

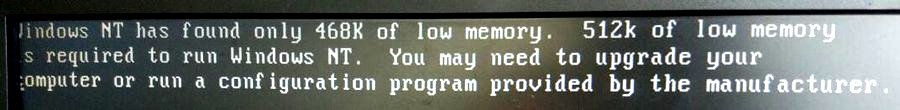
刚才同事的windows xp开机时出现问题,我过去一看,系统启动时失败,连开机画面都进不去,直接显示:

"Window NT has found only 468K of low memory,512K of low memory is required to run windows NT, You may need to upgrade you computer or run a configuration program provided by the manufacturer."
意思是说windows只找到了468K内存,但启动所需的最低内存为512K。
惊了,468K?不存在的。重启进BIOS看看,内存信息确实显示的是2G RAM啊。
之后我就到我的电脑上百度,结果又一次充分体会到用百度等于浪费时间谋财害命慢性自杀。尤其是百度知道,也有很多问这个问题的,点进去查看里面的回答,有说运行的软件太多导致内存不足的,有说要进安全模式的,有建议重装的(虽然重装确实能解决),有说把内存条换新的,还有“这情况个人建议你使用360安全卫士全面体检修复,然后再用它里边的优化加速功能优化一下,在开机启动里没必要的软件禁止开机启动就可以了”。(我想这可能需要你主子做个360 OS,不依赖win直接运行的)。这首哔————送给百度知道的各位智障。
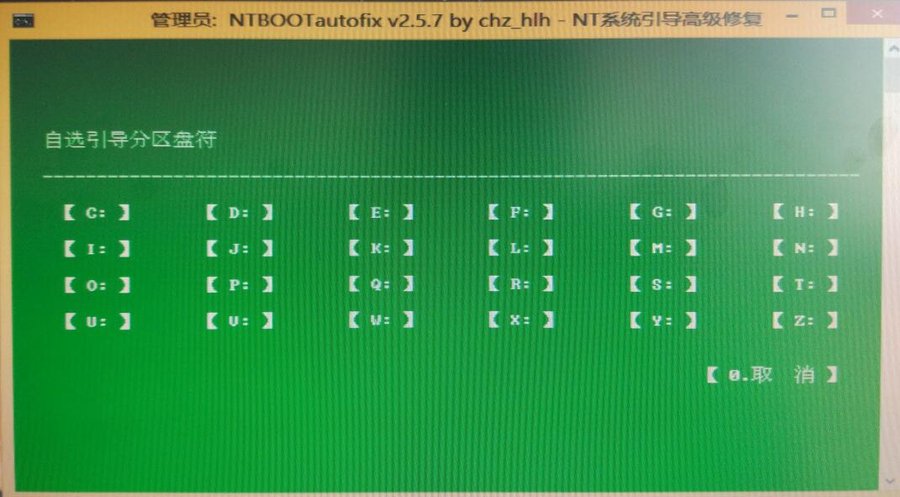
后来换用谷歌,很快找到了正确的解决办法,竟然是修复系统引导……

修复完系统引导再重启电脑,一切正常了。知道真相的我眼泪流下来……
Read More →
开机显示Window NT has found only 468K of low memory的解决办法
saber lily和呆毛王的语音对比
JavaScript原生的document.querySelector和document.querySelectorAll方法很好用,不过依旧摆脱不了原生方法名太长的麻烦。所以我们可以封装下,如:
function $(selector) {
return document.querySelector(selector)
}
function $$(selector) {
return Array.prototype.slice.call(document.querySelectorAll(selector))
}
这里用了$、$$作为方法名,分别对document.querySelector方法和document.querySelectorAll方法进行封装。
$方法返回单个元素(第一个符合的元素),$$以数组形式返回所有符合的元素(即使符合的元素只有一个)。
这样我们就可以方便的使用封装的方法来选择DOM元素了:
$("#div .class img")
$$("#div .class img")
不过如果$、$$的定义冲突了可能会出问题,所以如果页面上引用jQuery了的话,可以换个方法名。
ps:至于为什么方法名要用$和$$呢,并不是模仿jQuery,而是模仿chrome(至于chrome是不是模仿jQuery的方法名那我就不清楚了)。
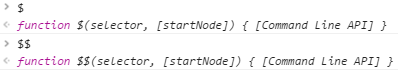
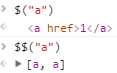
chrome浏览器控制台里内置了封装好的$、$$方法,可以直接使用。(当然,如果$、$$的定义被页面上的代码覆盖了就不行了)
如图:


封装document.querySelector和document.querySelectorAll方法

说起少女映画系列,老司机们应该都不陌生,我也就不多做介绍了。
之前每期我都会打包用度盘分享的,但是老是被爆。现在直接用网上的磁力资源吧(来自琉璃神社)。想看更新的话可以去琉璃神社看~
少女映画 60部
magnet:?xt=urn:btih:BBD0EAD36FC5937AEFEE0AC68D88B0D55BA8BD14
magnet:?xt=urn:btih:XPIOVU3PYWJXV37OBLDI3CFQ2VN2RPIU
两个磁链的内容都是一样的,下不动的开个迅雷会员。
在上面的磁链之后又出了一些图包,更新在下面。
【少女映畫】Serval 藪猫(Kemono Friends)
magnet:?xt=urn:btih:58BF9E30D9D81C925224A54A605B574C4293A663
[少女映畫] 泽村·斯潘塞·英梨梨
magnet:?xt=urn:btih:02C9893293A294E1E866A0B5C3F765746D5BAC1F
[少女映畫]时崎狂三-Chinese Dress
magnet:?xt=urn:btih:76e16cdff35e503d823681cd3ef806cdb30e216f
[少女映畫]清姬(老婆!)
magnet:?xt=urn:btih:D3C2675AB89E0D8A32127B9B8D46041FFDC4755B
【少女映畫】时崎狂三 睡衣
magnet:?xt=urn:btih:9AA61F934BAF0565DFC8FC667AF4F89EA598DD2F
【少女映畫】阴阳师–青行灯
magnet:?xt=urn:btih:B0E458D7DECBB4812BABDA427A2E80669FD49DC0
[少女映畫] 阿库娅
magnet:?xt=urn:btih:05C041D497C2293929249AE3EE46D095580C041F
[少女映画]阿斯托尔福水手服
magnet:?xt=urn:btih:2387EDFE65CC133C95D53A4E5282981D3BD87A7E
【少女映畫】狐妖小红娘-涂山红红
magnet:?xt=urn:btih:1B58F95AF0D3105BAA8C372CB3233AA82A6AD932
【少女映畫】罪恶王冠-楪祈 | Inori Yuzuriha
magnet:?xt=urn:btih:2f427c215035557119ab8fae781db0a15357abe9
【少女映畫】Saber 仙鹤礼服
magnet:?xt=urn:btih:9c64d792ade8e3c1f0bf8464fbed8d88a5a45913
[少女映畫] 謎のヒロインX (Fate Grand Order)
magnet:?xt=urn:btih:60D8A91E4E487BFAC398C10686A1B0A38A22A0D6
【少女映畫】Saber 蓝色礼服
magnet:?xt=urn:btih:HGIBUT7LG27ROBTLJESLJUR6BQFTWLHK
【少女映畫】D.VA战斗服
magnet:?xt=urn:btih:3LZM52IOUGKFTY6INQW32SMVFDQFN6MS
【少女映畫】saber黑色泳装(这个磁链不对)
magnet:?xt=urn:btih:5f821dd0164f38942517d4d449e6ffa4c5e5ef
【少女映畫】saber女仆装
magnet:?xt=urn:btih:C6ZPHL3EUWLONXMCB22Y6VL3NV3Q72FF
【少女映畫】阿蒂拉Altera
magnet:?xt=urn:btih:FNIWFUKGGK76UYMTPBJLTTFLR63B6MYQ
【少女映畫】冲田总司初始
magnet:?xt=urn:btih:IGBJ5C6OZC2KNDKYAU6Q7CRPHAYNAPHV
【少女映畫】冲田总司 Souji Okita
magnet:?xt=urn:btih:FEKE7WLUBHVLXITPOFSUXYUVUD2CX2H4
【少女映畫】玛修战斗服
magnet:?xt=urn:btih:2CU7K7RM4Y4D4CR4VCKMU7YGVEN7LEOF
【少女映畫】莫德雷德常服 Mordred
magnet:?xt=urn:btih:FFIXWK76E3XB2SLX3V3F3VC2KDDJWYSJ
[少女映畫] 華城綾女 cosplay(没有黄段子的无聊世界)
magnet:?xt=urn:btih:0523e1e372eb61537a527be72e019d3f2ca3ff3b
少女映画系列图包

刚才以图搜图时无意间发现一个网站,有很多质量较高的hentai图片,给大家分享一下。(可能需要翻墙)
(话说这个站里的资源都是tumblr上的,就是把tumblr上用户的内容整理到这里了)
看主页是挺正规的,不过我们可以搜索到里面的H图。我来教下大家怎么用。
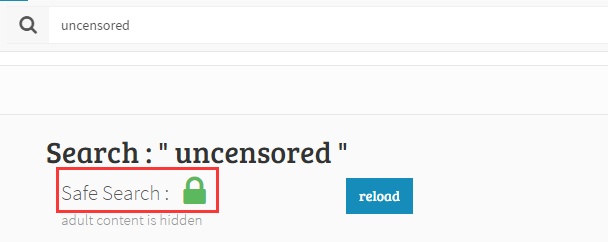
首先在主页搜索你想搜的词,比如“uncensored”(意思是无码)。然后搜索结果如下:

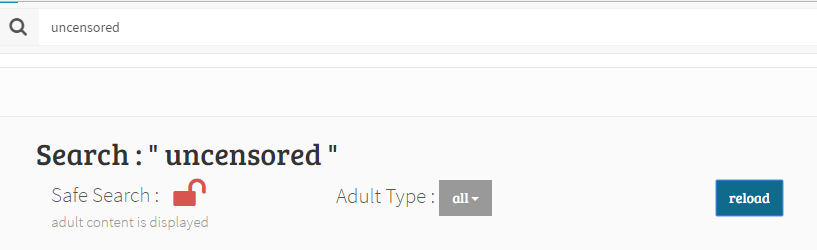
可以看到有个绿色的锁,代表R18内容已被隐藏。我们点一下这个锁就解开了,如下:

看到最右边的reload了吗?点一下就会刷新页面,并且显示r18内容了。
搜索结果里会展示许多用户和图片,点进去就行了。
这里面搜出来的用户其实都是tumblr上面的。如果直接点用户的话,打开的是tumbex.com这个网站的页面,它把该用户在tumblr上的内容整理了出来。大家知道tumblr上有很多博客都有自己的网站样式,但是在tumbex.com里样式都被统一了,查看起来比较方便。
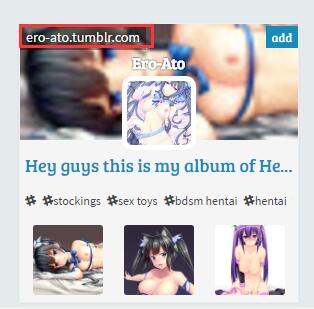
如果我们把鼠标放到搜索结果里的用户上面,在顶部会显示该用户的tumblr博客的链接,点击可以直接进入该用户的tumblr博客。如下图:

有的用户点进去会404,说明该用户在tumblr上的博客也已经没有了。
顺便上图中这个用户的网址如下:
http://www.tumbex.com/tumblr/ero-ato/photo/page/1
Read More →
分享一个福利网站——www.tumbex.com
刚才要在局域网内某台电脑上建立一个共享一个文件夹,系统是win7的,不过据说有些方法共享之后,xp可能出现访问受限的情况。所以我去搜了一个教程,现在用着感觉挺好的。
这个办法是启用本机guest用户,并且让局域网内其他电脑访问本机时以guest用户身份登陆。最后把共享文件夹共享给guest用户。
本教程转自 太平洋电脑网,截图发在下面。
Read More →
最快最简单的方式开通Win7的局域网文件共享,让所有Win系统无隔阂!

TinyTask可以录制和回放我们的键盘鼠标动作,简单来说就像是简化版的按键精灵。
它是单文件的绿色软件,只有33KB,不安装也不触及你的注册表或系统文件夹。
TinyTask作为一个体积很小的软件,虽然有些地方比不上按键精灵,比如TinyTask不能对录制的脚本再次编辑,或者直接编写脚本,不过它平时也够用了。
TinyTask可设置回放速度(这个功能按键精灵没有)和循环次数;我们也可以把录制的动作保存为文件以后再使用,也可以把录制的动作编译成独立的exe文件,这样编译后的脚本就可以脱离TinyTask运行了(这个功能很方便)。
十分实用的自动化软件TinyTask
首先要安裝Nodejs。Nodejs下載鏈接:
(依據作業系統位數選擇 32bit或64bit)
然後安裝Nodejs,雙擊安裝檔,然後狂戳”Next”就行了。

接下來,下載Pixiv-Bookmark-Downloader。下載後解包,檔案丟哪都行。
Read More →



