

之前我的博客是“saber.我爱你”域名,最近注册了“saber.love”,我想给我的博客同时启用这两个域名。
不过我遇到了一个问题:虽然saber.love可以解析到我的网站上,但是WordPress后台并没有绑定多个域名的功能。
WordPress的设置里有WP_SITEURL和WP_HOME,不管通过哪个域名进来,网站页面里所有的链接(如文章链接、后台路径等)的域名用的都是WP_SITEURL和WP_HOME里的设置。
我后台设置的WP_SITEURL和WP_HOME原本都是“http://www.saber.我爱你”,当我通过“saber.love”进入网站时,页面上所有链接依旧都是“http://www.saber.我爱你”开头的,点击任何链接就都又转到“saber.我爱你”了。
不过我们可以通过wp-config.php来动态设置WP_SITEURL和WP_HOME,可以真正的使用多域名打开网站,所有页面的链接都是对应的域名。
找到wp-config.php最后一行:
require_once(ABSPATH . 'wp-settings.php');
在它前面添加动态设置WP_SITEURL和WP_HOME的代码就可以了:
$current_sitename=$_SERVER['HTTP_HOST'];
if ($current_sitename=="saber.love"||$current_sitename=="www.saber.love") {
define("WP_SITEURL", "http://www.saber.love");
define("WP_HOME", "http://www.saber.love");
}else if ($current_sitename=="saber.love"||$current_sitename=="www.saber.love") {
define("WP_SITEURL", "http://www.saber.love");
define("WP_HOME", "http://www.saber.love");
}
这样设置后,网站所有页面均可以用我们设置的多个域名访问,包括后台操作都是完全正常的。
ps:上面代码中设置的WP_SITEURL和WP_HOME都会访问网站的根目录,实际上也可根据需要设置成任意层级的目录。
WordPress绑定多个域名的方法
今天发现了window.URL.createObjectURL这个东西,非常的好用啊。
语法如下:
objectURL = URL.createObjectURL(blob || file);
URL.createObjectURL()方法会根据传入的参数创建一个指向该参数对象的URL. 这个URL的生命仅存在于它被创建的这个文档里. 新的对象URL指向执行的File对象或者是Blob对象。
我们可以使用URL.createObjectURL()方法给file对象或blob对象创建一个url来使用它。
blob对象产生的url格式如下:
blob:null/c694da24-ecd6-48ee-9a21-4c2979e6ef84
在处理本地数据时,它是很有用的,比如说上传前预览。
下面代码展示了一个表单,我们想用它上传图片和声音文件。
<form id="form1">
<input type="file" name="img">
<input type="file" name="audio">
</form>
<img src="" id="preview" width="300">
<audio autoplay="autoplay" controls="controls" src=""></audio>
<script>
document.querySelector("#form1 input[name=img]").addEventListener("change",function(){
var img=this.files[0];
var imgUrl=window.URL.createObjectURL(img);
document.querySelector("#preview").src=imgUrl;
})
document.querySelector("#form1 input[name=audio]").addEventListener("change",function(){
var audio=this.files[0];
var audioUrl=window.URL.createObjectURL(audio);
document.querySelector("audio").src=audioUrl;
})
</script>
在页面上有一个空的img元素和audio元素,在用户选择了图片或音乐后,该图片或音乐会直接显示/播放。是不是很方便呢?
你可以在下面直接操作:(第一个按钮传图片,第二个按钮传音乐)
虽然blob对象是个很方便的东西,但需要注意的是,当页面被关闭时,这个页面上生成的blob对象会被浏览器自动释放(清空)(但刷新页面不会清空blob对象),给它创建的url也就失效了。
此外有个URL.revokeObjectURL方法,用于释放blob对象的url。语法如下:
window.URL.revokeObjectURL(objectURL);
更加详细的信息可以参考此处。
使用URL.createObjectURL创建url对象

DLsite.com是11区一个在线贩售同人志和同人游戏內容的网站(官方描述)。在P站上就经常可以看到有画师把作品在DLsite.com上面贩卖。今天我也去买了一个CG集,把过程做一个简单的教程。
Read More →
在DLsite.com上购买商品的教程

EhViewer是一款Android系统上的E-Hentai浏览器,使用E-Hentai账号登陆,之后就可以自由查看E-Hentai里面的内容啦~(如有必要,可能需要翻墙)
可以分别查看表站和里站的内容(要看里站的话需要你这个账号可以看里站才行),也可以在线搜索、阅读漫画、下载本子等。(阅读漫画时查看下一页是点击屏幕左侧而不是右侧,惊了)
搜索时可使用“chinese”来查找汉化本子。多个搜索词用空格或英文逗号隔开。
我就比较喜欢fullcolor这个tag(滑稽)
相关链接:
github上的EhViewer下载页面

注:特指萝莉全彩本
放上两张截图:
Read More →
EhViewer-Android平台的E-Hentai浏览器

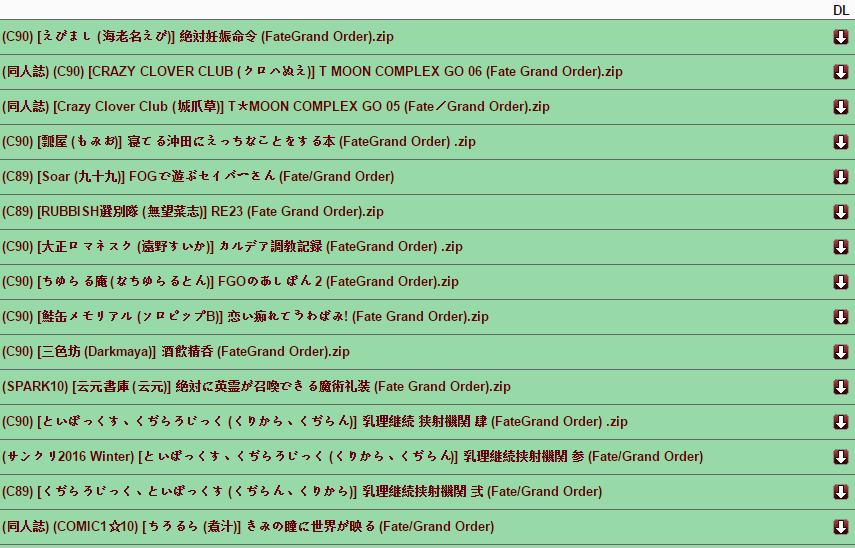
今天在Nyaa找了一些Fate/Grand Order的本子,把这个资源页面给广大绅士分享出来(打不开的话可能需要翻墙)。点击每个资源后面的下载按钮就会下载这个资源的种子文件。
上面的资源大部分都可以迅雷离线。
Read More →
Fate/Grand Order本子合集
dedecms里默认的文章标题长度是60,如果添加文章时标题长度超出60,就会被截断,影响恶劣。
假设我要修改dedecms的文章标题长度为200,那么需要两个步骤:
1.到“系统设置”→“系统基本参数”→“其它选项”,修改“文档标题最大长度”选项为200。
2.到“系统设置”→“SQL命令行工具”中执行下面Sql语句:
alter table #@__archives change title title varchar(200)
这样就OK了。
需要注意的是,dedecms里设置的这个长度并不是按字数,而是按PHP里的字节数。在PHP中,GBK系列编码里的一个中文占据2个字节的长度;UTF-8编码里的一个中文占据3个字节的长度。英文字符则始终是一个长度。
dedecms织梦修改文章标题长度
今晚在看纪录片,《21世纪性爱指南 2006》,里面有个地方,讲到有个人眼睛里感染了淋病。专家分析说道:

纯洁的我当然不会这么想,果然,专家也是深谙此道,露出了意味深长的笑容:

专家,你笑的好猥琐呀!
磁力链接:
magnet:?xt=urn:btih:29CA9347D35F9494E96D71BA90F6735FA110ABD8




