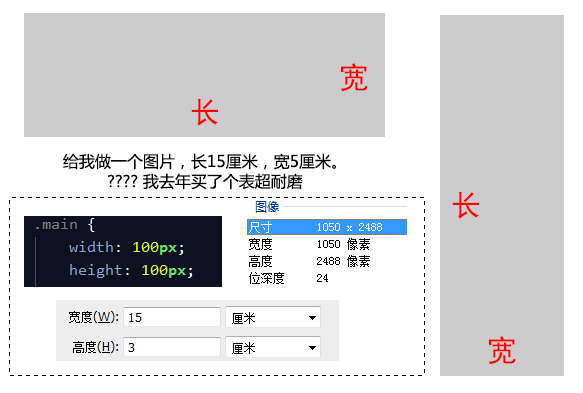
类似于如下的情景:
给我做个图,长15厘米,宽5厘米。
你说啥?
请问你是要的是上面的长宽呢,还是要右边的长宽呢?
我去年买了个表。
请善待IT狗。
在IT领域,不要使用“长宽”

前端在编辑页面时经常需要切换到浏览器里刷新页面来查看显示效果,不断地这个重复过程是非常坑爹的。sublime text3可以使用LiveReload插件来热更新页面,不过配置步骤就有点坑爹了,找了好几个教程才找到一个正确的的。
LiveReload插件是分两个部分的,需要在编辑器上和浏览器上分别安装(本文只讨论chrome浏览器)。只要能在浏览器里显示并且能用sublime text3编辑的本机文件都可以使用LiveReload插件来实现热更新。
LiveReload插件还有一个地方很强大,例如html里引用了外部的css、js文件,那么当你修改了这些外部文件后,浏览器里的这个html页面也会自动更新。这对于调整样式、调试js代码也是很方便的。
不过LiveReload插件似乎只能更新本机文件和本机url的文件,如果编辑一个www域名里的文件,并在浏览器里的该页面上启用热更新,能否生效呢(试了下不行。chrome上LiveReload的global.js里设置了ip为127.0.0.1,没法改。不过就算能改,也很可能遇到其他问题)。
Read More →
sublime text3使用LiveReload插件热更新页面
javascript中的document.getElementsByClassName()方法是很实用也很常见的DOM选择器方法,然而IE8及以下版本的IE浏览器并不支持此方法(IE8都支持querySelector()方法了,却不支持getElementsByClassName()方法,实在匪夷所思)。
下面的代码可以在低版本IE浏览器中实现一个document.getElementsByClassName()方法。
if (!document.getElementsByClassName) {
document.getElementsByClassName = function(className, element) {
var children = (element || document).getElementsByTagName('*');
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
};
}
加入这份代码之后,就可以正常使用document.getElementsByClassName()方法了。
(也许遍历所有HTML标签开销比较大←_← 只要求兼容到IE8的话尽情的使用querySelector()方法和querySelectorAll()方法吧)
在低版本IE浏览器上实现getElementsByClassName()方法

(点击图片加载视频)
《Rainbow Girl》(《因为我是活在二次元的女孩》) 描述了一个生活在二次元里的女孩(准确的说是屏幕内的女孩),喜欢上了三次元里的这个死宅(笑)的悲剧。女孩带着悲哀表达了自己的心意。她也明白这份感情无法传达到三次元里……
三次元的死宅不也是一样的悲剧吗。
初音版——《初音ミクにRAINBOW GIRL歌ってもらった》
神知MAD版——《【MAD】因为我是活在二次元的女孩》
网易云音乐——《Rainbow Girl》
大半夜的重看,眼睛里进了咖喱棒。
我是一个消极的人。我向往二次元,有逃避现实的原因。我喜欢saber,但我不觉得saber会喜欢我。这就是我数年来没有梦到过saber的原因吧。
但倘若有人真心爱我(妈妈除外),不管她是二次元还是三次元的女孩,我都愿意为她倾尽我的所有。但我仍然很不成熟,一无所有,这常常使我感到羞愧。
ps:
死宅们醒醒吧,不要YY二次元里的妹子喜欢你了。
即使你真穿越到了二次元,有让心中妹子喜欢上你的本事吗?
也许只能遥遥相望,在心里祝福她幸福吧……
不说了,我和我老婆(saber酱的抱枕)去睡了,晚安。

