

![(C91) [しもやけ堂 (逢魔刻壱)] 甘い純潔 第弐夜 (ガールズ&パンツァー) 百合本子 逢魔刻](/f/60585852_p0_master1200.jpg)
逢魔老师在c91上发售的百合本,全彩,画风自不必说,内容也很充实,值得收藏。
(C91) [しもやけ堂 (逢魔刻壱)] 甘い純潔 第弐夜 (ガールズ&パンツァー)
英文名:(C91) [Shimoyakedou (Ouma Tokiichi)] Amai Junketsu Dai Ni Ya (Girls und Panzer)
pixiv页面
ehentai页面
磁力链接:
(C91) [しもやけ堂 (逢魔刻壱)] 甘い純潔 第弐夜 (ガールズ&パンツァー).zip
(174M高清扫图,迅雷可离线)
更多预览:
Read More →
百合本子——(C91) [しもやけ堂 (逢魔刻壱)] 甘い純潔 第弐夜 (ガールズ&パンツァー)
更新:蓝灯不好使了,别买了
去年就断断续续使用lantern了,它也并不完美,不过使用很方便。这个月我用的免费版的流量用完之后,买了两年的专业版。希望后续别坑爹。
我的邀请码是LF9THC。如果在购买lantern专业版时填入邀请码,在成功购买后,双方都将获得1个月(购买1年专业版)或三个月(购买2年专业版)的额外奖励时间。
我购买了蓝灯专业版
在知乎上看到一个回答(知乎链接),是一个令人出离愤怒的刑事案件。在文章末尾,答主引用了一张图片,我觉得甚好。有些人就是心坏了,被抓后再扯那些有的没的,为自己的犯罪推脱责任,真是令人作呕。
图片太长,放到more里面了。
Read More →
一图流

之前本站域名统一301重定向到了"www.saber.love"。虽然大众的习惯似乎是在主站或PC站上使用www前缀,但是强迫症就很不爽了。www明明是个二级域名,但我实际上连一个二级站点都没有(可预见的未来也不会有),用二级域名完全没有意义。
好吧,其实上面是次要原因,主要原因是我感觉在saber.love这么好的组合前面加个www实在碍眼。于是就去掉咯~
ps:本文配图p站id=60899796,已经添加到了到了网站背景图里。
把本站域名重定向到"saber.love"了

刚才看到一张阿福的礼装图,不知道是不是情人节的(我没玩日服,不太懂)。
果然可爱的男孩子赛高!
ps:没想到你是这样的
今天找了下出处,出自推特かんゆkun@Citron_82。
fgo的一张阿福礼装,我好兴奋啊
如果url中有特殊字符符号,可能会导致url不能被正确识别。
我们可以在传递参数前将url编码来解决这个问题。不过需要注意的是,有些字符在url中有独特的作用的(例如#表示锚点位置,&表示连接多个参数),所以JavaScript的encodeURI函数(意思是编码url)是不能编码这些有单独意义的字符的的。需要把它们也转码的话需要用encodeURIComponent函数(意思是编码url组件)。
下面直接列出一下有特殊含义的字符及其编码后的结果:
+ URL 中+号表示空格 %2B
空格 URL中的空格可以用+号或者编码 %20
/ 分隔目录和子目录 %2F
? 分隔实际的URL和参数 %3
% 指定特殊字符 %25
# 表示书签 %23
& URL 中指定的参数间的分隔符 %26
= URL 中指定参数的值 %3D
url参数中特殊字符的转义处理

在某项目中要做一个发信机制,由于客户的邮箱是腾讯企业邮箱,所以我去搜了下腾讯企业邮箱的POP、SMTP、IMAP协议的服务器、端口号等信息。
国内:
POP3协议:
pop.exmail.qq.com 端口110 (SSL的端口号是995)
SMTP协议:
smtp.exmail.qq.com 端口25 (SSL的端口号是465)
IMAP协议:
imap.exmail.qq.com 端口143 (SSL的端口号是993)
海外:
POP3协议:
hwpop.exmail.qq.com 端口110 (SSL的端口号是995)
SMTP协议:
hwsmtp.exmail.qq.com 端口25 (SSL的端口号是465)
IMAP协议:
hwimap.exmail.qq.com 端口143 (SSL的端口号是993)
腾讯企业邮箱的POP、SMTP、IMAP协议服务器信息
一直以来,JavaScript对于鼠标事件和触摸事件提供的支持都比较初级,此问题在pc端不是很明显,但是移动端的触摸手势就比较多样化了,为此我们有必要使用js库来帮助我们处理触摸事件。
Hammer.JS是一款轻量级的移动设备触摸手势库,不依赖其他js库,兼容性好(支持WP),支持常见的点击、拖动、缩放、旋转等触摸事件,也可支持多点触控。
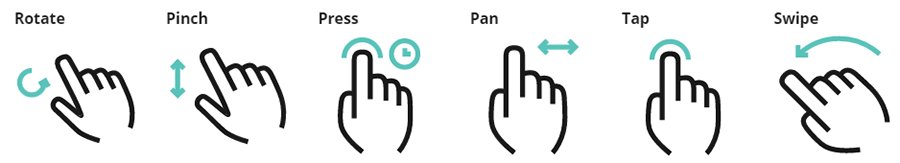
Hammer.JS支持的六大事件:

Hammer.JS支持在pc端浏览器上用鼠标模拟触摸事件,这样我们开发时可以在pc上进行测试,极大提高了开发效率(看它官网的描述,似乎是可以在pc上模拟出全部的6种动作。不过缩放和旋转我试不出来,按下shift模拟双指操作也没反应①)。
下面是一个左右滑动的示例:
var myElement =document.querySelector("#a");
var mc = new Hammer(myElement);
mc.on("swipeleft swiperight", function(ev) {
if (ev.deltaTime>100) { // 判断一下延迟时间,小于100ms的不处理
if (ev.deltaX>0) { //向右滑动,展示左侧内容
// code
}else if (ev.deltaX<0) { //向左滑动,展示右侧内容
// code
}
}
console.log(ev);
});
hammer.js用起来还真是费了不少劲。
首先是它有好几个可以下载的地方,但不同的地方不但有的版本号不同,有些甚至完全不生效。我现在用的是https://hammerjs.github.io/dist/hammer.min.js。也可能是其他版本改了api?
第二是注意禁用浏览器自己的选择事件和拖动事件。
举个例子,网页中的图片是可以被拖动的。当你按下鼠标并移动来模拟滑动事件时,会发现图片变成了拖拽状态,这时候就触发不了hammer.js上绑定的事件了,所以要用css禁止拖动该元素。
拖动文字可能导致文字被选中,所以也要禁止选中该元素。
一开始我没发现这个事情,当我把可以正常使用的demo的代码移植到我的项目里之后,发现不生效,这让我郁闷了好久,最后琢磨出来是这个原因。
hammer.js会给直接绑定的元素自动增加禁止拖动和选择的属性,但如果该元素有子元素,则需要我们视情况对该处理的子元素进行处理。
hammer.js的使用说明也较少,所以有时候我们要输出ev来自己查看当前事件的一些属性。
参考资料1
移动端手势库hammerJS 2.0.4官方文档翻译
① 有资料说,pinch 和rotate 默认情况下是禁用的,因为他们会使元件闭锁(这里貌似是机翻),如有需要可以通过下面的方法调用:
hammertime.get('pinch').set({ enable: true });
hammertime.get('rotate').set({ enable: true });
不过我还没用到这个,没去试验。
移动设备触摸手势库——Hammer.JS

WordPress设置网站副标题需要到后台的设置项里设置,操作起来太繁琐,于是我用php做了个设置网站副标题的接口。这个没什么技术含量,主要是熟悉下php对mysql数据库的基本操作流程。
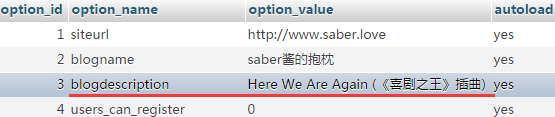
首先是到数据库里找到网站副标题的字段:

找到之后写出用于修改它的sql语句,如下:
UPDATE wp_options SET option_value = '大好き' WHERE option_name = 'blogdescription'
接下来做一个html文件和一个php文件,用html文件给php文件发送要设置的副标题,php接到请求后执行数据库操作。
功能做好之后,把html传到网站上,并保存成书签。以后想修改修改副标题只要打开这个书签,输入文字就可以了。
Read More →
用PHP做一个设置网站副标题的接口
刚才修改一个网站,原本的网页编码是gb2312的,我使用一个编码转换器转换成utf-8时出了点问题,编码变成了这样:
<meta http-equiv="Content-Type" content="text/html"; charset=utf-8"gb2312" />
我直到修改完都没发现问题,后来同事的360浏览器上和搜狗浏览器上网页都是乱码,我才发现了这个问题。
看来chrome的容错能力也是非常强大啊。

