

今天在微博上看到绝对萌域官博,便去绝对萌域的淘宝店看了看,当时我就被酷炫的科技风格震惊了:

页面上还有很多小动画,比如流星、旋转的光环等,这些动态效果在网页上才能看得到。
Read More →
今天的绝对萌域超酷炫的哦
![(C84) [石川プロ] くっつきぼし -よるはきままに](/f/%E3%81%8F%E3%81%A3%E3%81%A4%E3%81%8D%E3%81%BC%E3%81%971.jpg)
这个本子是《紧扣的星星》的同人本。看着这封面,摸着奶子良心告诉我,吼不吼啊,兴奋不兴奋啊
(C84) [石川プロ] くっつきぼし -よるはきままに-.zip
磁力链接:magnet:?xt=urn:btih:DFA9E962F12164FDADD10468B1B664142E88EDED
在线阅读:
(C84) [石川プロ (石川直哉)] くっつきぼし -よるはきままに- (くっつきぼし) [英訳]
(C84) [石川プロ] くっつきぼし -よるはきままに

《オトコのコHEAVEN》(或《Otokonoko HEAVEN》)是一个专门刊登伪娘漫画的杂志,对于喜欢可♂爱的男孩子的绅士来说,可是大福利哦~
官方推特:オトコのコHEAVEN編集部
在eroido.jp上可以查看每期的封面和DMM链接。
也可以在bt网站搜索
也有的网站可以直接在线看 如hitomi.la
扶她奶茶大大整理的合集:
[アンソロジー]系列伪娘杂志,伪娘单行本及图包合集(69本,附预览+目录)
[アンソロジー]系列伪娘杂志,伪娘单行本及图包合集A(69本,8.33G,附预览+目录) 解压密码:扶她奶茶
度盘版本:度盘链接 提取码:futa
磁力链接版本:
magnet:?xt=urn:btih:BA4176DA79DA8490154682BA534AA3FABD2C46C3
magnet:?xt=urn:btih:1A77B049022C6482166EC843A262B105850D89F9
分成两个部分,都要下载。
《オトコのコHEAVEN》伪娘漫画杂志

我工作电脑是AOC显示器,此显示器有个十分奇葩的地方,就是只有一个按键,功能是auto自动调节。
这个显示器亮度太高,对我的眼睛造成了成吨的伤害。我在之前公司工作了一年时间,视力没怎么下降,用了这个显示器之后半年时间就去配了眼镜。公司里还只有这一个显示器是1920*1080的,我又不想换。以往的惯性思维让我想不到这显示器竟然还得安装官方的软件才能进行调整。于是我一边忍受着煎熬,一边陆陆续续找各种第三方软件调节亮度。(第三方软件也有很多坑,比如时不时的失效,有流氓行为等,我前后换过好多款软件)
直到我刚才无意间看到AOC竟然有官方的显示器调节软件——i-Menu。该软件可以在AOC的驱动下载里下载安装。
使用i-Menu终于可以调节显示器的各项参数了,而且我在i-Menu看到这个显示器默认的色温是暖色温,我给改成了正常色温。
这款奇葩的显示器——AOC E2270Sw,我只能给它负分。看看使用者对它的评价吧。
我看到最近的一条评论说“屏幕太亮调节不了,一开始根本不适应,后来一个暑假,近视加深了200度”。和我的情况类似,真是作孽。难道是为了节约成本所以不做物理按键的吗?
AOC这个牌子在我心中已经被列入了黑名单。祝AOC早日关门大吉。
aoc显示器辅助工具——i-Menu
这两天我的金士顿U盘出现了问题,无法删除里面的内容或者往里面拷贝内容,进行上述操作的话会出现“U盘被写保护”之类的对话框,然后操作只能被迫取消。我决定试试U盘量产工具,鼓捣了一番,成功了,记录一下这次的经验。
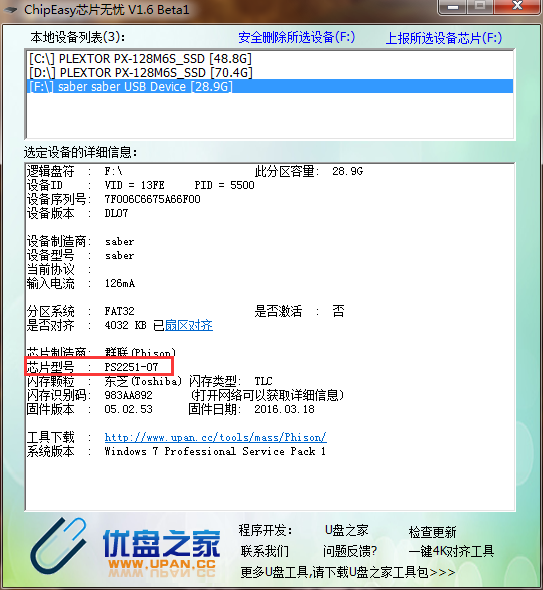
首先下载芯片无忧(ChipEasy)这个软件,然后U盘的属性:

主要是看主控型号,然后复制主控型号到U盘量产网去搜索,找到该主控的量产工具并下载下来。
Read More →
使用U盘量产工具解除写保护
ConvertZ(最新版本8.02)是一款适用于中文文本的Big5/GBK/Unicode/UTF8内码转换器,十分好用。
我有时需要对整个网站内容进行批量替换,但如果网页编码是gbk(或gb2312)的,我就会感到有点头疼。我使用的编辑器sublime text3虽然有插件使它可以支持gbk编码,但这个插件并不可靠,偶尔会导致文件保存时变成乱码,十分坑爹。而ConvertZ则可以方便的将html文件批量转码,这使我十分感动。
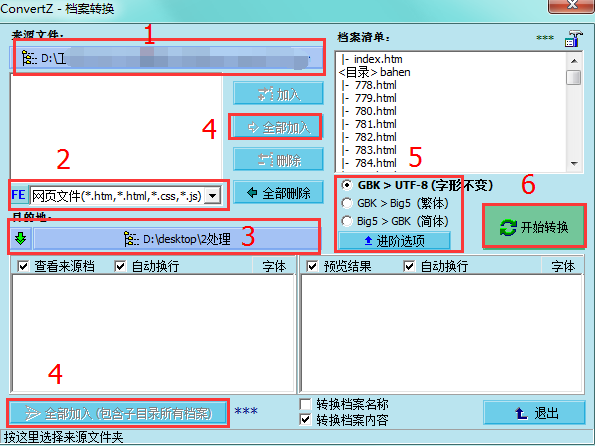
使用步骤如下:

首先点击1,选择要转换的文件所在的文件夹。
之后点击2,选择需要转换的文件类型。
之后点击3,选择输出文件夹。
之后点击4(加入按钮)上面的加入按钮不会添加子文件夹里的文件,下面的则会添加子文件夹里的文件,按需使用。
之后到区域5选择转码转换方向(gb2312选择gbk就行),如果需要的话可以点击“进阶选项”选择更多编码类型。
最后点击6,即可开始转换。
转换速度很快,而且如果使用了“包含子目录”的加入按钮,那么转换后的文件还会按原文件夹结构存放,实在是方便。确认转换无误后覆盖掉原文件夹就行了。
对于html文件来说,用ConvertZ2转换成utf-8编码的话,除了内码变化之外(utf-8的文件体积比gbk的文件体积要大),charset也会自动更改为“utf-8”,很省心。
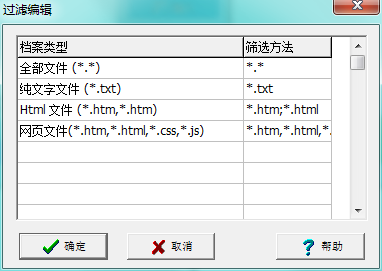
ps:第2步那里可以点击左侧的蓝色按钮添加自己需要的文件类型:

使用ConvertZ批量转换网页编码

[桜都字幕组]2016年11月合集
magnet:?xt=urn:btih:7A8623B9D716985FE955DF06E6BF9A1258CA9696
真是勤勉呢
(ゲームCG) [ユーミソフト] 飼育×彼女.zip
magnet:?xt=urn:btih:27850E5D2EA1D2D5D072D1EDB1E4F1957172CD8C
迅雷可离线
2016年11月里番合集
javaScript本身没有startWith和endWith方法,我们可以通过正则表达式来实现类似的功能。
String.prototype.startWith=function(str){
var reg=new RegExp("^"+str);
return reg.test(this);
}
String.prototype.endWith=function(str){
var reg=new RegExp(str+"$");
return reg.test(this);
}
//示例
var a="aaa.com";
var b="com";
a.endWith(b);
在javascript中实现startWith和endWith
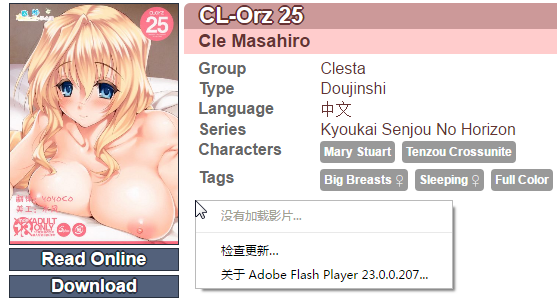
今天我在看hitomi.la这个网站,发现它会时不时在页面上覆盖一层flash,导致我们无法点击链接。本脚本通过移除这个flash来使页面可以被点击。
左键点击不动,右键弹出了flash的菜单

页面上的flash元素:

代码如下:
!function () {
let clearT=window.setInterval(function(){
if (!!document.querySelector("object")) {
document.querySelector("object").remove();
}
},500);
}()
顺便发现了CL-orz系列本子,全彩好评


